2022
05-17
05-17
webpack实现静态资源缓存的方法
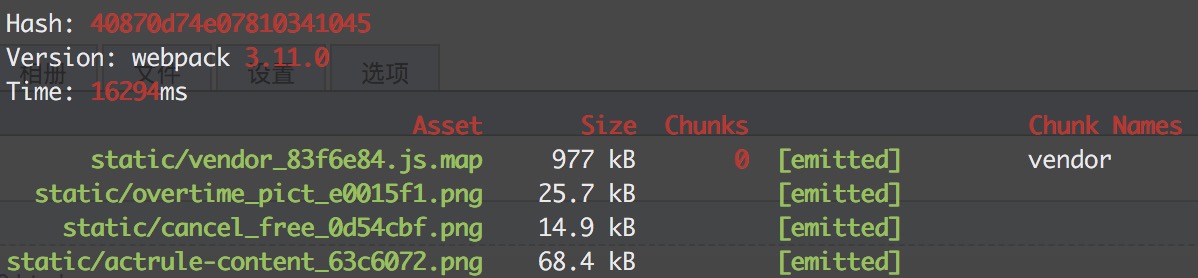
 目录引言区分一下几种不同的hashhashchunkhashcontenthash实现js缓存CommonsChunkPlugin不正确用法引起问题的原因实现css的缓存实现图片/字体的缓存参考引言静态资源缓存是前端性能优化的一个点,所以在前端开发过程中,一般会最大限度的利用缓存(这里主要是强缓存)。回到本文主题,在使用webpack构建的项目中,稍有不慎的话,即使服务器设置了缓存策略,可能构建的项目无法实现静态资源缓存。那么webpack怎样才能达到使用缓存的...
继续阅读 >
目录引言区分一下几种不同的hashhashchunkhashcontenthash实现js缓存CommonsChunkPlugin不正确用法引起问题的原因实现css的缓存实现图片/字体的缓存参考引言静态资源缓存是前端性能优化的一个点,所以在前端开发过程中,一般会最大限度的利用缓存(这里主要是强缓存)。回到本文主题,在使用webpack构建的项目中,稍有不慎的话,即使服务器设置了缓存策略,可能构建的项目无法实现静态资源缓存。那么webpack怎样才能达到使用缓存的...
继续阅读 >

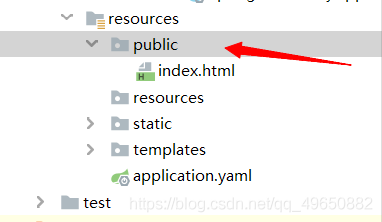
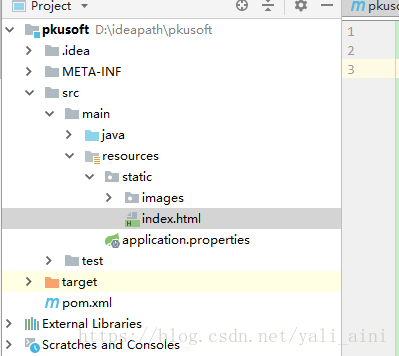
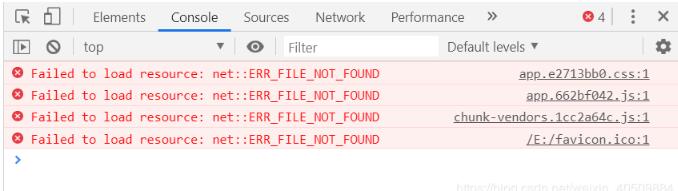
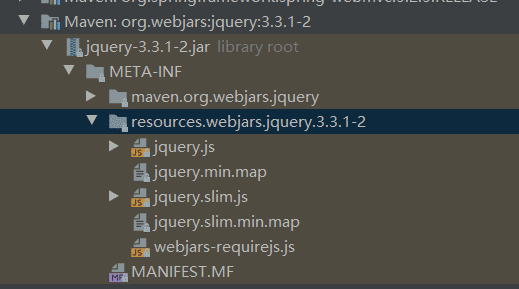
 标题index界面加载问题刚开始学习springBoot记录一下遇到的小问题1.index.html加载不出来的问题我习惯性的将index.html放在public包下而我使用了thymeleaf,它内置的视图解析器,屏蔽了springBoot的默认视图解析器,只会从templates包下读取视图资源,我将index.html拉到templates包下时就可以正常显示了2.static包下静态资源加载不出来的问题看了很多网上大多说的都是配置文件的问题,试了半天都不管用,静下心来从头整理一遍发现...
