2021
06-19
06-19
Android实现布局全屏
 本文实例为大家分享了Android实现布局全屏的具体代码,供大家参考,具体内容如下前言类似Launcher,希望占用的布局铺满全屏,以调整状态栏及虚拟按键部分的颜色样式。废话不多说,上案例:一、效果预览二、案例实现1.新建Android工程2.styles样式增加values目录的styles.xml添加如下样式:<stylename="FullTheme"parent="@style/BaseFullTheme"></style><stylename="BaseFullTheme"parent="@android:style/Theme.DeviceDefaul...
继续阅读 >
本文实例为大家分享了Android实现布局全屏的具体代码,供大家参考,具体内容如下前言类似Launcher,希望占用的布局铺满全屏,以调整状态栏及虚拟按键部分的颜色样式。废话不多说,上案例:一、效果预览二、案例实现1.新建Android工程2.styles样式增加values目录的styles.xml添加如下样式:<stylename="FullTheme"parent="@style/BaseFullTheme"></style><stylename="BaseFullTheme"parent="@android:style/Theme.DeviceDefaul...
继续阅读 >

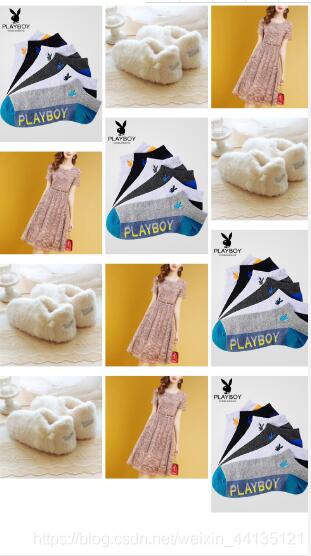
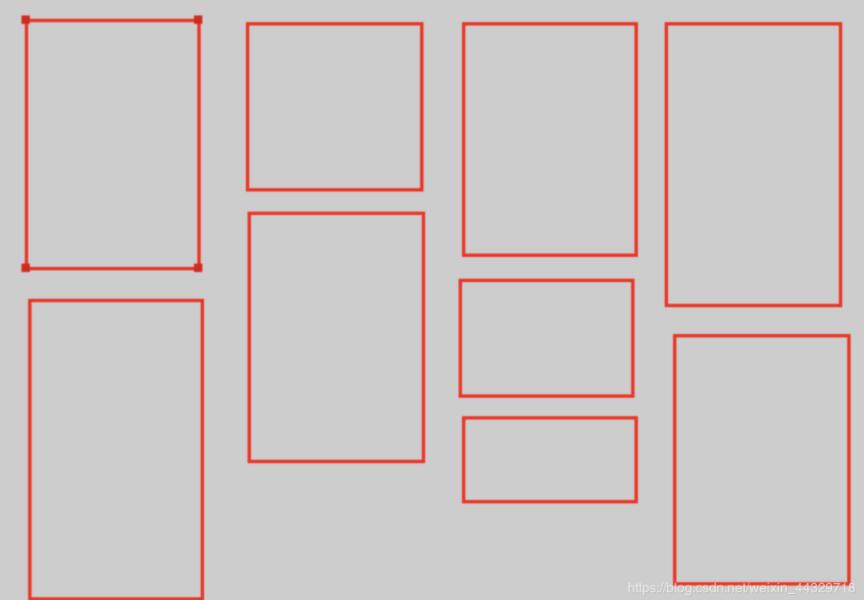
 前言今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。一、JS实现瀑布流思路分析1、瀑布流布局的特点是等宽不等高。2、为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。3、父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置top值和left值定位每...
前言今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。一、JS实现瀑布流思路分析1、瀑布流布局的特点是等宽不等高。2、为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。3、父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置top值和left值定位每...
