2020
10-10
10-10
vue treeselect获取当前选中项的label实例
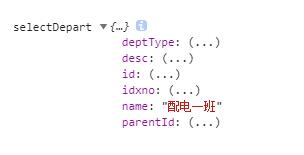
 我就废话不多说了,大家还是直接看代码吧~<treeselect:placeholder="$t('taskManage.lockTask.selDeptId')":options="deptTree":normalizer="normalizer"v-model="formData.deptId"@select="selectDepart"></treeselect>//获取当前选中部门的名称selectDepart(val){console.log('selectDepart',val)this.formData.deptName=val.name}结果如下所示,可以...
继续阅读 >
我就废话不多说了,大家还是直接看代码吧~<treeselect:placeholder="$t('taskManage.lockTask.selDeptId')":options="deptTree":normalizer="normalizer"v-model="formData.deptId"@select="selectDepart"></treeselect>//获取当前选中部门的名称selectDepart(val){console.log('selectDepart',val)this.formData.deptName=val.name}结果如下所示,可以...
继续阅读 >
