2021
07-09
07-09
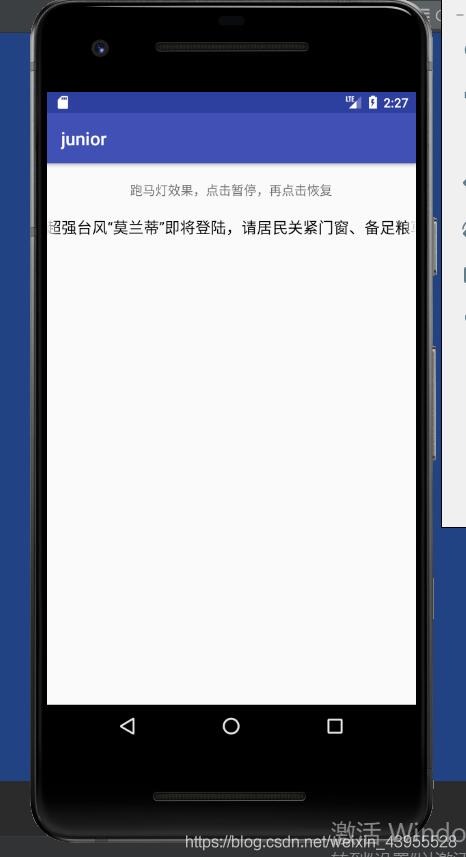
Android文本视图TextView实现跑马灯效果
 本文实例为大家分享了Android文本视图TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat.app.AppCompatActivity;importandroid.view.View;importandroid.widget.TextView;publicclassMarqueeActivityextendsAppCompatActivityimplementsView.OnClickListener{privateTextViewtv_marquee;//声明一个文本...
继续阅读 >
本文实例为大家分享了Android文本视图TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下MainActivitypackagecom.example.junior;importandroid.os.Bundle;importandroidx.appcompat.app.AppCompatActivity;importandroid.view.View;importandroid.widget.TextView;publicclassMarqueeActivityextendsAppCompatActivityimplementsView.OnClickListener{privateTextViewtv_marquee;//声明一个文本...
继续阅读 >

 前言大家都看过彩带飘落吧?这个在比较喜庆的场合是很常见的:还有“跑马灯”效果,听起来很陌生,其实很常见,下面的就是:好了,相信大家都有了初步的认识。当然,如果有做前端或者搞设计的同学,上面的效果应该不难实现,那如果想通过Python呢?有没有包可以调用呢?答案是有的——pygame这个包适合用来开发游戏,今天就不打算给大家详细介绍了,还是想给大伙儿放松放松,以后有机会再多写写它。不多说,直接甩出代码:importp...
前言大家都看过彩带飘落吧?这个在比较喜庆的场合是很常见的:还有“跑马灯”效果,听起来很陌生,其实很常见,下面的就是:好了,相信大家都有了初步的认识。当然,如果有做前端或者搞设计的同学,上面的效果应该不难实现,那如果想通过Python呢?有没有包可以调用呢?答案是有的——pygame这个包适合用来开发游戏,今天就不打算给大家详细介绍了,还是想给大伙儿放松放松,以后有机会再多写写它。不多说,直接甩出代码:importp...
 本文实例为大家分享了小程序封装跑马灯效果的具体代码,供大家参考,具体内容如下Marquee.wxml<viewclass="marquee_container"style="background:{{broadcast_arr.back_color}};font-size:32rpx;"><viewclass='marquee_text'style='--marqueeWidth--:{{-broadcast_arr.width_mal}}px;--speed--:{{broadcast_arr.time}}s;width:{{broadcast_arr.width_mal}}px;'><blockwx:for="{{data}}"wx:key='index'><viewstyle='colo...
本文实例为大家分享了小程序封装跑马灯效果的具体代码,供大家参考,具体内容如下Marquee.wxml<viewclass="marquee_container"style="background:{{broadcast_arr.back_color}};font-size:32rpx;"><viewclass='marquee_text'style='--marqueeWidth--:{{-broadcast_arr.width_mal}}px;--speed--:{{broadcast_arr.time}}s;width:{{broadcast_arr.width_mal}}px;'><blockwx:for="{{data}}"wx:key='index'><viewstyle='colo...
 本文实例为大家分享了vue实现简单跑马灯效果的具体代码,供大家参考,具体内容如下如下图片,会自行向 上“滚动”代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>跑马灯</title><scriptsrc="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script><style>div,ul,li,img{margin:0;padding:0;box-sizing:border-box;display:flex;}.horseLamp{widt...
本文实例为大家分享了vue实现简单跑马灯效果的具体代码,供大家参考,具体内容如下如下图片,会自行向 上“滚动”代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>跑马灯</title><scriptsrc="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script><style>div,ul,li,img{margin:0;padding:0;box-sizing:border-box;display:flex;}.horseLamp{widt...
