2022
03-09
03-09
Vue+SpringBoot前后端分离中的跨域问题
 在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议、域名、端口号不同等),导致不能正常调用api接口,给开发带来不便。封装api请求importaxiosfrom'axios'//axios.create创建一个axios实例,并对该实例编写配置,后续所有通过实例发送的请求都受当前配置约束const$http=axios.create({baseURL:'',timeout:1000,//heade...
继续阅读 >
在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议、域名、端口号不同等),导致不能正常调用api接口,给开发带来不便。封装api请求importaxiosfrom'axios'//axios.create创建一个axios实例,并对该实例编写配置,后续所有通过实例发送的请求都受当前配置约束const$http=axios.create({baseURL:'',timeout:1000,//heade...
继续阅读 >

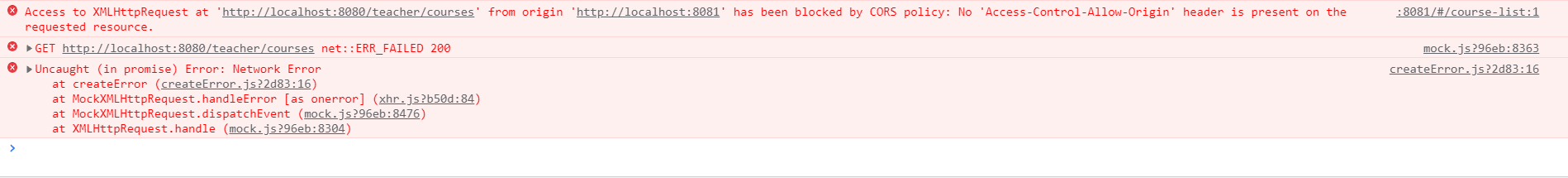
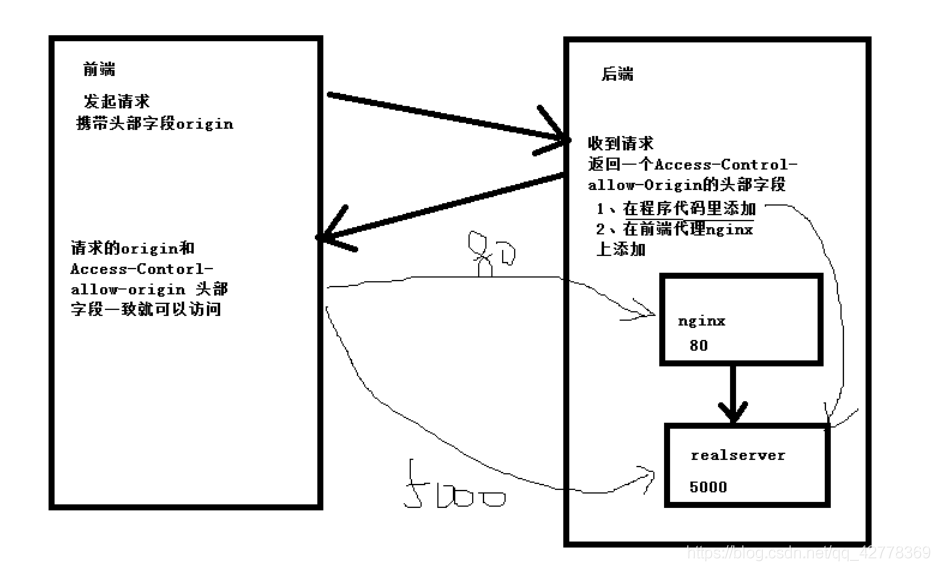
 目录一、跨域是什么二、如何解决跨域问题总结一、跨域是什么从一个域名去请求另一个域名,这个过程称之为跨域。浏览器从一个域名的网页去请求另一个域名的资源,域名、端口、协议有一个不一样,请求都属于跨域。跨域其实是浏览器的一个保护政策。网页上有ajax请求时,会报:No‘Access-Control-Allow-Origin'headerispresentontherequested'这个错误。二、如何解决跨域问题 1.跨域请求的过程因此我们只要做到请求头部...
目录一、跨域是什么二、如何解决跨域问题总结一、跨域是什么从一个域名去请求另一个域名,这个过程称之为跨域。浏览器从一个域名的网页去请求另一个域名的资源,域名、端口、协议有一个不一样,请求都属于跨域。跨域其实是浏览器的一个保护政策。网页上有ajax请求时,会报:No‘Access-Control-Allow-Origin'headerispresentontherequested'这个错误。二、如何解决跨域问题 1.跨域请求的过程因此我们只要做到请求头部...
