2021
07-01
07-01
vue实现无缝轮播效果(跑马灯)
本文实例为大家分享了vue实现无缝轮播效果的具体代码,供大家参考,具体内容如下1.首先创建两个vue组件Sweiper.vue和SweiperItem.vue;2.将两个组件引入页面,Sweiper.vue中用v-model传参(v-model其实是语法糖,默认属性value和默认事件input);代码中我是通过v-model的selcted将值传给Sweiper(子组件),自动轮播时子组件再通过触发input事件将即将显示的值传回给父组件3.核心是要让selected的值传到SweiperItem中,与SweiperI...
继续阅读 >

 无缝轮播是一个很常见的效果,理解逻辑之后就很简单了。效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做无缝轮播</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;user-select:none;}#div{border:1pxsolidlightgray;width:600px;height:300px;margin:20px;overflow:hidden;}.item{bor...
无缝轮播是一个很常见的效果,理解逻辑之后就很简单了。效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做无缝轮播</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;user-select:none;}#div{border:1pxsolidlightgray;width:600px;height:300px;margin:20px;overflow:hidden;}.item{bor...
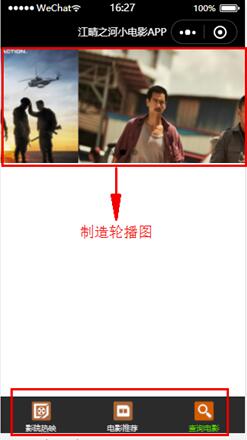
 本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...
本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...