标题index界面加载问题刚开始学习springBoot记录一下遇到的小问题1.index.html加载不出来的问题我习惯性的将index.html放在public包下而我使用了thymeleaf,它内置的视图解析器,屏蔽了springBoot的默认视图解析器,只会从templates包下读取视图资源,我将index.html拉到templates包下时就可以正常显示了2.static包下静态资源加载不出来的问题看了很多网上大多说的都是配置文件的问题,试了半天都不管用,静下心来从头整理一遍发现...
 直接引入图片我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。<div<imgsrc="~static/logo.png"></div>这时候在npmrundev下是完全正常的,那我们看一下打包。打包静态HTML并运行用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。在终端中输入:npmrungenerate然后在dist文件夹下输入live-server就可以了。总结:Nuxt.js框架非常简单,因为大部分的事情...
直接引入图片我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。<div<imgsrc="~static/logo.png"></div>这时候在npmrundev下是完全正常的,那我们看一下打包。打包静态HTML并运行用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。在终端中输入:npmrungenerate然后在dist文件夹下输入live-server就可以了。总结:Nuxt.js框架非常简单,因为大部分的事情...
 问题描述1.可以访问同一个文件夹下面的success.jsp文件,如图:2、却不能访问同一个文件夹下面的index.html文件,如图:问题分析项目里面的web.xml会继承tomcat下面的web.xmlDefaultServlet不生效,所以访问不了如何解决1、首先找到tomcat安装目录——>再找到conf目录——>找到web.xml文件2、在web.xml文件中找到DefaultServlet3、找到他的映射路径4、方式一注意事项参考图上的文字5、方式二DispatcherServlet出了问题,那么就...
问题描述1.可以访问同一个文件夹下面的success.jsp文件,如图:2、却不能访问同一个文件夹下面的index.html文件,如图:问题分析项目里面的web.xml会继承tomcat下面的web.xmlDefaultServlet不生效,所以访问不了如何解决1、首先找到tomcat安装目录——>再找到conf目录——>找到web.xml文件2、在web.xml文件中找到DefaultServlet3、找到他的映射路径4、方式一注意事项参考图上的文字5、方式二DispatcherServlet出了问题,那么就...
 WebMvcAutoConfiguration添加资源映射:publicvoidaddResourceHandlers(ResourceHandlerRegistryregistry){if(!this.resourceProperties.isAddMappings()){logger.debug("Defaultresourcehandlingdisabled");}else{DurationcachePeriod=this.resourceProperties.getCache().getPeriod();CacheControlcacheControl=this.resourceProperties.getCache().getCachecontrol().toH...
WebMvcAutoConfiguration添加资源映射:publicvoidaddResourceHandlers(ResourceHandlerRegistryregistry){if(!this.resourceProperties.isAddMappings()){logger.debug("Defaultresourcehandlingdisabled");}else{DurationcachePeriod=this.resourceProperties.getCache().getPeriod();CacheControlcacheControl=this.resourceProperties.getCache().getCachecontrol().toH...