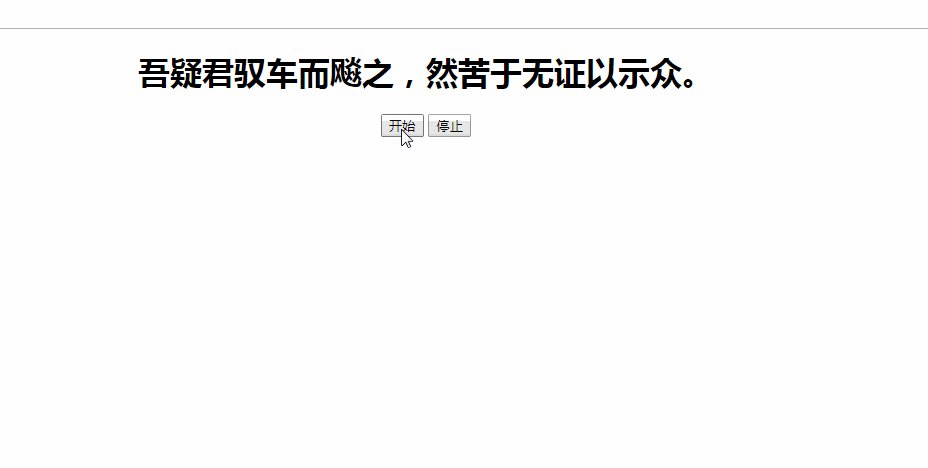
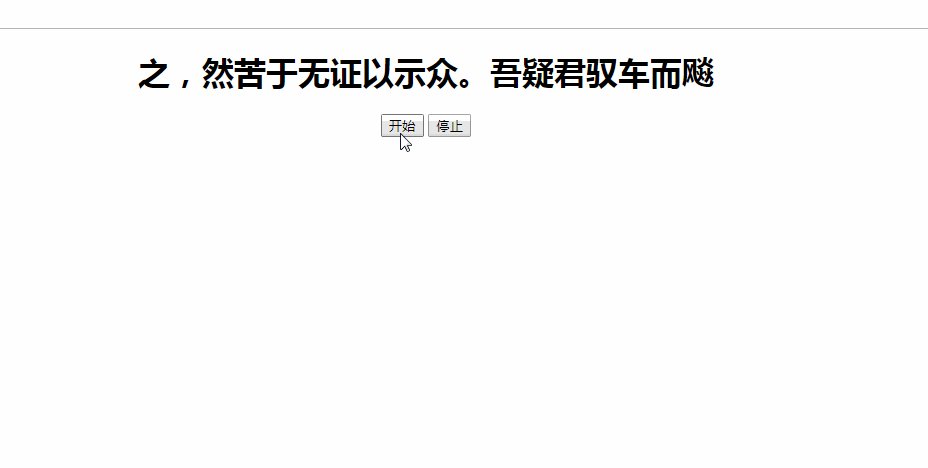
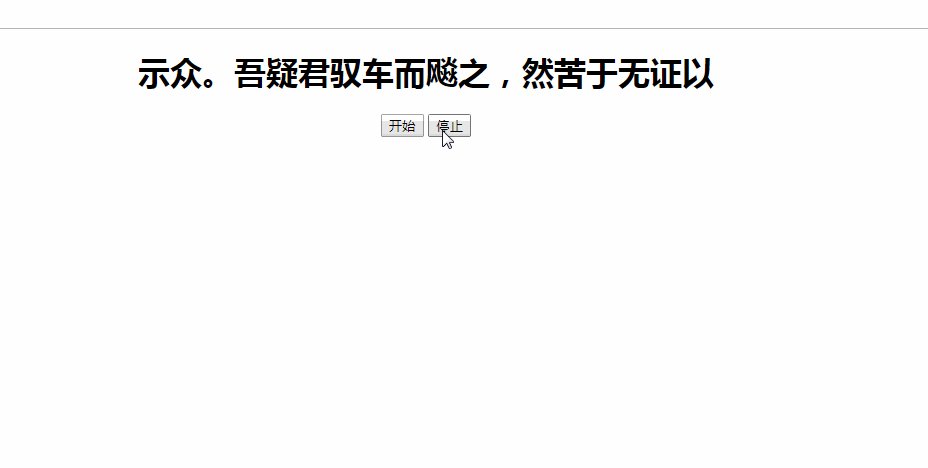
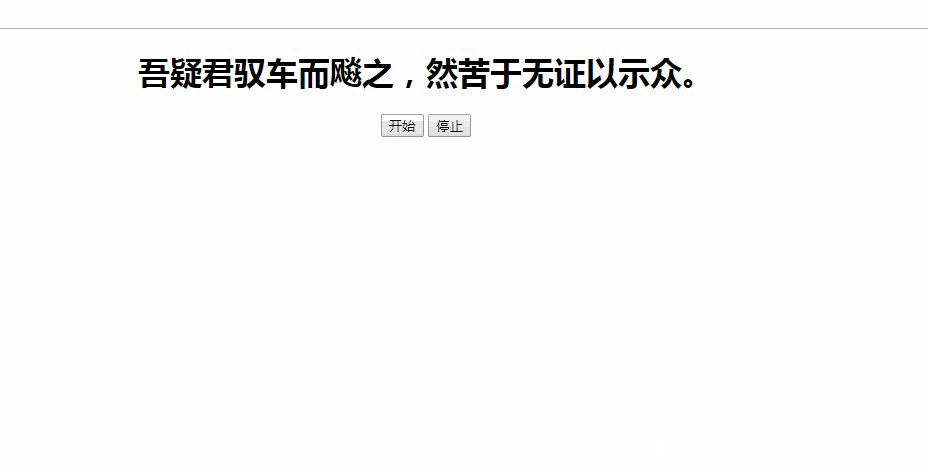
 Vue实现滚动字条/跑马灯,供大家参考,具体内容如下内容不多,直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../../资料/js/vue.js"></script><!--引入Vue--></head><style>*{text-align:center;}</style><body><divid="app"><h1>{{txt}}</h1><button@click="run">开始</button><button@click="stop">停止</button></div></body></html...