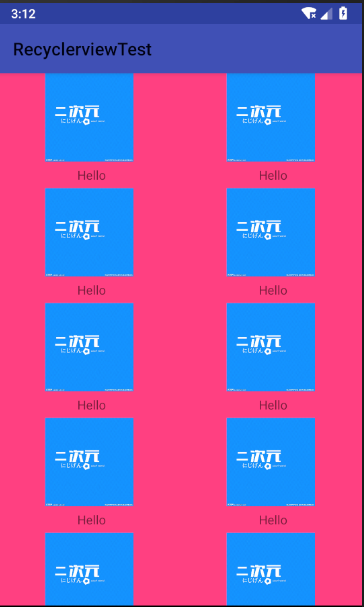
 一个简单的网格布局activity_main.xml<?xmlversion="1.0"encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><andro...
一个简单的网格布局activity_main.xml<?xmlversion="1.0"encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><andro...
 如果需要在布局中创造一个层叠的概念,那么使用Android系统中的ViewGroup是不够的,但是可以通过改变ViewGroup的绘制顺序实现代码下载继承自FrameLayoutFrameLayout已经帮我们实现了子View的measure和layout过程,我们只需在它的基础上改变绘制顺序即可自定义LayoutParamslayoutParams的作用是向父布局请求布局参数(MeasureSpec),这个参数会在Viewinflate时添加到布局中,我们如果使用LayoutParams将会得到很大的方便//这里继承Frame...
如果需要在布局中创造一个层叠的概念,那么使用Android系统中的ViewGroup是不够的,但是可以通过改变ViewGroup的绘制顺序实现代码下载继承自FrameLayoutFrameLayout已经帮我们实现了子View的measure和layout过程,我们只需在它的基础上改变绘制顺序即可自定义LayoutParamslayoutParams的作用是向父布局请求布局参数(MeasureSpec),这个参数会在Viewinflate时添加到布局中,我们如果使用LayoutParams将会得到很大的方便//这里继承Frame...
 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下原理:1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。3、将未布置的元素,依次布置到高度最小的那一列,然后更新这一列的高度,就得到了瀑布流布局实现布局<body><divid="content"><divid="box"><imgsrc=...
本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下原理:1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。3、将未布置的元素,依次布置到高度最小的那一列,然后更新这一列的高度,就得到了瀑布流布局实现布局<body><divid="content"><divid="box"><imgsrc=...
 本文实例为大家分享了js实现九宫格布局效果的具体代码,供大家参考,具体内容如下效果代码如下:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><styletype="text/css">*{margin:0;padding:0;}#container{width:1200px;margin:0auto;}#top{padding:20px;}#bottom{position:relative;}.box{//每一个小块width:220px;height:360px;margin:015px15...
本文实例为大家分享了js实现九宫格布局效果的具体代码,供大家参考,具体内容如下效果代码如下:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><styletype="text/css">*{margin:0;padding:0;}#container{width:1200px;margin:0auto;}#top{padding:20px;}#bottom{position:relative;}.box{//每一个小块width:220px;height:360px;margin:015px15...
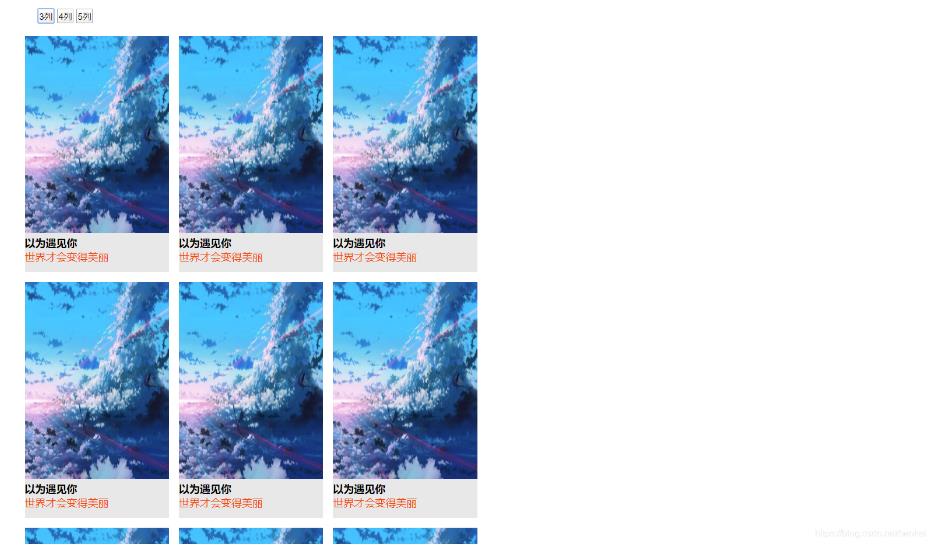
 vue简单实现瀑布流布局的一种方式(vue瀑布流组件),供大家参考,具体内容如下vue中的瀑布流布局组件需求:图片容器宽度固定,高度根据图片自适应,图片一行不能排列时候,换行依次从左往右排列。(瀑布流概念)另外结合vue-lazy实现懒加载(npmivue-lazyload--save-dev)使用也很简单,在需要懒加载的img标签上将:src换成v-lazy父组件传递数据:waterfallData:[{e_img:"test.jpg",//图片e_intro:"描述信息",u_img:...