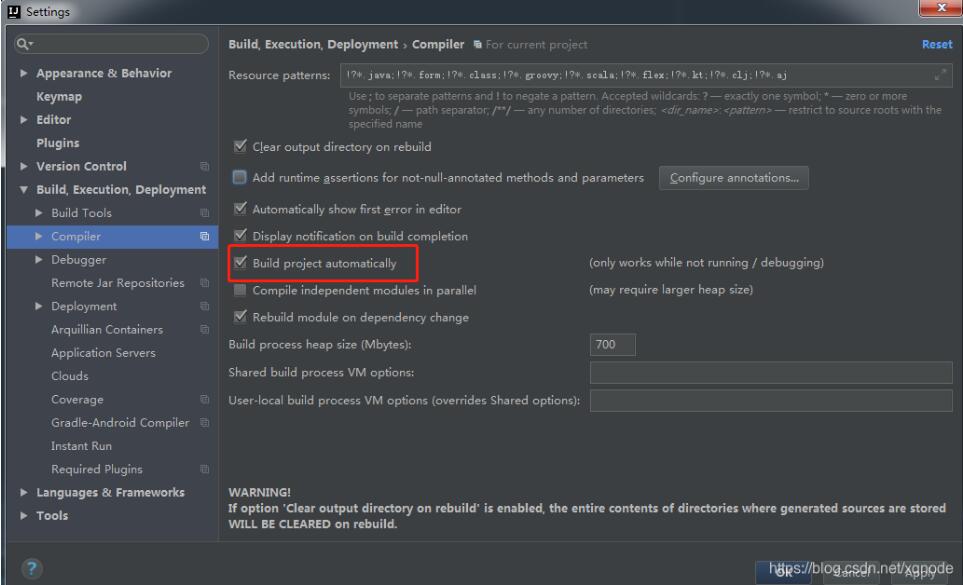
 第一步:修改file->settings->compiler->buildprojectautomatically第二步:按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值:代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈…补充知识:idea实现修改html等springboot下static目录静态资源重新加载对于前后端不分离项目来说,需要修改完js或者html代码后及时...
第一步:修改file->settings->compiler->buildprojectautomatically第二步:按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值:代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈…补充知识:idea实现修改html等springboot下static目录静态资源重新加载对于前后端不分离项目来说,需要修改完js或者html代码后及时...
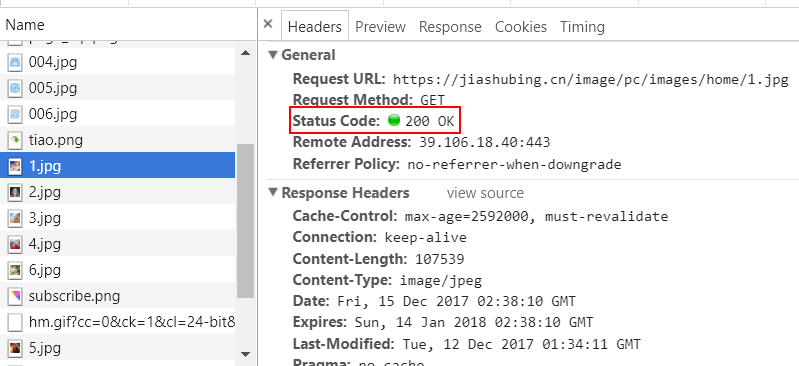
 我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响?测试没有添加缓存<mvc:resourcesmapping="/image/**"location="/WEB-INF/"/>添加了缓存<mvc:resourcesmapping="/image/**"location="/WEB-INF/"cache-period="2592000"/>结论网站第一次加载图片图片成功的状态是200,但是第二次加载图片的时候,如果没有使用缓存,则是200OK(fromcache),而使用了缓存的则是304NotModified200与304两...
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响?测试没有添加缓存<mvc:resourcesmapping="/image/**"location="/WEB-INF/"/>添加了缓存<mvc:resourcesmapping="/image/**"location="/WEB-INF/"cache-period="2592000"/>结论网站第一次加载图片图片成功的状态是200,但是第二次加载图片的时候,如果没有使用缓存,则是200OK(fromcache),而使用了缓存的则是304NotModified200与304两...
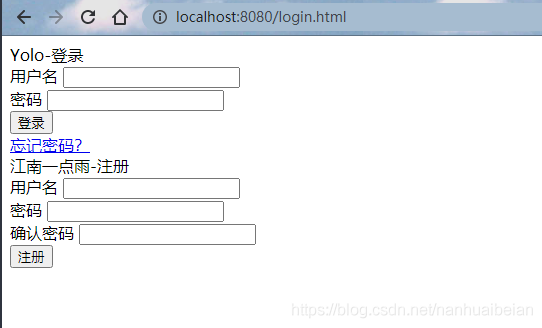
 一、问题描述在SpringBoot中加入SpringSecurity中之后,静态资源总是被过滤,导致界面很难看:目录结构:二、问题解决正常不拦截资源,我查阅资料,基本都是重新config方法即可:packageorg.yolo.securitylogin.config;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importorg.springframework.security.config.annotation.authentication.builders.A...
