2022
09-29
09-29
详解VueRouter 路由
 目录vuerouter1、认识路由的概念1.1、何为路由1.2、后端路由阶段1.3、前端路由阶段1.4、前端渲染和后端渲染?2、前端路由的规则2.1、URL的hash方式2.2、HTML5的history模式3、route-view的基础3.1认识vue-router3.2、安装和使用vue-router3.3、路由的默认路径3.4、HTML5的history模式3.5、router-link补充3.6、路由代码跳转3.7、动态路由4、路由的懒加载4.1、认识懒加载4.2、懒加载效果4.3、懒加载方式5、路由的嵌套使用5.1、认...
继续阅读 >
目录vuerouter1、认识路由的概念1.1、何为路由1.2、后端路由阶段1.3、前端路由阶段1.4、前端渲染和后端渲染?2、前端路由的规则2.1、URL的hash方式2.2、HTML5的history模式3、route-view的基础3.1认识vue-router3.2、安装和使用vue-router3.3、路由的默认路径3.4、HTML5的history模式3.5、router-link补充3.6、路由代码跳转3.7、动态路由4、路由的懒加载4.1、认识懒加载4.2、懒加载效果4.3、懒加载方式5、路由的嵌套使用5.1、认...
继续阅读 >

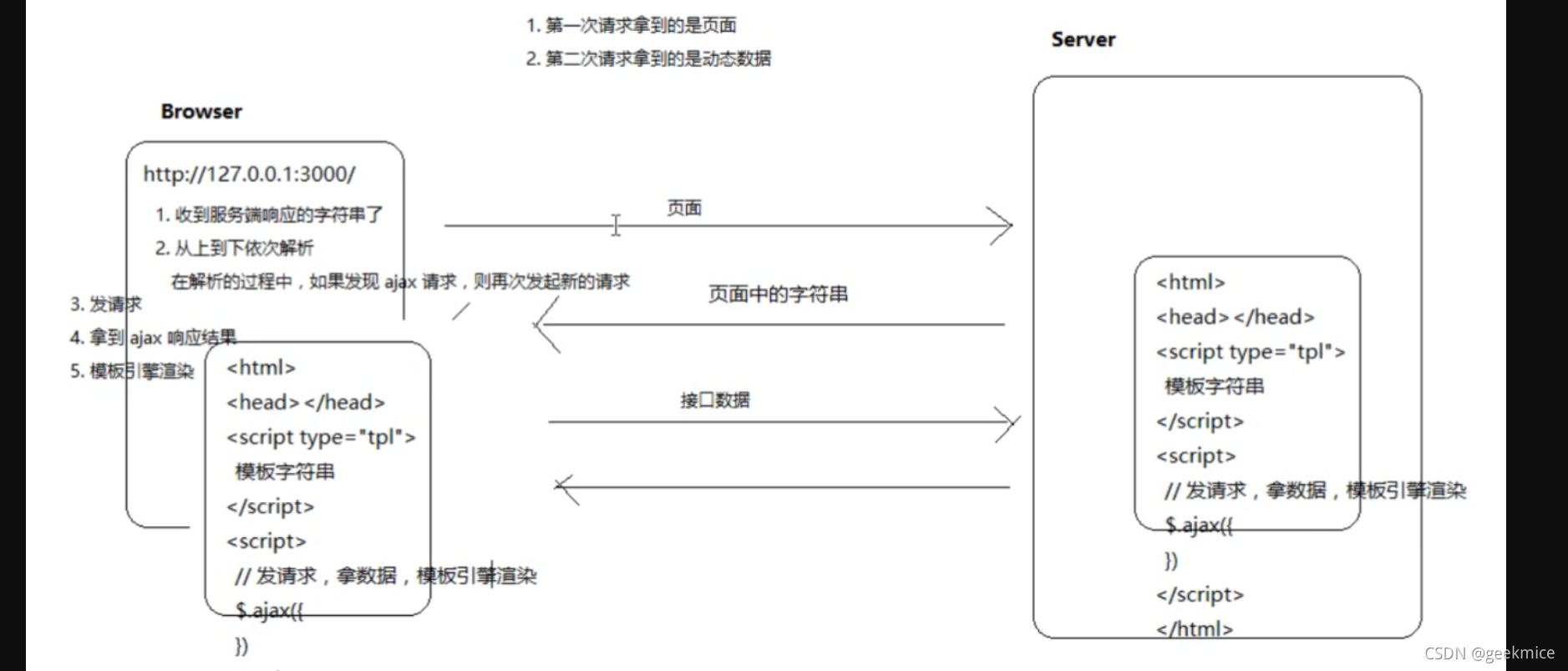
 在pages下的文件.vue文件会被自动加载成路由0、声明式导航<nuxt-linkto="/">首页</nuxt-link>用法和router-link用法一致1、定义一级路由在pages下创建.vue文件,访问路径后加上/文件名,访问index.vue对应的路径为'/';2、创建多级路由在pages创建文件夹,文件夹内创建.vue文件访问路径:/文件夹名/文件名pages/--|user/-----|index.vue-----|one.vue--|index.vue将被转换成:router:{routes:[{name:'index',path:'/',...
