2020
11-01
11-01
ant design vue 表格table 默认勾选几项的操作
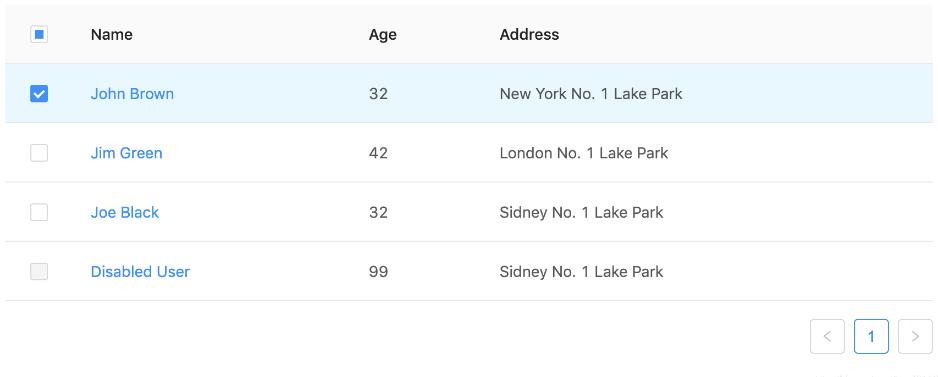
 为什么我同样的功能要用react、vue都写一遍?啊我真是不是闲的蛋疼啊(~o~)~zZ在antdesignvue中,表格的第一列是联动的选择框截一张官方文档图,图示最后一排就是禁用状态点击checkbox会触发onChange,从而得到selectedRowKeys,selectedRowKeys就是选中的key数组。onChange:(selectedRowKeys,selectedRows)=>{console.log(`selectedRowKeys:${selectedRowKeys}`,'selectedRows:',selectedRows);},默认...
继续阅读 >
为什么我同样的功能要用react、vue都写一遍?啊我真是不是闲的蛋疼啊(~o~)~zZ在antdesignvue中,表格的第一列是联动的选择框截一张官方文档图,图示最后一排就是禁用状态点击checkbox会触发onChange,从而得到selectedRowKeys,selectedRowKeys就是选中的key数组。onChange:(selectedRowKeys,selectedRows)=>{console.log(`selectedRowKeys:${selectedRowKeys}`,'selectedRows:',selectedRows);},默认...
继续阅读 >
