2021
02-21
02-21
idea2019.1.4 鼠标放到方法上显示注解的实现操作
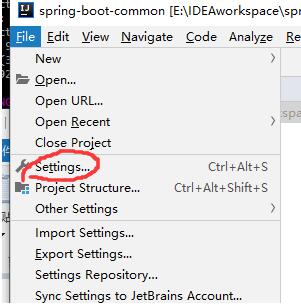
 有时候开发时为了快速理解方法的功能,参数,返回值。我们需要去查看方法的注解。但是频繁的通过ctrl+左击,不仅会打乱思路,还会打开很多的标签页,此时就需要我们设置,当鼠标移入方法上1s后自动展示方法注释。实现方式1.打开setting2.点击General,查找“showquickdocumentationonmousemove”,勾选3.点击ok生效,不需要重启IDEA以上为个人经验,希望能给大家一个参考,也希望大家多多支持自学编程网。如有错误或未考虑完...
继续阅读 >
有时候开发时为了快速理解方法的功能,参数,返回值。我们需要去查看方法的注解。但是频繁的通过ctrl+左击,不仅会打乱思路,还会打开很多的标签页,此时就需要我们设置,当鼠标移入方法上1s后自动展示方法注释。实现方式1.打开setting2.点击General,查找“showquickdocumentationonmousemove”,勾选3.点击ok生效,不需要重启IDEA以上为个人经验,希望能给大家一个参考,也希望大家多多支持自学编程网。如有错误或未考虑完...
继续阅读 >

 鼠标悬停事件是当鼠标的光标与其名称表示的元素重叠时触发的事件,本篇文章我们就来详细介绍一下JavaScript中鼠标悬停事件的用法。我们先来看一下什么是onmouseover?鼠标悬停的活动是“事件”,而onmouseover是事件处理程序。事件处理程序是指定事件发生时要执行的进程所必需的。所以onmouseover是一个事件处理程序,负责当鼠标的光标悬停在某个元素上时完成的处理。什么是onmouseleave?除了onmouseover之外,还有onmouseleave。...
鼠标悬停事件是当鼠标的光标与其名称表示的元素重叠时触发的事件,本篇文章我们就来详细介绍一下JavaScript中鼠标悬停事件的用法。我们先来看一下什么是onmouseover?鼠标悬停的活动是“事件”,而onmouseover是事件处理程序。事件处理程序是指定事件发生时要执行的进程所必需的。所以onmouseover是一个事件处理程序,负责当鼠标的光标悬停在某个元素上时完成的处理。什么是onmouseleave?除了onmouseover之外,还有onmouseleave。...