2022
05-30
05-30
一篇文章理解阻塞、非阻塞、同步、异步
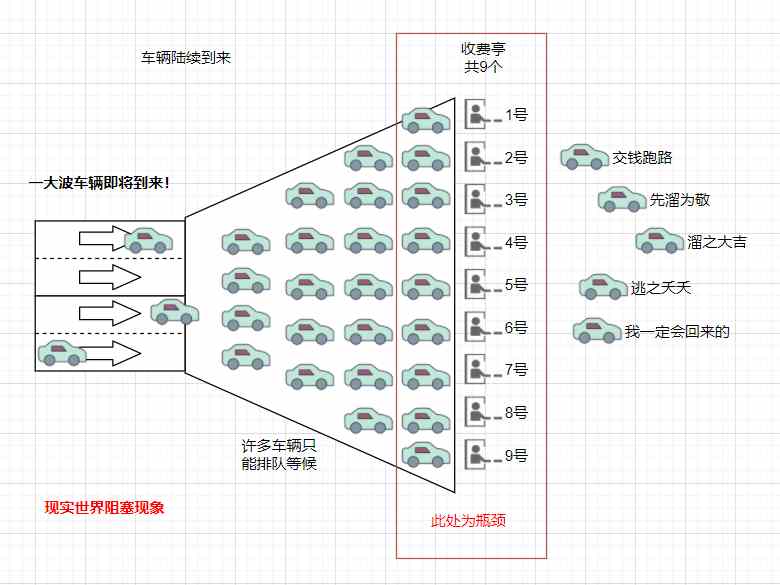
 目录理解阻塞、非阻塞、同步、异步阻塞非阻塞同步异步总结理解阻塞、非阻塞、同步、异步首先说明,这些都是在特点场景下或者相对情况的词汇,OK,接下来开门见山。阻塞可以很直观的理解,就如节假日高速路出口收费站一样,上图片:9个收费亭,同时来了一大波车,这时候同一时刻只能有9辆车在收费,剩下的车都在只能在后面排队等待,这就是现实中很直观的阻塞现象。这9个收费亭,就是一个瓶颈,或许画为这样更符合大家对瓶颈二字的...
继续阅读 >
目录理解阻塞、非阻塞、同步、异步阻塞非阻塞同步异步总结理解阻塞、非阻塞、同步、异步首先说明,这些都是在特点场景下或者相对情况的词汇,OK,接下来开门见山。阻塞可以很直观的理解,就如节假日高速路出口收费站一样,上图片:9个收费亭,同时来了一大波车,这时候同一时刻只能有9辆车在收费,剩下的车都在只能在后面排队等待,这就是现实中很直观的阻塞现象。这9个收费亭,就是一个瓶颈,或许画为这样更符合大家对瓶颈二字的...
继续阅读 >

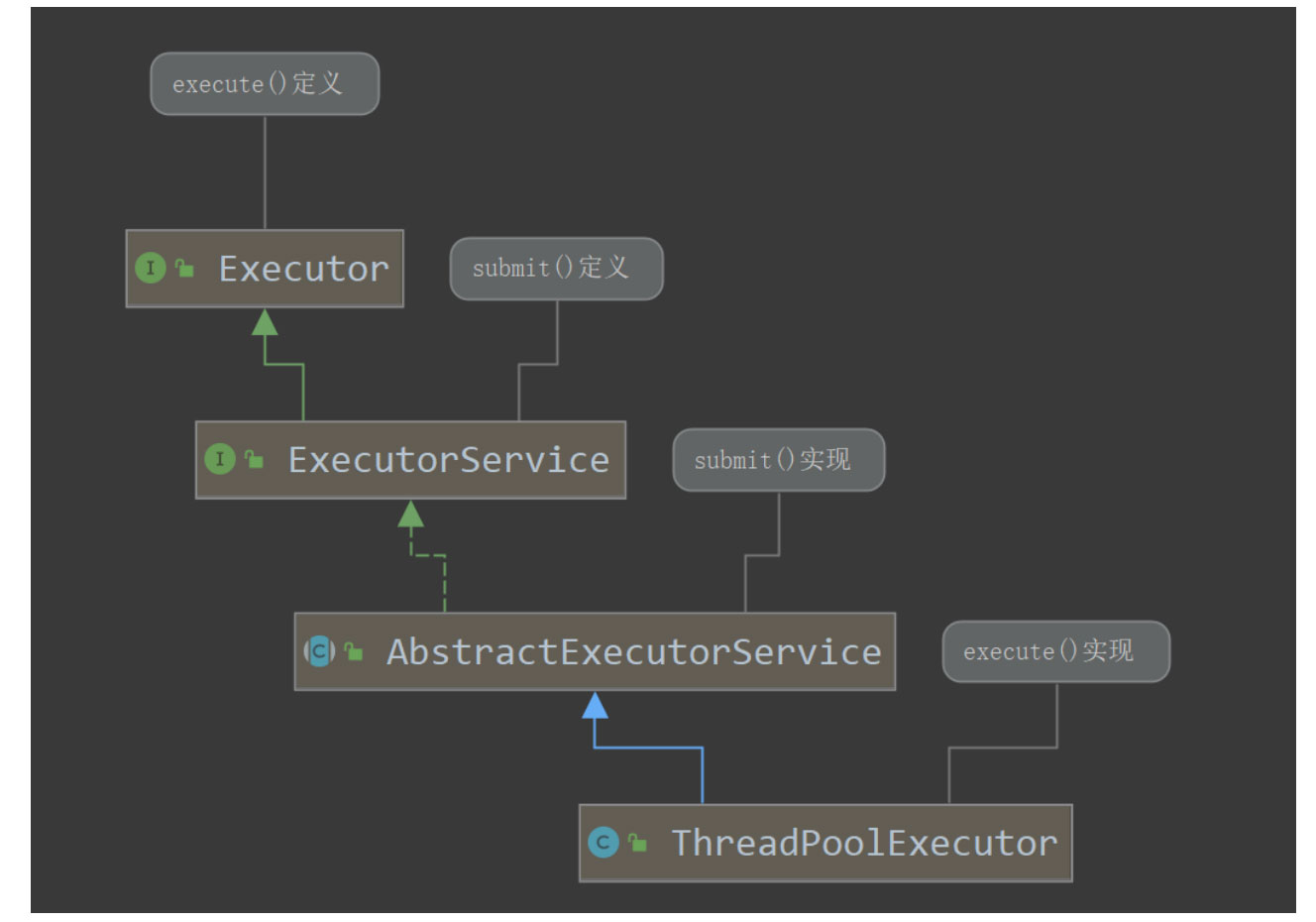
 目录一、概述二、Callable、Executor与Future2.1、任务:Callable2.2、执行:ExecutorService2.3、结果:Future三、使用举例3.1、使用Future3.2、使用FutureTask四、总结一、概述我们大家都知道,在Java中创建线程主要有三种方式:继承Thread类;实现Runnable接口;实现Callable接口。而后两者的区别在于Callable接口中的call()方法可以异步地返回一个计算结果Future,并且一般需要配合ExecutorService...
目录一、概述二、Callable、Executor与Future2.1、任务:Callable2.2、执行:ExecutorService2.3、结果:Future三、使用举例3.1、使用Future3.2、使用FutureTask四、总结一、概述我们大家都知道,在Java中创建线程主要有三种方式:继承Thread类;实现Runnable接口;实现Callable接口。而后两者的区别在于Callable接口中的call()方法可以异步地返回一个计算结果Future,并且一般需要配合ExecutorService...