2020
10-08
10-08
在vue中实现给每个页面顶部设置title
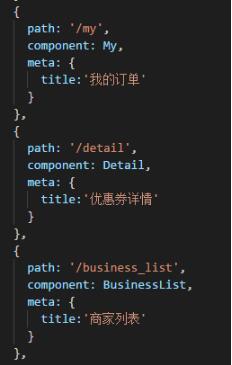
 实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title1.首先在route里面给每个路由加上meta属性2.在main.js里面加上导航守卫router.beforeEach((to,form,next)=>{window.document.title=to.meta.title==undefined?'默认标题':to.meta.titlenext()})补充知识:vueelementtab标签页文本溢出时,鼠标上去Tooltip文字提示重点:el-tooltip标签内加slot=“label”<el-tooltipclass="item-ta...
继续阅读 >
实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title1.首先在route里面给每个路由加上meta属性2.在main.js里面加上导航守卫router.beforeEach((to,form,next)=>{window.document.title=to.meta.title==undefined?'默认标题':to.meta.titlenext()})补充知识:vueelementtab标签页文本溢出时,鼠标上去Tooltip文字提示重点:el-tooltip标签内加slot=“label”<el-tooltipclass="item-ta...
继续阅读 >
