2020
10-10
10-10
在vue中实现某一些路由页面隐藏导航栏的功能操作
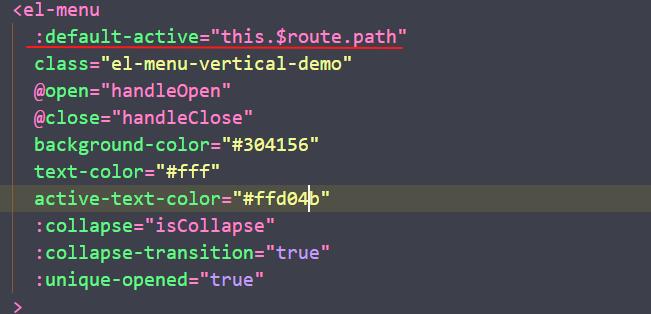
 为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:<header>...</header><router-view></router-view>但是,在某些时候,我们需要隐藏导航栏显示,比如登录界面,为了实现导航栏的隐藏,可以使用如下代码:<headerv-show="$route.name!=='login'">...</header><router-view></router-view>这样就可以实现隐藏导航栏。补充知识:vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面...
继续阅读 >
为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:<header>...</header><router-view></router-view>但是,在某些时候,我们需要隐藏导航栏显示,比如登录界面,为了实现导航栏的隐藏,可以使用如下代码:<headerv-show="$route.name!=='login'">...</header><router-view></router-view>这样就可以实现隐藏导航栏。补充知识:vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面...
继续阅读 >
