2021
09-19
09-19
Vue.js实现音乐播放器
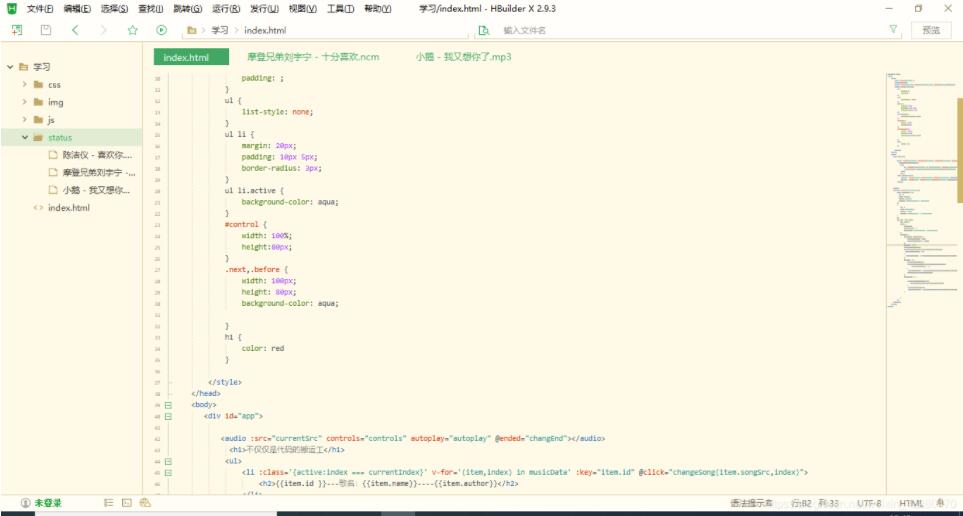
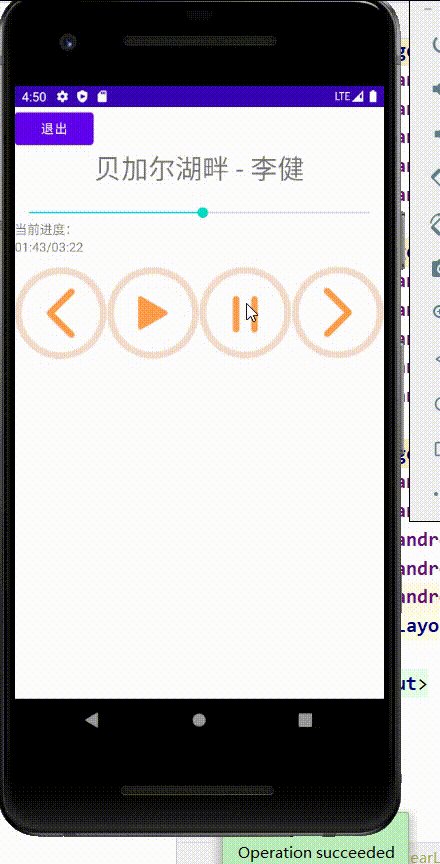
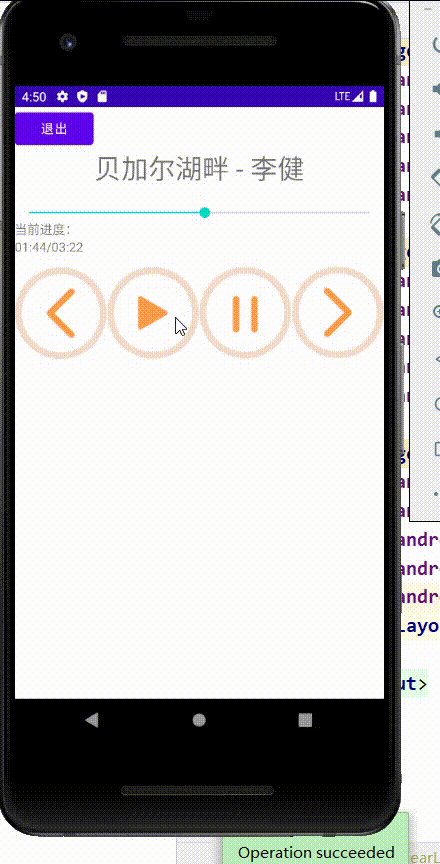
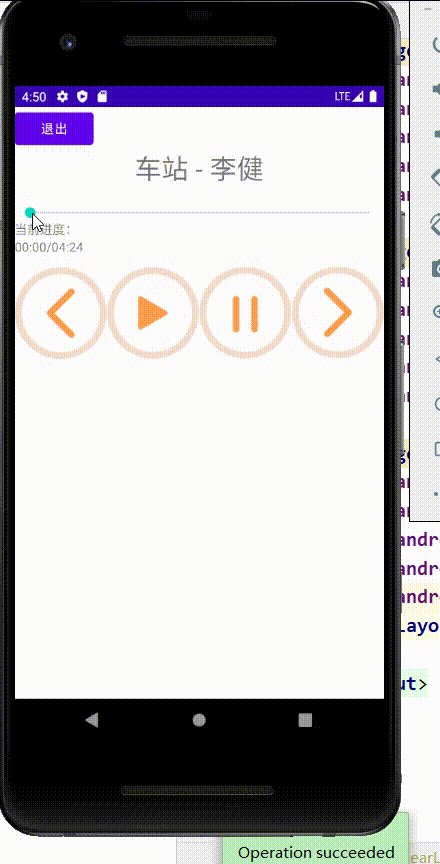
 本文实例为大家分享了Vue.js实现音乐播放器的具体代码,供大家参考,具体内容如下目录如下:运行效果如图所示:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script><styletype="text/css">*{margin:0;padding:;}ul{list-style:none;}ulli{margin:20px;padding:10px5...
