2020
11-01
11-01
react ant Design手动设置表单的值操作
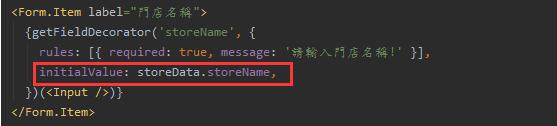
 1.设置表单的值this.props.form.setFieldsValue({name:"张三",});2.清空表单的值this.props.form.resetFields();3.获取某一输入框的值this.props.form.getFieldValue('newPassword');4.获取整个表单的值this.props.form.getFieldsValue();多看官方文档就知道这些东西了补充知识:react使用antd表单赋值,用于修改弹框1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4...
继续阅读 >
1.设置表单的值this.props.form.setFieldsValue({name:"张三",});2.清空表单的值this.props.form.resetFields();3.获取某一输入框的值this.props.form.getFieldValue('newPassword');4.获取整个表单的值this.props.form.getFieldsValue();多看官方文档就知道这些东西了补充知识:react使用antd表单赋值,用于修改弹框1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4...
继续阅读 >
