2020
11-01
11-01
antd design table更改某行数据的样式操作
 antdTable里面有一个rowClassName方法表格行的类名Function(record,index):string-->返回类型是String类型。例子:importstylessfrom'./component/record.css';--->引入css样式。css:.csbsTypes{font-family:微软雅黑,"OpenSans","宋体";font-weight:bold;}代码:<Tabletitle={()=><divstyle={{textAlign:'center',backgroundColor:'#170A29'}}></div>}columns={R1columns}dataSource={this.state.RateData}pa...
继续阅读 >
antdTable里面有一个rowClassName方法表格行的类名Function(record,index):string-->返回类型是String类型。例子:importstylessfrom'./component/record.css';--->引入css样式。css:.csbsTypes{font-family:微软雅黑,"OpenSans","宋体";font-weight:bold;}代码:<Tabletitle={()=><divstyle={{textAlign:'center',backgroundColor:'#170A29'}}></div>}columns={R1columns}dataSource={this.state.RateData}pa...
继续阅读 >

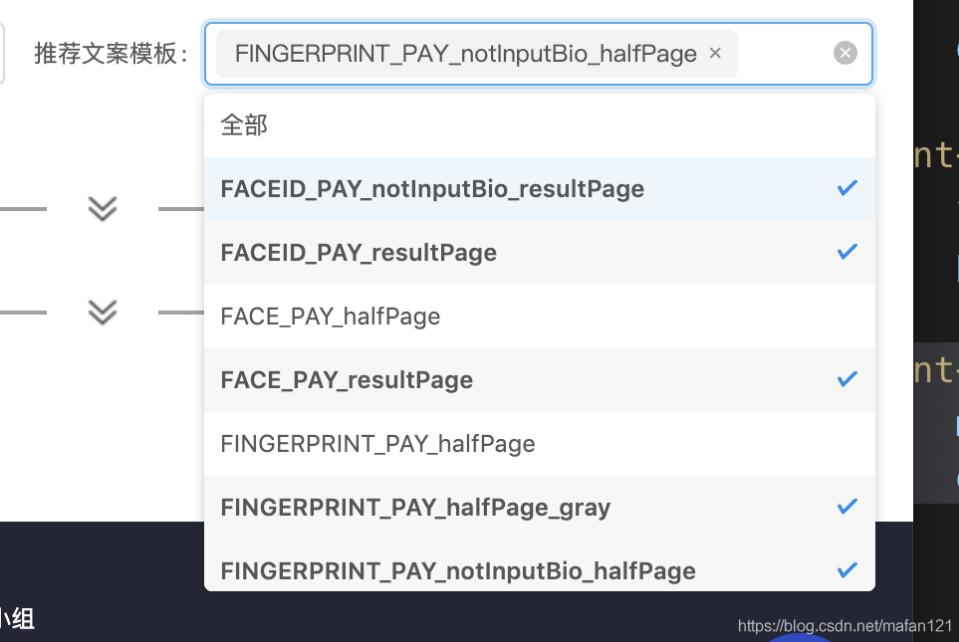
 我们都知道antd的select多选时,如果下拉框宽度不足,则自动浮动到下一行将下拉框撑大,但是这回影响到页面的整体布局。我们期望的效果是,下拉框只显示一行的值,超出一行的部分自动隐藏。下面有2种方案来实现这个效果。1.利用浮动原理设置下拉框的最大高度为一行的高度,然后超出的部分隐藏。.ant-select-selection--multiple{max-height:32px;overflow:hidden;}这种方式存在的弊端是如果有2个选项,一个很短一...
我们都知道antd的select多选时,如果下拉框宽度不足,则自动浮动到下一行将下拉框撑大,但是这回影响到页面的整体布局。我们期望的效果是,下拉框只显示一行的值,超出一行的部分自动隐藏。下面有2种方案来实现这个效果。1.利用浮动原理设置下拉框的最大高度为一行的高度,然后超出的部分隐藏。.ant-select-selection--multiple{max-height:32px;overflow:hidden;}这种方式存在的弊端是如果有2个选项,一个很短一...
