2021
07-12
07-12
ES6 解构赋值的原理及运用
目录数组的解构赋值对象的解构赋值解构赋值的运用交换变量的值从函数返回多个值遍历Map结构函数参数的解构赋值数组的解构赋值let[a,b,c]=[1,2,3]同时定义多个变量,a匹配1、b匹配2、c匹配3解构赋值允许指定默认值,即左边变量指定默认值,右边没有对应的值,会优先输出默认值。let[x,y='b']=['a']//x='a',y='b'x匹配字符a,y默认值为字符b,若右边没有对应的,默认输出字符b。对象的解构赋值解构不仅可以用于...
继续阅读 >

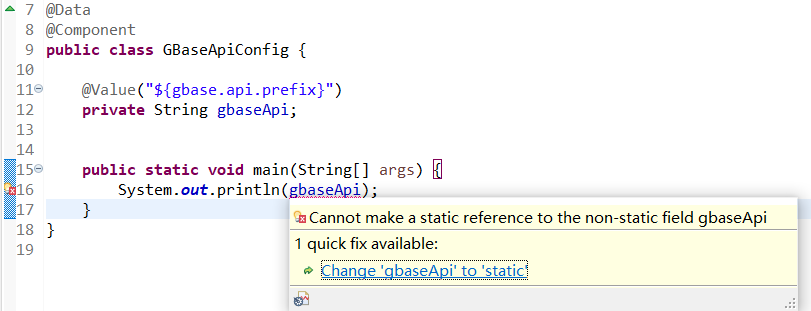
 应用场景项目开发中某个功能需要抽取成方法写成一个工具类,提供给别人使用。写过工具类的人都知道,工具类中的方法一般都是静态方法,可以直接使用类名点方法名调用,使用很方便,比如判断某个对象是否为null的方式Objects.equals().由于我写的这个工具类中需要读取配置文件中的内容,可是常规方式注入成员变量时都不是静态的,不能直接调用,比如这种方式:@Data@ComponentpublicclassGBaseApiConfig{@Value("${gbase.api...
应用场景项目开发中某个功能需要抽取成方法写成一个工具类,提供给别人使用。写过工具类的人都知道,工具类中的方法一般都是静态方法,可以直接使用类名点方法名调用,使用很方便,比如判断某个对象是否为null的方式Objects.equals().由于我写的这个工具类中需要读取配置文件中的内容,可是常规方式注入成员变量时都不是静态的,不能直接调用,比如这种方式:@Data@ComponentpublicclassGBaseApiConfig{@Value("${gbase.api...
 0.摘要在Python中,尤其是数组当中,对于一些异常值往往需要进行特殊处理。为了防止异常值与正常数据混淆,影响最终计算结果,常用的方法是将异常值置零或者置空。置零的方法较为简单,本文主要介绍如果对python中的数据进行置空。1.赋值为None对于一般数据,可以直接为其赋值为None。i=1i=None#int型数据置空s="string"s=None#字符串型数据置空l=[1,2,3,4]l[2]=None#列表中元素置空print(i,s,l)2.n...
0.摘要在Python中,尤其是数组当中,对于一些异常值往往需要进行特殊处理。为了防止异常值与正常数据混淆,影响最终计算结果,常用的方法是将异常值置零或者置空。置零的方法较为简单,本文主要介绍如果对python中的数据进行置空。1.赋值为None对于一般数据,可以直接为其赋值为None。i=1i=None#int型数据置空s="string"s=None#字符串型数据置空l=[1,2,3,4]l[2]=None#列表中元素置空print(i,s,l)2.n...
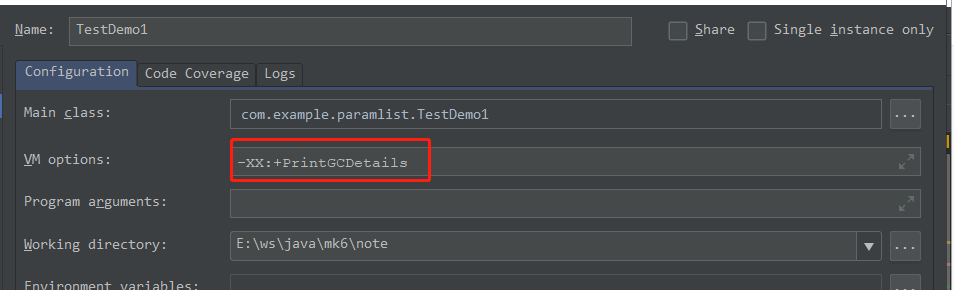
 先看代码publicclassTestDemo1{publicstaticvoidmain(String[]args){if(true){byte[]placeHolder=newbyte[64*1024*1024];System.out.println(placeHolder.length/1024);}System.gc();}}idea配置gc日志打印运行上面的代码,载图gc日志现在我们修改上面的测试代码,将placeHolder置为nullpublicclassTestDemo1{publicstaticvoidmain(String[]args){if(true){...
先看代码publicclassTestDemo1{publicstaticvoidmain(String[]args){if(true){byte[]placeHolder=newbyte[64*1024*1024];System.out.println(placeHolder.length/1024);}System.gc();}}idea配置gc日志打印运行上面的代码,载图gc日志现在我们修改上面的测试代码,将placeHolder置为nullpublicclassTestDemo1{publicstaticvoidmain(String[]args){if(true){...
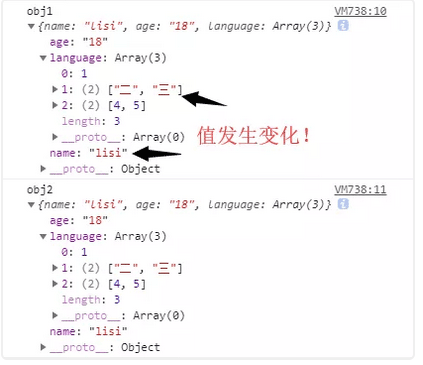
 本文实例讲述了JS赋值、浅拷贝和深拷贝(数组和对象的深浅拷贝)。分享给大家供大家参考,具体如下:深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。 浅拷贝只是拷贝了基本类型的数据,而引用类型数据,复制后也是会发生引用,我们把这种拷贝叫做浅拷贝(浅复制)浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内...
本文实例讲述了JS赋值、浅拷贝和深拷贝(数组和对象的深浅拷贝)。分享给大家供大家参考,具体如下:深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。 浅拷贝只是拷贝了基本类型的数据,而引用类型数据,复制后也是会发生引用,我们把这种拷贝叫做浅拷贝(浅复制)浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内...