在pages下的文件.vue文件会被自动加载成路由0、声明式导航<nuxt-linkto="/">首页</nuxt-link>用法和router-link用法一致1、定义一级路由在pages下创建.vue文件,访问路径后加上/文件名,访问index.vue对应的路径为'/';2、创建多级路由在pages创建文件夹,文件夹内创建.vue文件访问路径:/文件夹名/文件名pages/--|user/-----|index.vue-----|one.vue--|index.vue将被转换成:router:{routes:[{name:'index',path:'/',...
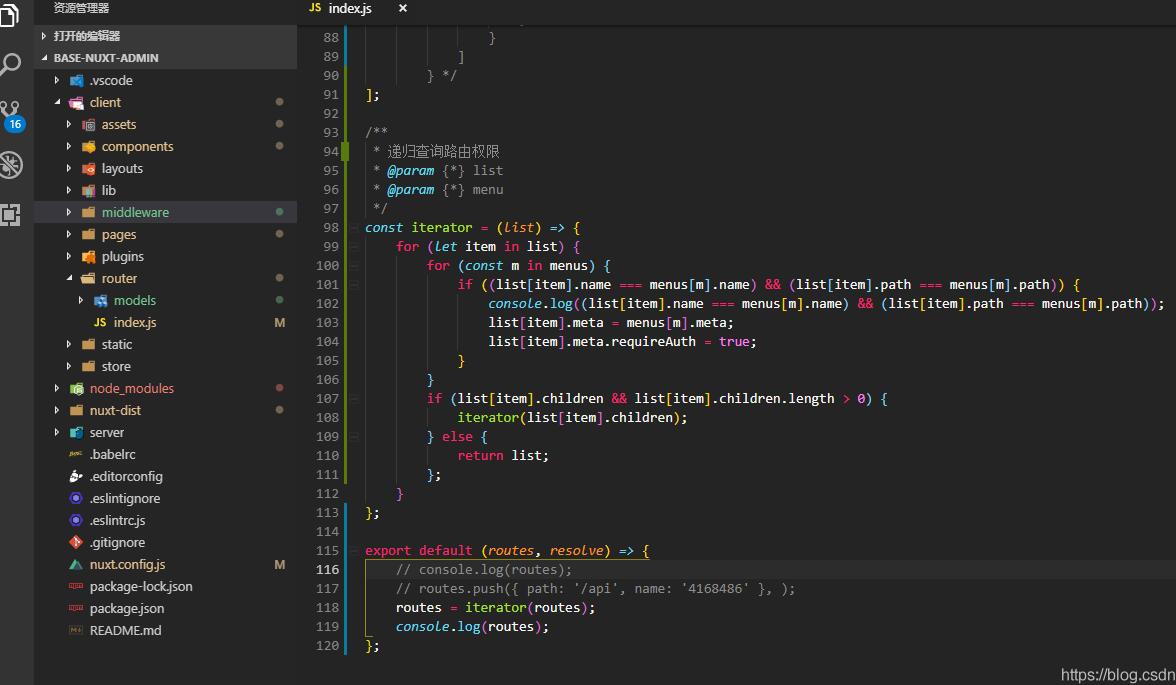
 动态添加路由基本功能letroutes=[{path:'/login',name:'login',component:()=>import('../components/Login.vue')}]this.$router.addRoutes(routes)涉及多层路由嵌套如图单纯使用addRoutes层级结构不同修改路由结构例:{name:'account',path:'/account/account',meta:{title:'个人中心',requireAuth:true},component:account,children:[{name:'account'...
动态添加路由基本功能letroutes=[{path:'/login',name:'login',component:()=>import('../components/Login.vue')}]this.$router.addRoutes(routes)涉及多层路由嵌套如图单纯使用addRoutes层级结构不同修改路由结构例:{name:'account',path:'/account/account',meta:{title:'个人中心',requireAuth:true},component:account,children:[{name:'account'...
 建立一个router.js文件引入importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../components/home/home.vue'然后注册Vue.use(VueRouter);constrouter=newVueRouter({mode:'history',base:__dirname,routes:[{path:historyUrl+'/',component:Home,name:'主页'},]}最后暴露出云exportdefaultrouter在main.js里面直接引入然后就可以用了importrouterfrom'./main...
建立一个router.js文件引入importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../components/home/home.vue'然后注册Vue.use(VueRouter);constrouter=newVueRouter({mode:'history',base:__dirname,routes:[{path:historyUrl+'/',component:Home,name:'主页'},]}最后暴露出云exportdefaultrouter在main.js里面直接引入然后就可以用了importrouterfrom'./main...
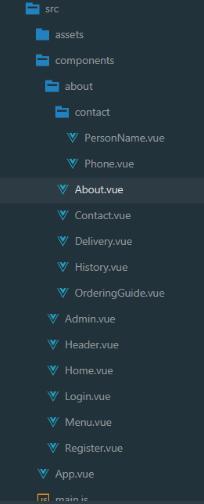
 1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...
1、我们继续上一个案例vue--路由精讲制作导航--从无到有,在about文件夹下创建一些文件夹。如下:2、编写about.vue代码。当我们点击导航中“关于我们”,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和<router-view></router-view>表示你点击了哪个组件,哪个组件就会渲染到这里来。其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。about.vue代码...