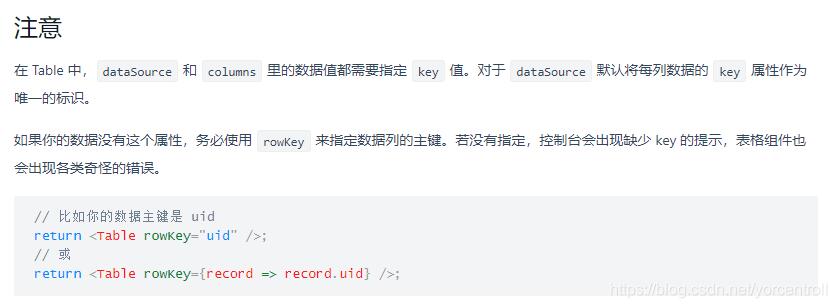
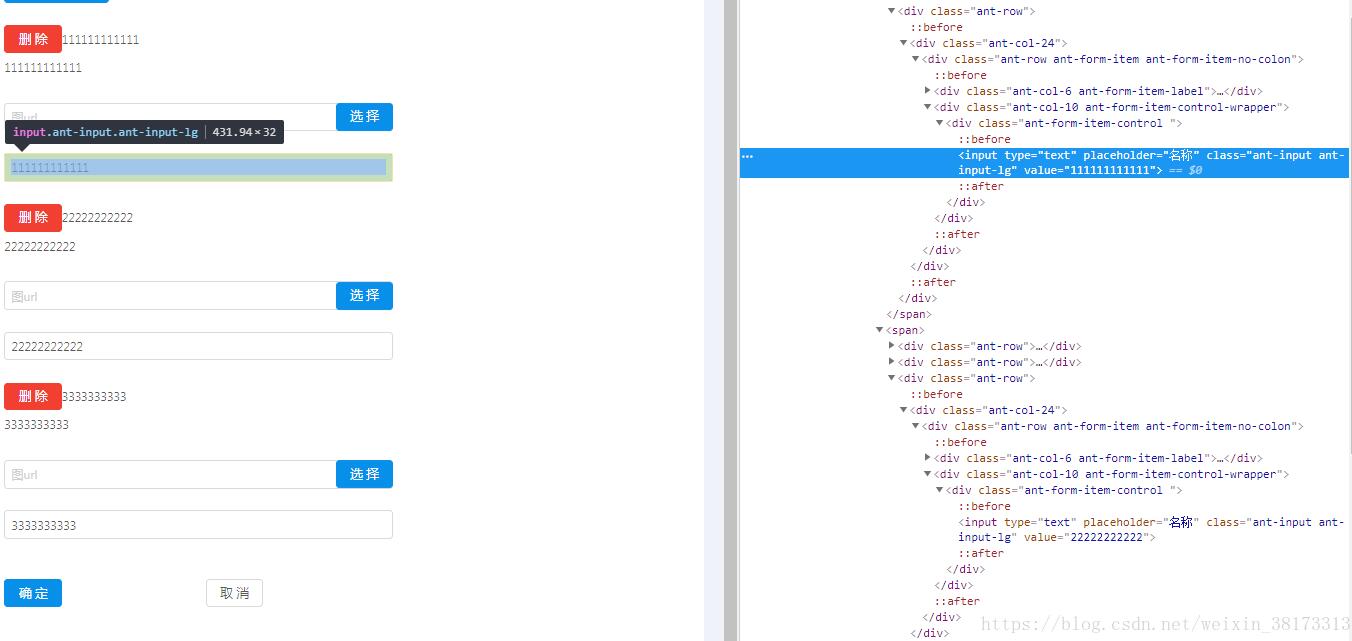
![解决antd 下拉框 input [defaultValue] 的值的问题](/uploads/202011/01/16042050671.jpg) 项目中有下拉框跟input需要回显,所以用到defaultValue这个默认值,在后台调接口调到defaultValue这个值给select设置,但是不好使解决方法直接用value先加载选中的条目再加载默认值初始的时候选中调模是空所以就会加载默认值这样就解决了但是在选择下拉的时候要给scoreFrom值补充知识:antdForm组件行并列显示Form表单属性为inline时,表单组件宽度问题formLayout不起作用Form标签layout属性设置为'inline'时下拉组件...
项目中有下拉框跟input需要回显,所以用到defaultValue这个默认值,在后台调接口调到defaultValue这个值给select设置,但是不好使解决方法直接用value先加载选中的条目再加载默认值初始的时候选中调模是空所以就会加载默认值这样就解决了但是在选择下拉的时候要给scoreFrom值补充知识:antdForm组件行并列显示Form表单属性为inline时,表单组件宽度问题formLayout不起作用Form标签layout属性设置为'inline'时下拉组件...
