2020
10-09
10-09
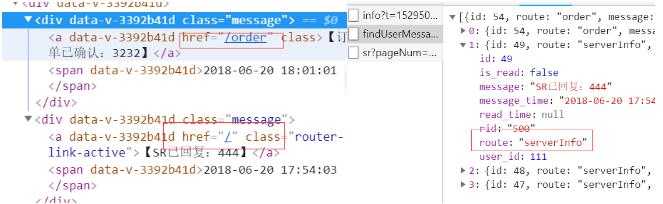
解决vue路由name同名,路由重复的问题
 在项目中,想让路由后缀为空,或者index的时候,都跳转到路由为index的页面,于是在router中如下配置routes:[{path:'/',name:'index',component:()=>import('@/components/index').then(m=>m.default)},{path:'/index',name:'index',component:()=>import('@/components/index').then(m=>m.default)}]但是浏览器告警信息:[vue-router]Duplicatenamedroutesdefinition:{name:"index",path:"...
继续阅读 >
在项目中,想让路由后缀为空,或者index的时候,都跳转到路由为index的页面,于是在router中如下配置routes:[{path:'/',name:'index',component:()=>import('@/components/index').then(m=>m.default)},{path:'/index',name:'index',component:()=>import('@/components/index').then(m=>m.default)}]但是浏览器告警信息:[vue-router]Duplicatenamedroutesdefinition:{name:"index",path:"...
继续阅读 >
