2020
11-29
11-29
详解React路由传参方法汇总记录
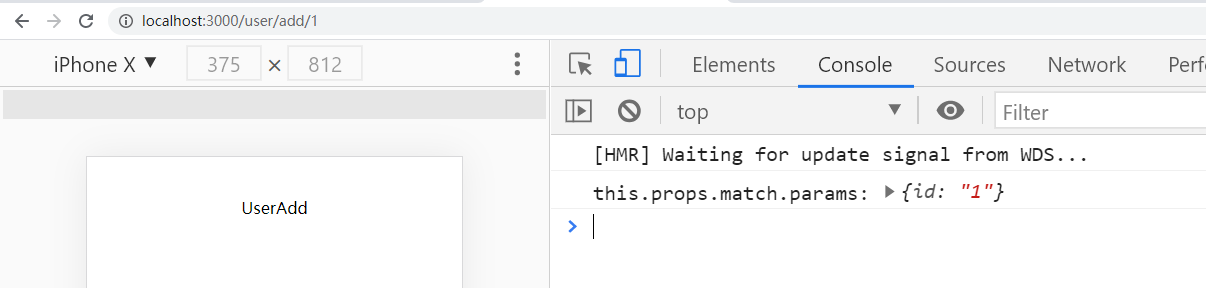
 React中传参方式有很多,通过路由传参的方式也是必不可少的一种。本文记录项目中会用到的路由传参方式:路由跳转传参API+目标路由获取参数的方式。一、动态路由跳转方法Link<Linkto={{pathname:"/user/add/1"}}>跳转新增页面</Link>history.pushthis.props.history.push("/user/add/1");获参方法this.props.match.params二、路由query显示参数Link跳转<Linkto={{pathname:"/user/add",query:{id:1}}}>跳转...
继续阅读 >
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。本文记录项目中会用到的路由传参方式:路由跳转传参API+目标路由获取参数的方式。一、动态路由跳转方法Link<Linkto={{pathname:"/user/add/1"}}>跳转新增页面</Link>history.pushthis.props.history.push("/user/add/1");获参方法this.props.match.params二、路由query显示参数Link跳转<Linkto={{pathname:"/user/add",query:{id:1}}}>跳转...
继续阅读 >