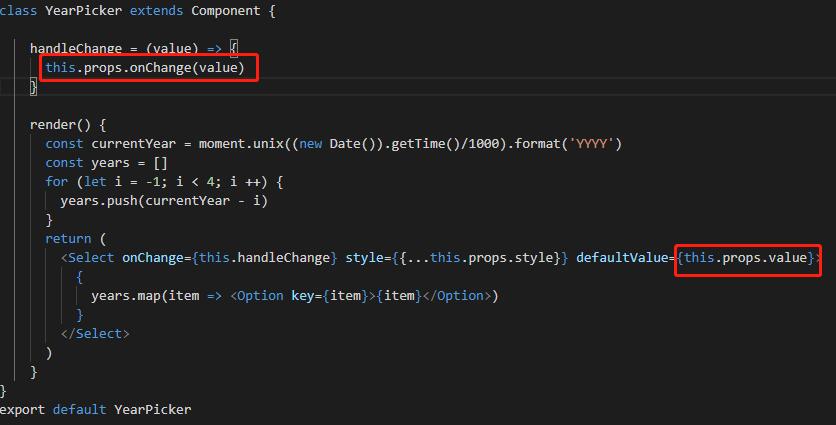
 自定义组件1、自定义组件被getFieldsValue包裹,会获得以下属性onChange方法,子组件调用此方法,可将值传给父组件,从而Form可拿到自定义组件的值value属性,获得初始值2、组件调用像Form表单内的组件一样调用,就可以了补充知识:AntDesignPro,用setFieldsValue方法,给嵌套到Form表单中的DatePicker或RangePicker组件设置默认值其实用setFieldsValue或者获取setState方法都可以设置DatePicker的默认值。但是关键点在于,引...
自定义组件1、自定义组件被getFieldsValue包裹,会获得以下属性onChange方法,子组件调用此方法,可将值传给父组件,从而Form可拿到自定义组件的值value属性,获得初始值2、组件调用像Form表单内的组件一样调用,就可以了补充知识:AntDesignPro,用setFieldsValue方法,给嵌套到Form表单中的DatePicker或RangePicker组件设置默认值其实用setFieldsValue或者获取setState方法都可以设置DatePicker的默认值。但是关键点在于,引...
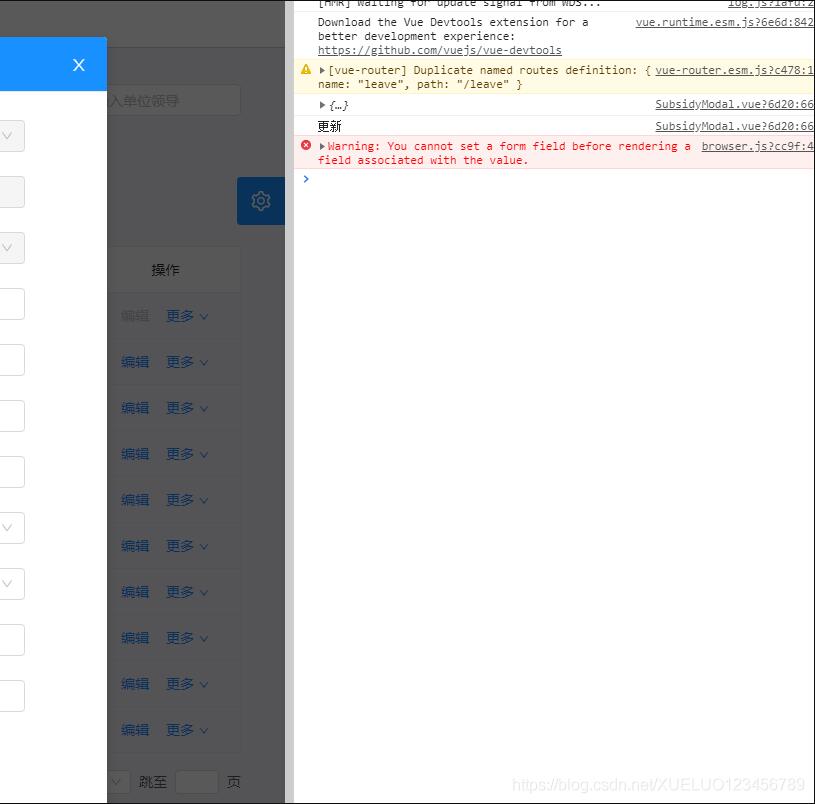
 记住:setFieldsValue的字段要对应得上解决antd的Form组件setFieldsValue的警告使用antd的Form组件setFieldsValue可能会出现Youcannotsetaformfieldbeforerenderingafieldassociatedwiththevalue.警告,字面意义去看是说在render之前设置了表单值的问题。解决在使用setFieldsValue给表单Form的某一个filed赋值时,可能掺杂了非表单控件中的字段,Form表单在赋值和渲染时发现有些字段无法渲染在现有的字段(因为不存...
