2020
11-06
11-06
Nuxt pages下不同的页面对应layout下的页面布局操作
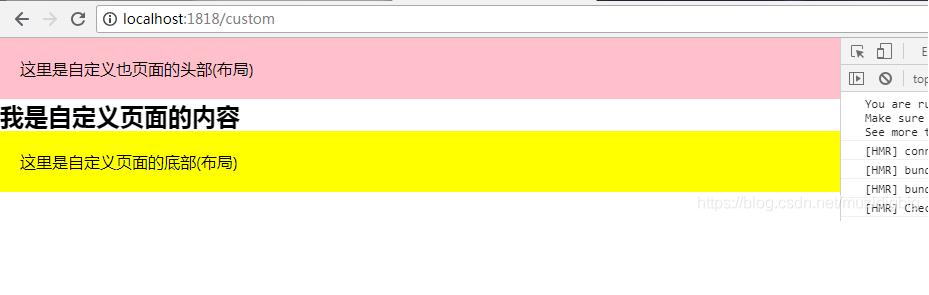
 有时候我们pages中不同的页面需要不同的个性化布局这时候layout就起作用了layouts根目录下的所有文件都属于个性化布局文件,可以在页面组件中利用layout属性来引用。pages文件下组件的layout属性值为layout文件下的所对应的布局组件的名称请确保在布局文件里面增加<nuxt/>组件用于显示页面非布局内容。举个例子1.layouts/custom_layout.vue:<template><div><divclass="title">这里是自定义也页面的头部(布局)</div>...
继续阅读 >
有时候我们pages中不同的页面需要不同的个性化布局这时候layout就起作用了layouts根目录下的所有文件都属于个性化布局文件,可以在页面组件中利用layout属性来引用。pages文件下组件的layout属性值为layout文件下的所对应的布局组件的名称请确保在布局文件里面增加<nuxt/>组件用于显示页面非布局内容。举个例子1.layouts/custom_layout.vue:<template><div><divclass="title">这里是自定义也页面的头部(布局)</div>...
继续阅读 >

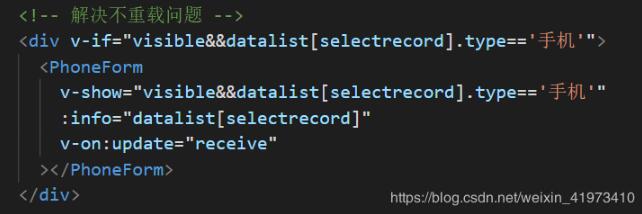
 项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较。但是mounted钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题。解决这个问题,目前想到几种种方法一、对mounted钩子函数中init方法加上延时mounted:function(){this.$nextTick(()=>{//加上延时避免mounted方法比页面加载早执行或者对img进行块级化设置...
项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较。但是mounted钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题。解决这个问题,目前想到几种种方法一、对mounted钩子函数中init方法加上延时mounted:function(){this.$nextTick(()=>{//加上延时避免mounted方法比页面加载早执行或者对img进行块级化设置...