2021
01-23
01-23
linux下c语言中隐藏进程命令行参数(例如输入密码等高危操作)
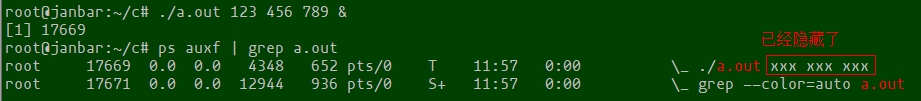
 前言启动程序很多时候用命令行参数可以很方便,做到简化一些配置,但是输入用户名密码等操作,如果通过进程查看工具直接看到密码就太不安全了。因此很有必要研究如何隐藏命令行参数中的某些字段,当然做成配置文件也是极好的,但是无疑给运行程序增加额外操作。编辑保存配置文件也会费点事。我结合网上找到的一些方案,以及自己总结一个方案,记下笔记。复写argv参数该方案只在Linux下的C语言中验证成功,因为window下都是win32api...
继续阅读 >
前言启动程序很多时候用命令行参数可以很方便,做到简化一些配置,但是输入用户名密码等操作,如果通过进程查看工具直接看到密码就太不安全了。因此很有必要研究如何隐藏命令行参数中的某些字段,当然做成配置文件也是极好的,但是无疑给运行程序增加额外操作。编辑保存配置文件也会费点事。我结合网上找到的一些方案,以及自己总结一个方案,记下笔记。复写argv参数该方案只在Linux下的C语言中验证成功,因为window下都是win32api...
继续阅读 >