记住:setFieldsValue的字段要对应得上解决antd的Form组件setFieldsValue的警告使用antd的Form组件setFieldsValue可能会出现Youcannotsetaformfieldbeforerenderingafieldassociatedwiththevalue.警告,字面意义去看是说在render之前设置了表单值的问题。解决在使用setFieldsValue给表单Form的某一个filed赋值时,可能掺杂了非表单控件中的字段,Form表单在赋值和渲染时发现有些字段无法渲染在现有的字段(因为不存...
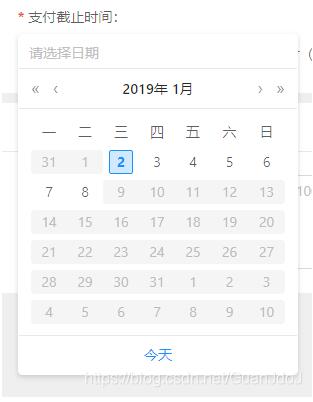
 1、某个时间段importReactfrom'react';importmomentfrom'moment';classDateDemoextendsReact.Component{disabledDate=(current)=>{returncurrent<moment().startOf('day')||current>moment().add(6,'day');};datePickerChange=(date)=>{console.log(date,'date即为DatePicker选中的时间');}render(){return(<div><DatePickerdisabledDate={this.disabledDate}onChange...
1、某个时间段importReactfrom'react';importmomentfrom'moment';classDateDemoextendsReact.Component{disabledDate=(current)=>{returncurrent<moment().startOf('day')||current>moment().add(6,'day');};datePickerChange=(date)=>{console.log(date,'date即为DatePicker选中的时间');}render(){return(<div><DatePickerdisabledDate={this.disabledDate}onChange...
 antd-日历组件,前后禁止选择,只能选中间一部分:dateDisabledDate(current){//需求有效期的禁止选择时间if(this.state.sailingtimeValue!=null&&this.state.sailingtimeValue.length!=0){returncurrent&&(current<moment().subtract(1,'d').add(1,"M")||current>moment(this.state.sailingtimeValue[0]).subtract(1,'d'));}else{returncurrent&¤t<moment().subtract(1,'d').add(...
antd-日历组件,前后禁止选择,只能选中间一部分:dateDisabledDate(current){//需求有效期的禁止选择时间if(this.state.sailingtimeValue!=null&&this.state.sailingtimeValue.length!=0){returncurrent&&(current<moment().subtract(1,'d').add(1,"M")||current>moment(this.state.sailingtimeValue[0]).subtract(1,'d'));}else{returncurrent&¤t<moment().subtract(1,'d').add(...
 ant-design-vue版本:~1.3.8需求:表格实现跨行合并,并且在合并完的单元格中显示图片效果图:源码:exportdefault{data(){return{pic95:require('@/assets/produit/95.png'),pic99:require('@/assets/produit/99.png'),varTable:{cloumns:[{title:'置信度',dataIndex:'confidence',class:'confidence',customRender:(va...
ant-design-vue版本:~1.3.8需求:表格实现跨行合并,并且在合并完的单元格中显示图片效果图:源码:exportdefault{data(){return{pic95:require('@/assets/produit/95.png'),pic99:require('@/assets/produit/99.png'),varTable:{cloumns:[{title:'置信度',dataIndex:'confidence',class:'confidence',customRender:(va...