vue简单实现瀑布流布局的一种方式(vue瀑布流组件),供大家参考,具体内容如下vue中的瀑布流布局组件需求:图片容器宽度固定,高度根据图片自适应,图片一行不能排列时候,换行依次从左往右排列。(瀑布流概念)另外结合vue-lazy实现懒加载(npmivue-lazyload--save-dev)使用也很简单,在需要懒加载的img标签上将:src换成v-lazy父组件传递数据:waterfallData:[{e_img:"test.jpg",//图片e_intro:"描述信息",u_img:...
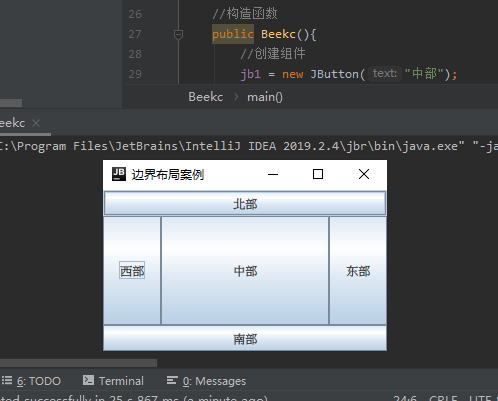
 组件在容器(比如Jframe)中的位置和大小是由布局管理器来决定的。所有的容器都会使用一个布局管理器,通过它来自动进行组件的布局管理。种类java共提供了五种布局管理器,只介绍三种是最常见的布局管理器。边界布局BorderLayout边界布局将容器简单的划分为东南西北中5个区域,中间区域最大。JFrame、JDialog默认布局就是BorderLayout。/**作者:白客C*时间:2020年03月05日*内容:gui窗体*步骤:*1.继承JFrame*2.定义...
组件在容器(比如Jframe)中的位置和大小是由布局管理器来决定的。所有的容器都会使用一个布局管理器,通过它来自动进行组件的布局管理。种类java共提供了五种布局管理器,只介绍三种是最常见的布局管理器。边界布局BorderLayout边界布局将容器简单的划分为东南西北中5个区域,中间区域最大。JFrame、JDialog默认布局就是BorderLayout。/**作者:白客C*时间:2020年03月05日*内容:gui窗体*步骤:*1.继承JFrame*2.定义...
 延展的四肢无论规模如何,一家公司的能力终归有上限。小米成长到如此大的体量,能做的事情尽管很多,但也很容易失去焦点。设立基金并投资密切相关领域的初创公司,相当于延展了小米的四肢,在众多细分领域的未来还看不清楚的时候,广泛投资进可攻退可守,几乎完美平衡了机遇和风险。据TECH2IPO创见记者的调查,雷军已经设立了相对完善的投资梯队,其中包括小米科技旗下的天津金星、天津顺米和小米投资(XiaomiV...
延展的四肢无论规模如何,一家公司的能力终归有上限。小米成长到如此大的体量,能做的事情尽管很多,但也很容易失去焦点。设立基金并投资密切相关领域的初创公司,相当于延展了小米的四肢,在众多细分领域的未来还看不清楚的时候,广泛投资进可攻退可守,几乎完美平衡了机遇和风险。据TECH2IPO创见记者的调查,雷军已经设立了相对完善的投资梯队,其中包括小米科技旗下的天津金星、天津顺米和小米投资(XiaomiV...