2020
09-27
09-27
vue fetch中的.then()的正确使用方法
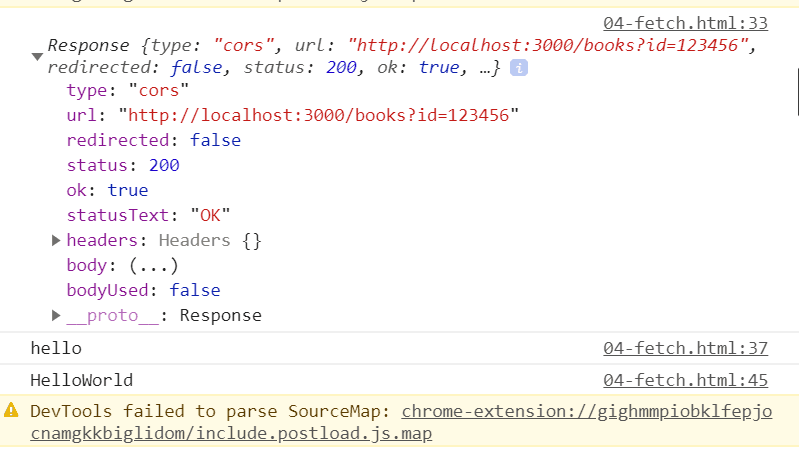
 先看一段代码:fetch('http://localhost:3000/books?id=123456',{method:'get'}).then(function(value1){console.log(value1);return'hello';}).then(function(value2){console.log(value2);return'HelloWorld';})/*.then(function(data){console.log(data);returndata.text();})*/.then(data=>{console.log(data);})//接口app.get('/books',(req,res)=>{res.send('传统的URL传递参数!'+req.que...
继续阅读 >
先看一段代码:fetch('http://localhost:3000/books?id=123456',{method:'get'}).then(function(value1){console.log(value1);return'hello';}).then(function(value2){console.log(value2);return'HelloWorld';})/*.then(function(data){console.log(data);returndata.text();})*/.then(data=>{console.log(data);})//接口app.get('/books',(req,res)=>{res.send('传统的URL传递参数!'+req.que...
继续阅读 >