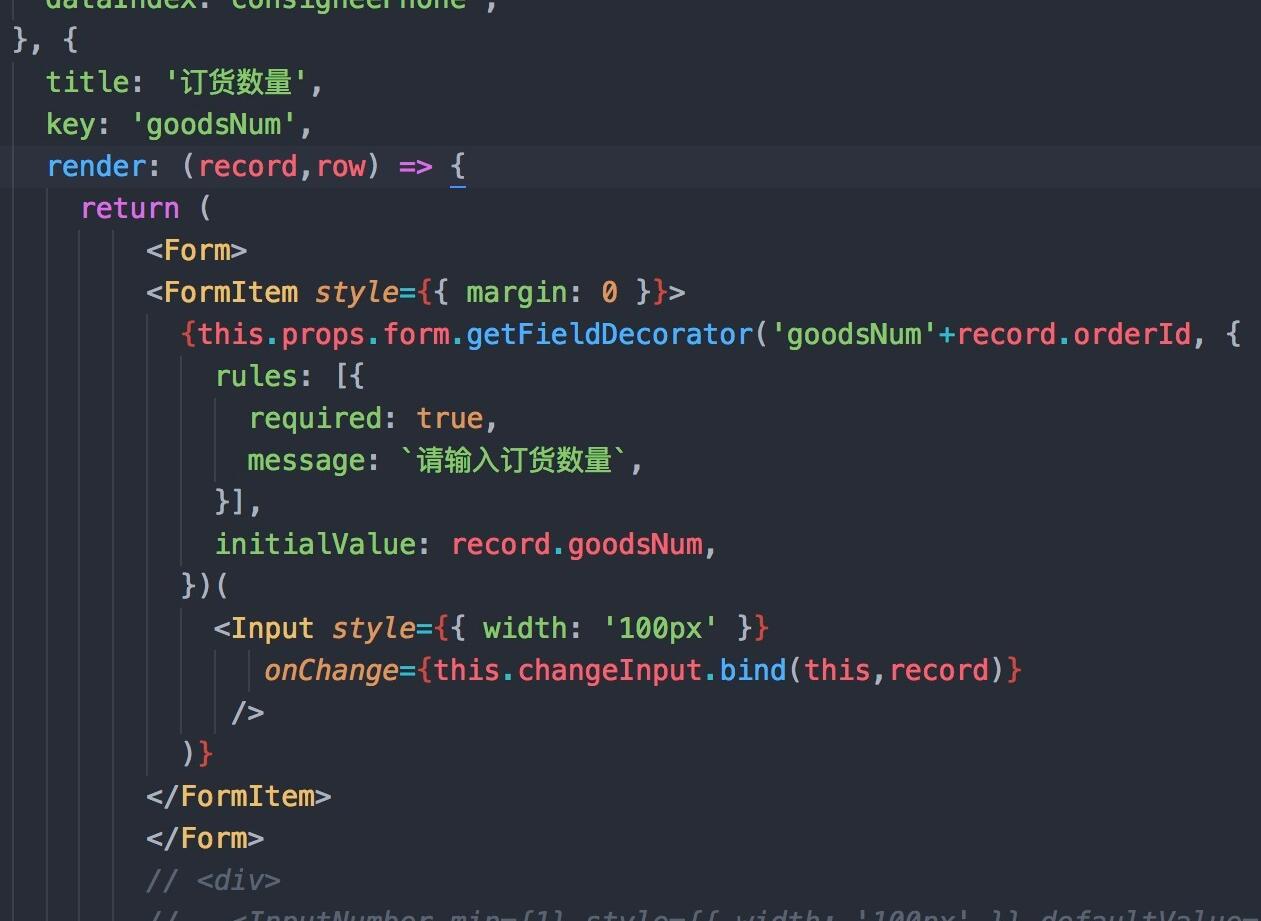
 最近遇到一个需求,要求表格中某一属性是可以手动改变的。看了antdTable的官方组件,发现不太灵活,所以自己动手写了一下。实现的思路大同小异,在columns中插入Input,很简单的,直接render中返回就好,只是中间遇到小插曲,改变一个input的值所有的都跟着改变,原来是都定义成了同一个变量,后来家里一个动态的后缀。具体代码见贴图补充知识:React+AntDesign实现可编辑单元格、添加行并利用form获取新增数据实现如下图所示需...
