2021
05-29
05-29
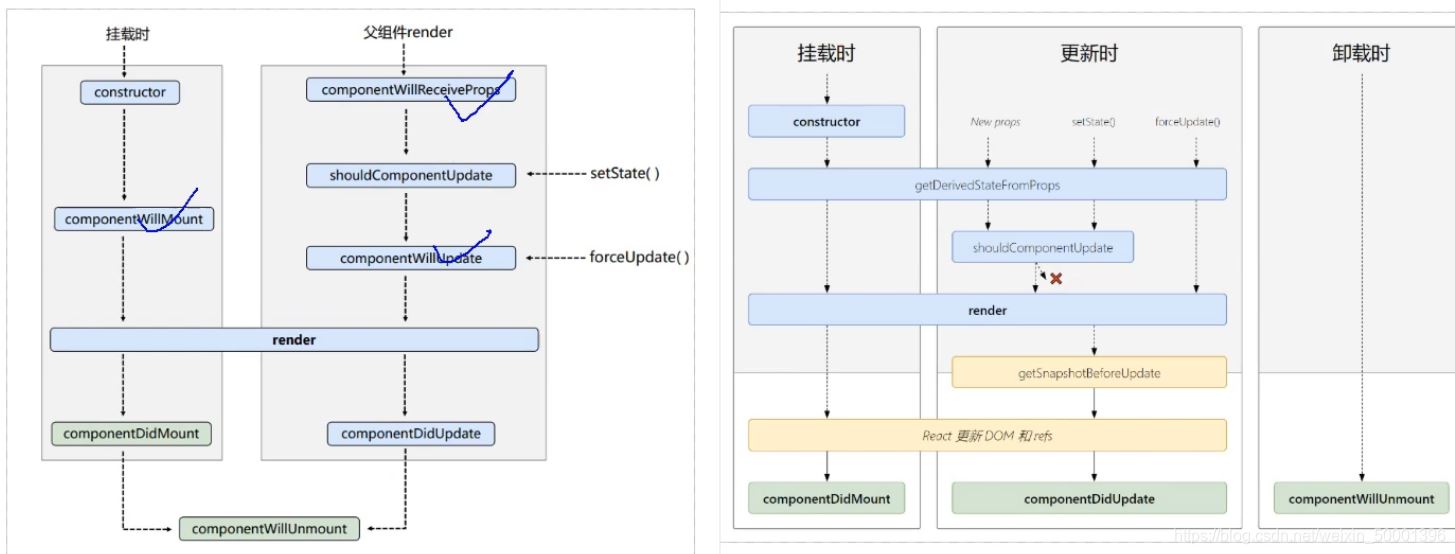
react新版本生命周期钩子函数及用法详解
 和旧的生命周期相比准备废弃三个钩子,已经新增了两个钩子React16之后有三个生命周期被废弃(但并没有删除)componentWillMount(组件将要挂载的钩子)componentWillReceiveProps(组件将要接收一个新的参数时的钩子)componentWillUpdate(组件将要更新的钩子) 新版本的生命周期新增的钩子 getDerivedStateFromProps通过参数可以获取新的属性和状态该函数是静态的该函数的返回值会覆盖掉...
继续阅读 >
和旧的生命周期相比准备废弃三个钩子,已经新增了两个钩子React16之后有三个生命周期被废弃(但并没有删除)componentWillMount(组件将要挂载的钩子)componentWillReceiveProps(组件将要接收一个新的参数时的钩子)componentWillUpdate(组件将要更新的钩子) 新版本的生命周期新增的钩子 getDerivedStateFromProps通过参数可以获取新的属性和状态该函数是静态的该函数的返回值会覆盖掉...
继续阅读 >

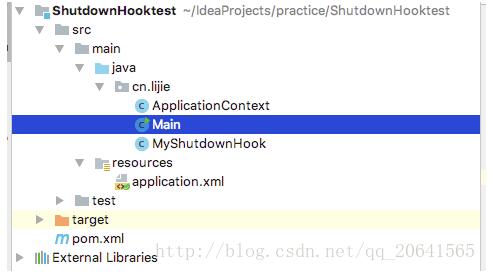
 当jvm虚拟机被关闭的时候,可能我们需要做一些处理,比如对连接的关闭,或者对一些必要信息的存储等等操作,这里就可以借助于虚拟机提供的钩子函数,当jvm虚拟机关闭之前会去调用addShutdownHook注册的线程钩子。这里做一个小实验,项目结构如下:1.自定义的ApplicationContext的上下文packagecn.lijie;publicclassApplicationContext{privatestaticApplicationContextapplication;privatevoidinit(){applicatio...
当jvm虚拟机被关闭的时候,可能我们需要做一些处理,比如对连接的关闭,或者对一些必要信息的存储等等操作,这里就可以借助于虚拟机提供的钩子函数,当jvm虚拟机关闭之前会去调用addShutdownHook注册的线程钩子。这里做一个小实验,项目结构如下:1.自定义的ApplicationContext的上下文packagecn.lijie;publicclassApplicationContext{privatestaticApplicationContextapplication;privatevoidinit(){applicatio...
 1.什么是Hook经常会听到钩子函数(hookfunction)这个概念,最近在看目标检测开源框架mmdetection,里面也出现大量Hook的编程方式,那到底什么是hook?hook的作用是什么?whatishook?钩子hook,顾名思义,可以理解是一个挂钩,作用是有需要的时候挂一个东西上去。具体的解释是:钩子函数是把我们自己实现的hook函数在某一时刻挂接到目标挂载点上。hook函数的作用举个例子,hook的概念在windows桌面软件开发很常见,特别是...
1.什么是Hook经常会听到钩子函数(hookfunction)这个概念,最近在看目标检测开源框架mmdetection,里面也出现大量Hook的编程方式,那到底什么是hook?hook的作用是什么?whatishook?钩子hook,顾名思义,可以理解是一个挂钩,作用是有需要的时候挂一个东西上去。具体的解释是:钩子函数是把我们自己实现的hook函数在某一时刻挂接到目标挂载点上。hook函数的作用举个例子,hook的概念在windows桌面软件开发很常见,特别是...
 注意:1.起始位置设置了一个(0,0)在第一遍执行时,是没有作用的。在一次入场动画执行完成之后,在最终位置停下来并不在起始位置,通过这里的位置的设置可以将入场动画结束时的位置调到这里2.理解enter()函数的el的指代对象和done()指代的回调函数3.理解this.show=!this.show,这句话有两个作用。一是:控制显示和隐藏,二是:false—>true为半场动画,true—>false又是为另半场动画。这样就能完成一直循环执行半场动画的效...
注意:1.起始位置设置了一个(0,0)在第一遍执行时,是没有作用的。在一次入场动画执行完成之后,在最终位置停下来并不在起始位置,通过这里的位置的设置可以将入场动画结束时的位置调到这里2.理解enter()函数的el的指代对象和done()指代的回调函数3.理解this.show=!this.show,这句话有两个作用。一是:控制显示和隐藏,二是:false—>true为半场动画,true—>false又是为另半场动画。这样就能完成一直循环执行半场动画的效...
 项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较。但是mounted钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题。解决这个问题,目前想到几种种方法一、对mounted钩子函数中init方法加上延时mounted:function(){this.$nextTick(()=>{//加上延时避免mounted方法比页面加载早执行或者对img进行块级化设置...
项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较。但是mounted钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题。解决这个问题,目前想到几种种方法一、对mounted钩子函数中init方法加上延时mounted:function(){this.$nextTick(()=>{//加上延时避免mounted方法比页面加载早执行或者对img进行块级化设置...