2021
07-08
07-08
vue项目中使用骨架屏的方法
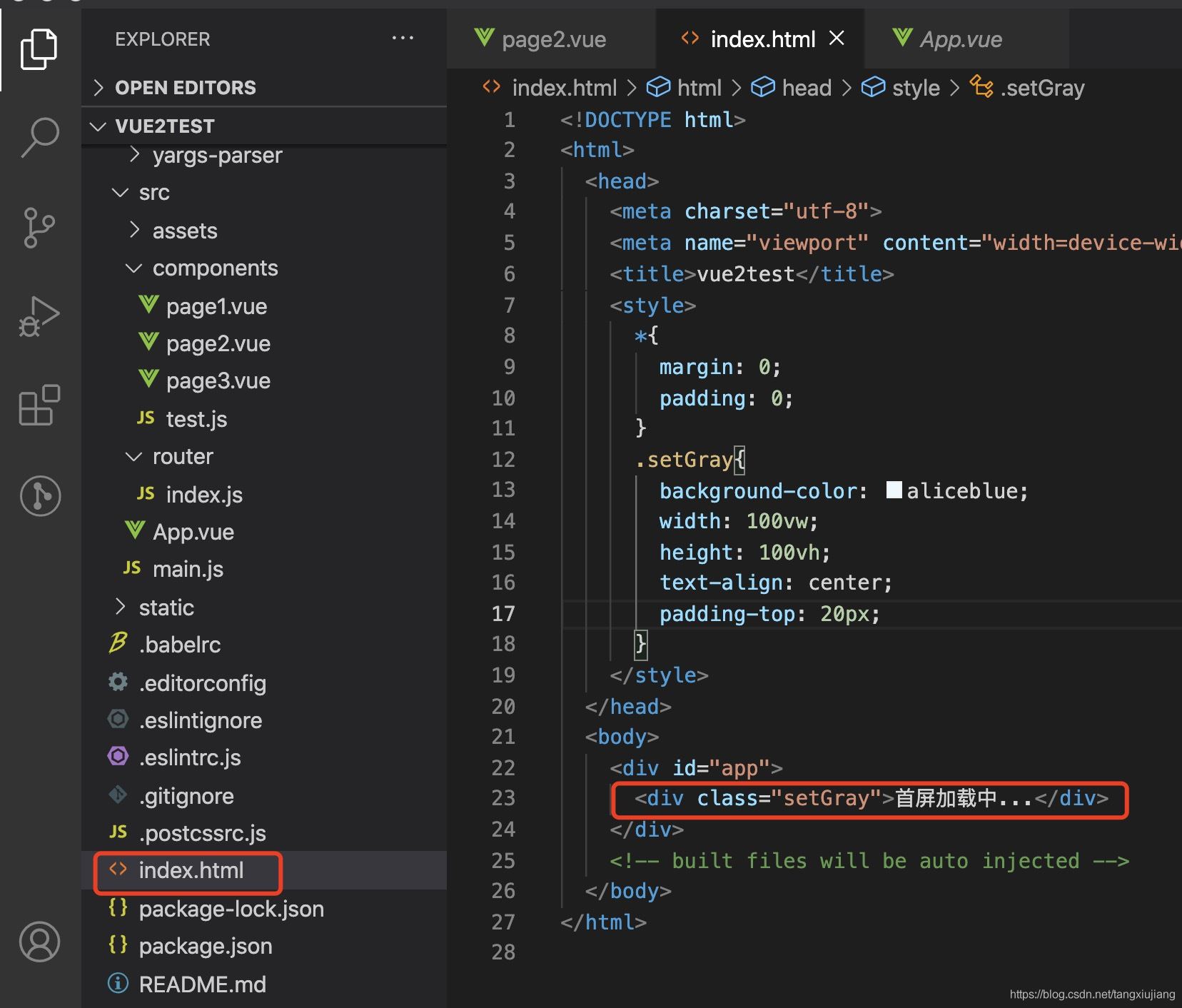
 现在的应用开发,基本上都是前后端分离的,前端主流框架有SPA、MPA等,那么解决页面渲染、白屏时间成为首要关注的点webpack可以按需加载,减小首屏需要加载代码的体积;使用CDN技术、静态代码等缓存技术,可以减小加载渲染的时长问题:但是首页依然存在加载、渲染等待时长的问题。那么如何从视觉效果上减小首屏白屏的时间呢?骨架屏:举个例子:其实就是在模版文件中id=app容器下面写想要展示的效果,在newVue(option)之后,该id...
继续阅读 >
现在的应用开发,基本上都是前后端分离的,前端主流框架有SPA、MPA等,那么解决页面渲染、白屏时间成为首要关注的点webpack可以按需加载,减小首屏需要加载代码的体积;使用CDN技术、静态代码等缓存技术,可以减小加载渲染的时长问题:但是首页依然存在加载、渲染等待时长的问题。那么如何从视觉效果上减小首屏白屏的时间呢?骨架屏:举个例子:其实就是在模版文件中id=app容器下面写想要展示的效果,在newVue(option)之后,该id...
继续阅读 >
