2021
01-13
01-13
vue 页面跳转的实现方式
一、this.$router.push()1、vue<template><divid='test'><button@click='goTo()'>点击跳转4</button></div></template>2、script//跳转前页面传参数:goTo(item){//storageData中数据用于跳转到下一个页面之后,进行返回时能够返回到跳转之前的页面letstorageData={searchWords:this.keyWord,pageSize:this.paging.pageSize,pageNo:this.paging.currentPage};//data中数据用于将本页面中...
继续阅读 >

 图例如下1.先在detail.html中做好页面上下文链接;然后在view.py中进行数据绑定:2.访问验证以上以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。
图例如下1.先在detail.html中做好页面上下文链接;然后在view.py中进行数据绑定:2.访问验证以上以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。
 router.push(location)除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。router.push(location)想要导航到不同的URL,则使用router.push方法。这个方法会向history栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的URL。当你点击<router-link>时,这个方法会在内部调用,所以说,点击等同于调用router.push(…)。声明式:<router-link:to="...">编程式...
router.push(location)除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。router.push(location)想要导航到不同的URL,则使用router.push方法。这个方法会向history栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的URL。当你点击<router-link>时,这个方法会在内部调用,所以说,点击等同于调用router.push(…)。声明式:<router-link:to="...">编程式...
 代码如下_init_.pyfromflaskimportFlask,request,url_for,redirect,render_templateapp=Flask(__name__)@app.route('/')defindex():returnrender_template('index.html')@app.route('/cool_form',methods=['GET','POST'])defcool_form():ifrequest.method=='POST':#dostuffwhentheformissubmitted#redirecttoendthePOSThandling#theredirectcanbetothesamerouteorsomewhe...
代码如下_init_.pyfromflaskimportFlask,request,url_for,redirect,render_templateapp=Flask(__name__)@app.route('/')defindex():returnrender_template('index.html')@app.route('/cool_form',methods=['GET','POST'])defcool_form():ifrequest.method=='POST':#dostuffwhentheformissubmitted#redirecttoendthePOSThandling#theredirectcanbetothesamerouteorsomewhe...
 直接上配置文件server{listen80default;#要禁止直接访问ip,需要加上defaultserver_name~.*;error_page404400402401/404.html;#定义错误状态码对应的html文件location=/404.html{#如果使用相对路径一般将文件放在nginx安装目录下的html/下,比如:/usr/local/nginx/html/404.htmlroothtml;}error_page50...
直接上配置文件server{listen80default;#要禁止直接访问ip,需要加上defaultserver_name~.*;error_page404400402401/404.html;#定义错误状态码对应的html文件location=/404.html{#如果使用相对路径一般将文件放在nginx安装目录下的html/下,比如:/usr/local/nginx/html/404.htmlroothtml;}error_page50...
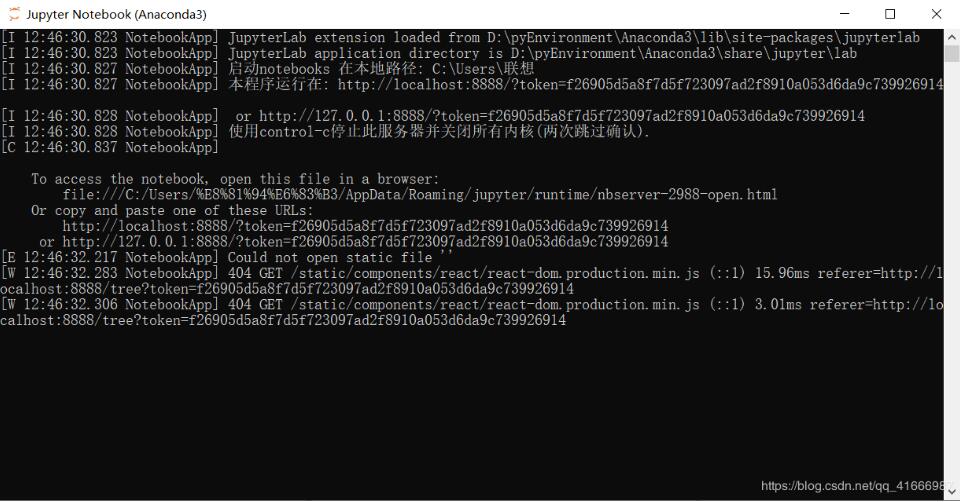
 jupyter介绍jupyter的全称为JupyterNotebook,之前一度被称为(IPythonnotebook),是一种交互式的程序运行笔记本,它现在支持着40多种的编程语言,可以说是非常高效的语言测试环境。jupyternotebook的本质其实是一个web应用程序,便于创建和共享程序文档,可以将实时代码,框图,数学方程等等集成到一个环境当中。经常被用于数据处理,系统建模和机器学习等。jupyter的安装jupyter的安装是可以随anconda的下载一并下载的,在这...
jupyter介绍jupyter的全称为JupyterNotebook,之前一度被称为(IPythonnotebook),是一种交互式的程序运行笔记本,它现在支持着40多种的编程语言,可以说是非常高效的语言测试环境。jupyternotebook的本质其实是一个web应用程序,便于创建和共享程序文档,可以将实时代码,框图,数学方程等等集成到一个环境当中。经常被用于数据处理,系统建模和机器学习等。jupyter的安装jupyter的安装是可以随anconda的下载一并下载的,在这...
 淘宝网搜索结果页分页导航右侧跳转到指定分页的效果是这样的:在输入框没有获取焦点之前,界面是这样的:在输入框获取焦点之后,界面呈现是这样的:其实只要用js就可以实现这样的效果,代码如下:$("#gotoBtn").hide();$("#pageNumber").on("focus",function(){$("#gotoBtn").show();$("#gotoBtn").attr({'style':'margin-left:0px;'});});$("#gotoBtn").on("click",function(){varnumber=parseInt($("#pageN...
淘宝网搜索结果页分页导航右侧跳转到指定分页的效果是这样的:在输入框没有获取焦点之前,界面是这样的:在输入框获取焦点之后,界面呈现是这样的:其实只要用js就可以实现这样的效果,代码如下:$("#gotoBtn").hide();$("#pageNumber").on("focus",function(){$("#gotoBtn").show();$("#gotoBtn").attr({'style':'margin-left:0px;'});});$("#gotoBtn").on("click",function(){varnumber=parseInt($("#pageN...