一、问题描述在SpringBoot中加入SpringSecurity中之后,静态资源总是被过滤,导致界面很难看:目录结构:二、问题解决正常不拦截资源,我查阅资料,基本都是重新config方法即可:packageorg.yolo.securitylogin.config;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importorg.springframework.security.config.annotation.authentication.builders.A...
 一、说在前面的话我们之间介绍过SpringBoot自动配置的原理,基本上是如下:xxxxAutoConfiguration:帮我们给容器中自动配置组件;xxxxProperties:配置类来封装配置文件的内容;二、静态资源映射规则1、对哪些目录映射?classpath:/META-INF/resources/classpath:/resources/classpath:/static/classpath:/public//:当前项目的根路径2、什么意思?就我们在上面五个目录下放静态资源(比如:a.js等),可以直接访问(http://local...
一、说在前面的话我们之间介绍过SpringBoot自动配置的原理,基本上是如下:xxxxAutoConfiguration:帮我们给容器中自动配置组件;xxxxProperties:配置类来封装配置文件的内容;二、静态资源映射规则1、对哪些目录映射?classpath:/META-INF/resources/classpath:/resources/classpath:/static/classpath:/public//:当前项目的根路径2、什么意思?就我们在上面五个目录下放静态资源(比如:a.js等),可以直接访问(http://local...
 springboot访问静态资源,默认有两个默认目录,一个是 classpath/static目录(src/mian/resource)一个是ServletContext根目录下(src/main/webapp )这在里可能有小伙伴对classpath不怎么了解,这里简要的介绍下,classpath 即WEB-INF下面的classes目录,在springboot项目中可能就是,src/main/resource目录。1,classpath目录下-访问默认文件夹名为static目录截图:访问截图:这里有人就想说,我可不可以...
springboot访问静态资源,默认有两个默认目录,一个是 classpath/static目录(src/mian/resource)一个是ServletContext根目录下(src/main/webapp )这在里可能有小伙伴对classpath不怎么了解,这里简要的介绍下,classpath 即WEB-INF下面的classes目录,在springboot项目中可能就是,src/main/resource目录。1,classpath目录下-访问默认文件夹名为static目录截图:访问截图:这里有人就想说,我可不可以...
 项目中遇到打包之后静态资源路径找不到,报如下错误:解决方法是:在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下:module.exports={publicPath:'./'}补充知识:vue-cli3npmrunbuild打包后静态资源的配置vue.config.js的配置vue.config.js配置如下:constpath=require('path');constvConsolePlugin=require('vconsole-web...
项目中遇到打包之后静态资源路径找不到,报如下错误:解决方法是:在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下:module.exports={publicPath:'./'}补充知识:vue-cli3npmrunbuild打包后静态资源的配置vue.config.js的配置vue.config.js配置如下:constpath=require('path');constvConsolePlugin=require('vconsole-web...
 springboot静态资源加载默认是从/static(或/public或/resources或/META-INF/resources)目录下加载静态资源。加载的优选级别:/META-INF/resources》/resources》/public》/static静态资源的加载源码分析(WebMvcAutoConfiguration类)首先从WebMvcAutoConfiguration.class自动配置类部分代码来看://添加静态资源规则publicvoidaddResourceHandlers(ResourceHandlerRegistryregistry){if(!this.resourceProperties.isA...
springboot静态资源加载默认是从/static(或/public或/resources或/META-INF/resources)目录下加载静态资源。加载的优选级别:/META-INF/resources》/resources》/public》/static静态资源的加载源码分析(WebMvcAutoConfiguration类)首先从WebMvcAutoConfiguration.class自动配置类部分代码来看://添加静态资源规则publicvoidaddResourceHandlers(ResourceHandlerRegistryregistry){if(!this.resourceProperties.isA...