继续阅读 >
本文实例为大家分享了Vue.js实现音乐播放器的具体代码,供大家参考,具体内容如下目录如下:运行效果如图所示:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><scriptsrc="js/vue.js"type="text/javascript"charset="utf-8"></script><styletype="text/css">*{margin:0;padding:;}ul{list-style:none;}ulli{margin:20px;padding:10px5...
继续阅读 >

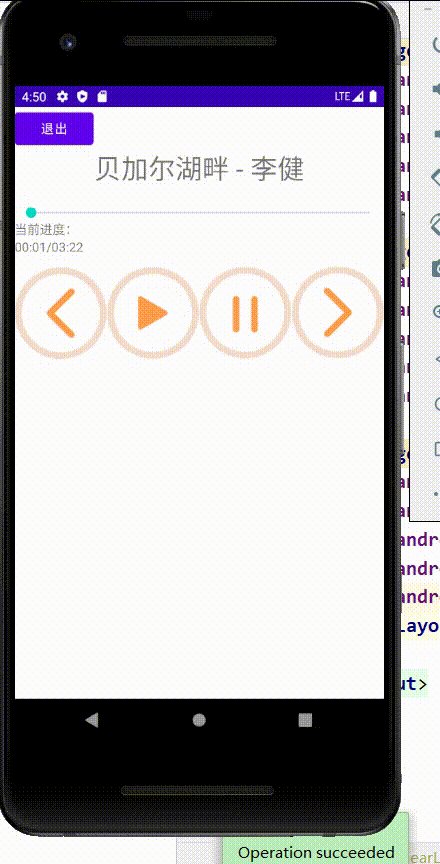
 本文实例为大家分享了Android实现简易的音乐播放器,供大家参考,具体内容如下功能介绍本次实验实现的是使用AndriodStudio开发一个简易的音乐播放器,所包含的功能有音乐的播放、暂停、上一曲、下一曲、音乐播放的进度以及手动拖动来控制音乐的播放进度。实现过程导入项目所需的音乐文件、图标、背景等1.创建一个raw文件夹,将音乐文件导入到这个文件夹中,方便我们在项目中使用2.在drawable中导入所需的图片、图标设计UI界面1.设...
本文实例为大家分享了Android实现简易的音乐播放器,供大家参考,具体内容如下功能介绍本次实验实现的是使用AndriodStudio开发一个简易的音乐播放器,所包含的功能有音乐的播放、暂停、上一曲、下一曲、音乐播放的进度以及手动拖动来控制音乐的播放进度。实现过程导入项目所需的音乐文件、图标、背景等1.创建一个raw文件夹,将音乐文件导入到这个文件夹中,方便我们在项目中使用2.在drawable中导入所需的图片、图标设计UI界面1.设...
 Androidstudio音乐播放器,供大家参考,具体内容如下实现目的:利用广播在myapplication中原本button点我暂停按钮是灰色无法点击的,此时发送一条短信给自己的安卓手机,按钮变成黑色,音乐开始播放,此时点击点我暂停按钮,音乐停止。结果截图:发送短信给自己后:,点我暂停按钮变成黑色,并开始播放音乐:此时点击点我暂停按钮,音乐暂停广播Android应用与Android系统和其他Android应用之间可以相互收发广播消息,这与...
Androidstudio音乐播放器,供大家参考,具体内容如下实现目的:利用广播在myapplication中原本button点我暂停按钮是灰色无法点击的,此时发送一条短信给自己的安卓手机,按钮变成黑色,音乐开始播放,此时点击点我暂停按钮,音乐停止。结果截图:发送短信给自己后:,点我暂停按钮变成黑色,并开始播放音乐:此时点击点我暂停按钮,音乐暂停广播Android应用与Android系统和其他Android应用之间可以相互收发广播消息,这与...
 本文实例为大家分享了js+audio实现音乐播放器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>音乐播放器</title><linkrel="shortcuticon"type="image/x-icon"href="img/an.ico"/><linkrel="stylesheet"type="text/css"href="css/music_Play.css"/></head><body><divclass="music_bg"><divclass="music_cont"><audioid="audio1"src=""></audio><divclass=...
本文实例为大家分享了js+audio实现音乐播放器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>音乐播放器</title><linkrel="shortcuticon"type="image/x-icon"href="img/an.ico"/><linkrel="stylesheet"type="text/css"href="css/music_Play.css"/></head><body><divclass="music_bg"><divclass="music_cont"><audioid="audio1"src=""></audio><divclass=...