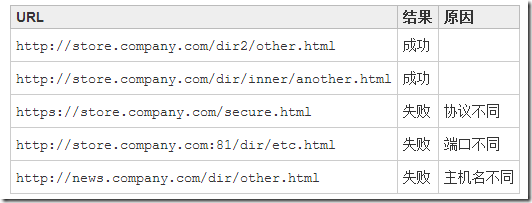
 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。下表给出了相对http://store.company.com/dir/page.html同源检测的结果:要解决跨域的问题,我们可以使用以下几种方法:通过jsonp跨域在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的。但是,在页面...
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。下表给出了相对http://store.company.com/dir/page.html同源检测的结果:要解决跨域的问题,我们可以使用以下几种方法:通过jsonp跨域在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的。但是,在页面...
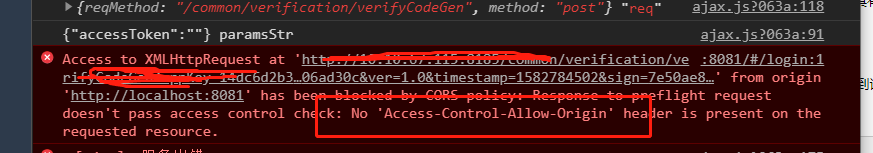
 一.什么是跨域跨域问题的出现是因为浏览器的同源策略问题,所谓同源:就是两个页面具有相同的协议(protocol),主机(host)和端口号(port),它是浏览器最核心也是最基本的功能,如果没有同源策略我们的浏览器将会十分的不安全,随时都可能受到攻击。当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin字眼的时候说明请求跨域了二.如何解决跨域问题1.使用jsonp实现,网页通过script标签向服务器请求json数...
一.什么是跨域跨域问题的出现是因为浏览器的同源策略问题,所谓同源:就是两个页面具有相同的协议(protocol),主机(host)和端口号(port),它是浏览器最核心也是最基本的功能,如果没有同源策略我们的浏览器将会十分的不安全,随时都可能受到攻击。当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin字眼的时候说明请求跨域了二.如何解决跨域问题1.使用jsonp实现,网页通过script标签向服务器请求json数...
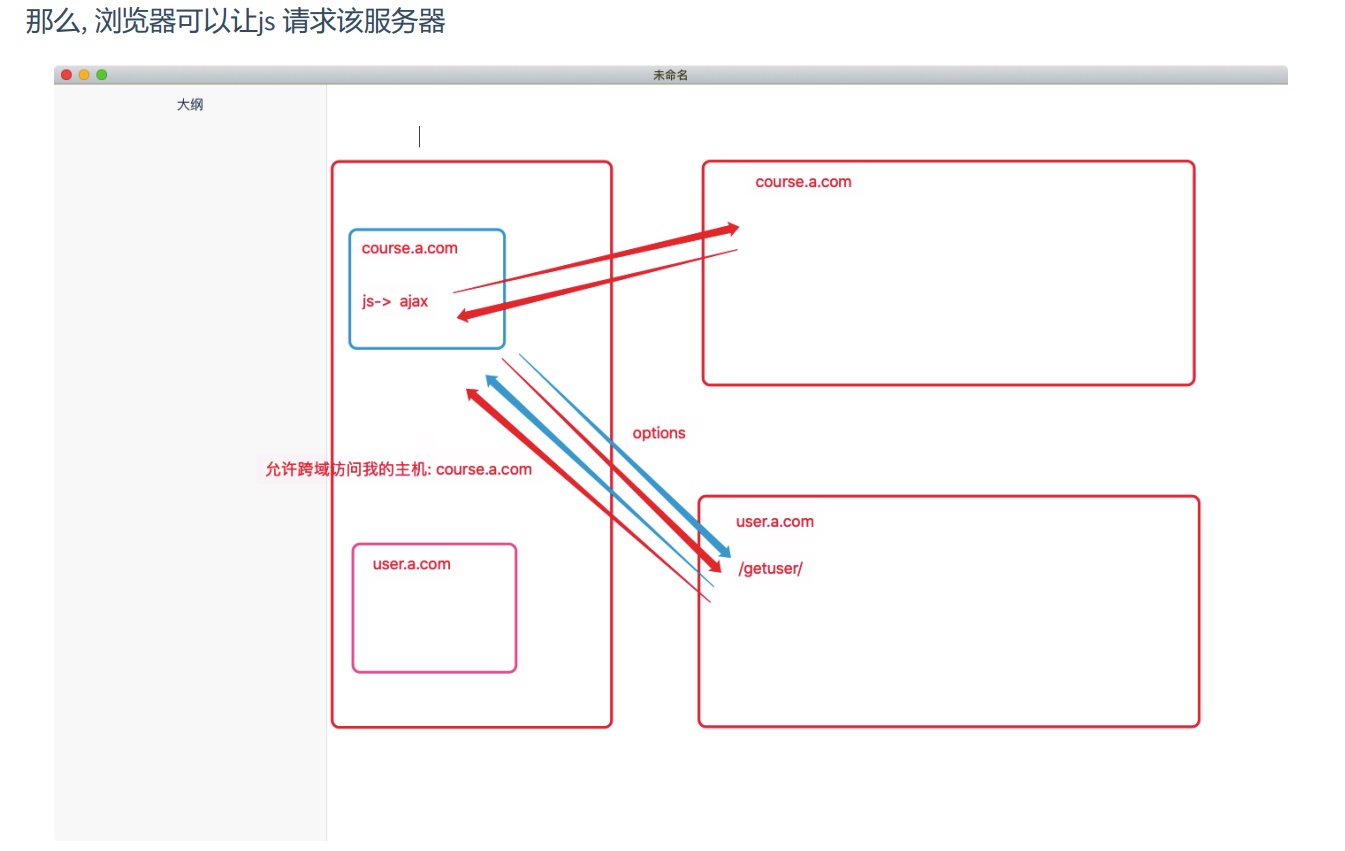