最近遇到一个需求,要求表格中某一属性是可以手动改变的。看了antdTable的官方组件,发现不太灵活,所以自己动手写了一下。实现的思路大同小异,在columns中插入Input,很简单的,直接render中返回就好,只是中间遇到小插曲,改变一个input的值所有的都跟着改变,原来是都定义成了同一个变量,后来家里一个动态的后缀。具体代码见贴图补充知识:React+AntDesign实现可编辑单元格、添加行并利用form获取新增数据实现如下图所示需...
 antd的表单校验方法包括validateFields和validateFieldsAndScroll里面可以接收校验字段数组,options,和一个回调函数from.validateFields([name,age],{},(err,val)=>{})校验全部表单数据from.validateFields((err,val)=>{})//无响应发现无响应,无报错,完全蒙逼了,排查良久,添加校验字段后发现可以成功校验,于是想着大不了我全部手动添加字段名校验,终于,错误的原因浮现出来了from.validateFields([name,age...
antd的表单校验方法包括validateFields和validateFieldsAndScroll里面可以接收校验字段数组,options,和一个回调函数from.validateFields([name,age],{},(err,val)=>{})校验全部表单数据from.validateFields((err,val)=>{})//无响应发现无响应,无报错,完全蒙逼了,排查良久,添加校验字段后发现可以成功校验,于是想着大不了我全部手动添加字段名校验,终于,错误的原因浮现出来了from.validateFields([name,age...
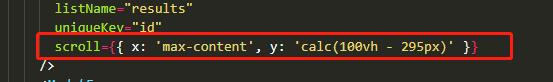
 背景:在使用Antd的table组件时,由于表头参数过多,于是设置了scroll属性,在其超出一定宽度后进行滚动但是在添加了该属性之后,经常会出现表头不对齐的问题:针对该问题Google了一下解决方案,但大多不是很完善,为解决问题。现整理下完整的解决方案:1、对表格的每一行【columns】设置width属性(留出一行进行宽度自适应);2、scroll属性中的x选择一个合适的值(或者直接设为max-content);如果以上两步仍解决不了对齐问题...
背景:在使用Antd的table组件时,由于表头参数过多,于是设置了scroll属性,在其超出一定宽度后进行滚动但是在添加了该属性之后,经常会出现表头不对齐的问题:针对该问题Google了一下解决方案,但大多不是很完善,为解决问题。现整理下完整的解决方案:1、对表格的每一行【columns】设置width属性(留出一行进行宽度自适应);2、scroll属性中的x选择一个合适的值(或者直接设为max-content);如果以上两步仍解决不了对齐问题...
 当不给某列设置宽度时这一列的宽度等于:(表格宽度-有宽度列的宽度)/没有固定宽度的列的数量也就是没有设置宽度的列会平分表格中余下的宽度在antd的表格中,当你不设置表格滚动,并且你给每一列设置了固定宽度,那么他们会按照设置宽度的比例瓜分表格的宽度表格横向滚动,序号,权属人左定位antd中的表格列固定是隐藏原列,然后又在上面覆盖新列实现的,也就是说白色部分实际是原列,只不过是被隐藏了这个表格中只有序号有固定宽...
当不给某列设置宽度时这一列的宽度等于:(表格宽度-有宽度列的宽度)/没有固定宽度的列的数量也就是没有设置宽度的列会平分表格中余下的宽度在antd的表格中,当你不设置表格滚动,并且你给每一列设置了固定宽度,那么他们会按照设置宽度的比例瓜分表格的宽度表格横向滚动,序号,权属人左定位antd中的表格列固定是隐藏原列,然后又在上面覆盖新列实现的,也就是说白色部分实际是原列,只不过是被隐藏了这个表格中只有序号有固定宽...
 1,效果图2,实现方法constcolumns=[{title:'序号',render:(text,record,index)=>`${index+1}`,},{title:'操作',dataIndex:'delete',key:'delete',render:(text,record)=>(<span><Linkto={{pathname:'/info/Edit',query:{id:record.id}}}>删除</Link></span>),},];补充知识:ant-design表格序号分页连续自增设置1、预期效果2、设置表格的序号排序方式,我们首先是要到表格...
1,效果图2,实现方法constcolumns=[{title:'序号',render:(text,record,index)=>`${index+1}`,},{title:'操作',dataIndex:'delete',key:'delete',render:(text,record)=>(<span><Linkto={{pathname:'/info/Edit',query:{id:record.id}}}>删除</Link></span>),},];补充知识:ant-design表格序号分页连续自增设置1、预期效果2、设置表格的序号排序方式,我们首先是要到表格...