Vue实现滚动字条/跑马灯,供大家参考,具体内容如下内容不多,直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../../资料/js/vue.js"></script><!--引入Vue--></head><style>*{text-align:center;}</style><body><divid="app"><h1>{{txt}}</h1><button@click="run">开始</button><button@click="stop">停止</button></div></body></html...
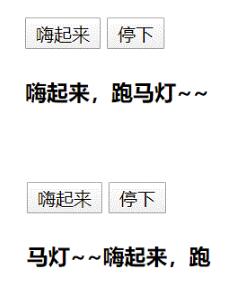
 本文实例为大家分享了Vue实现跑马灯效果的具体代码,供大家参考,具体内容如下实现的业务逻辑1、给[嗨起来]按钮,绑定一个点击事件v-on(@)。2、在按钮的事件函数处理中,写相关的业务逻辑:拿到msg的字符串,后调用字符串中的substring来进行字符串的截取操作,放到最后一个位置。3、为了实现点击下按钮,自动截取功能,需要将步骤2中代码放到一个定时器中。实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset...
本文实例为大家分享了Vue实现跑马灯效果的具体代码,供大家参考,具体内容如下实现的业务逻辑1、给[嗨起来]按钮,绑定一个点击事件v-on(@)。2、在按钮的事件函数处理中,写相关的业务逻辑:拿到msg的字符串,后调用字符串中的substring来进行字符串的截取操作,放到最后一个位置。3、为了实现点击下按钮,自动截取功能,需要将步骤2中代码放到一个定时器中。实现代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset...
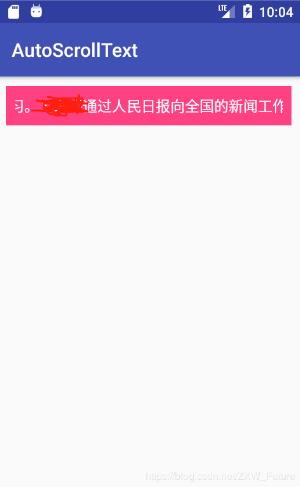
 本文实例为大家分享了android使用TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下先上效果图:此为静态图,实际动态中文字匀速向左滑动。实现步骤:第一步:创建好布局页面 <?xmlversion="1.0"encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http:/...
本文实例为大家分享了android使用TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下先上效果图:此为静态图,实际动态中文字匀速向左滑动。实现步骤:第一步:创建好布局页面 <?xmlversion="1.0"encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http:/...
 本文实例为大家分享了Android自定义跑马灯文字的具体代码,供大家参考,具体内容如下Android跑马灯效果文字:效果图(真实动画很流畅,这个转gif有问题,感觉有点卡):代码:/***Createdbywuguangliangon2018/12/21**跑马灯效果文字*/publicclassMarqueeHorizontalTextViewextendsAppCompatTextView{privatefloattextLength=0f;privatefloatdrawTextX=0f;//文本的横坐标publicbooleanisStarting...
本文实例为大家分享了Android自定义跑马灯文字的具体代码,供大家参考,具体内容如下Android跑马灯效果文字:效果图(真实动画很流畅,这个转gif有问题,感觉有点卡):代码:/***Createdbywuguangliangon2018/12/21**跑马灯效果文字*/publicclassMarqueeHorizontalTextViewextendsAppCompatTextView{privatefloattextLength=0f;privatefloatdrawTextX=0f;//文本的横坐标publicbooleanisStarting...