 1.跨域原理1.首先浏览器安全策略限制jsajax跨域访问服务器2.如果服务器返回的头部信息中有当前域://允许http://localhost:8080这个网站打开的页面中的js访问我Access-Control-Allow-Origin:http://localhost:8080//允许携带cookie访问我Access-Control-Allow-Credentials:true那么,浏览器可以让js请求该服务器2.djangocors设置:1.安装包pipinstalldjango-cors-headers2.注册应用INSTALLED_APPS=[...#添加djang...
1.跨域原理1.首先浏览器安全策略限制jsajax跨域访问服务器2.如果服务器返回的头部信息中有当前域://允许http://localhost:8080这个网站打开的页面中的js访问我Access-Control-Allow-Origin:http://localhost:8080//允许携带cookie访问我Access-Control-Allow-Credentials:true那么,浏览器可以让js请求该服务器2.djangocors设置:1.安装包pipinstalldjango-cors-headers2.注册应用INSTALLED_APPS=[...#添加djang...
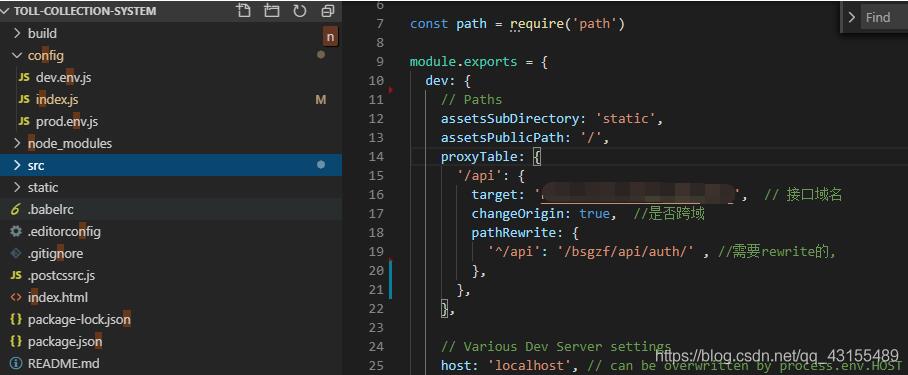
 最开始的时候,因为请求后台出现跨域问题。查找资料配置proxyTable,解决跨域问题。如下图所示:axios请求页面:this.$axios.post('/api/weblogin/login',data).then(res=>{console.log(res)})后面遇到需要连接不同的接口域名,我在proxyTable里增加了一个apiGas。axios请求存在获取得到api但是不能获取apiGas(提示请求资源不存在)。proxyTable:{'/api':{target:'http://',//接口域名changeOrigin:true,/...
最开始的时候,因为请求后台出现跨域问题。查找资料配置proxyTable,解决跨域问题。如下图所示:axios请求页面:this.$axios.post('/api/weblogin/login',data).then(res=>{console.log(res)})后面遇到需要连接不同的接口域名,我在proxyTable里增加了一个apiGas。axios请求存在获取得到api但是不能获取apiGas(提示请求资源不存在)。proxyTable:{'/api':{target:'http://',//接口域名changeOrigin:true,/...