2021
01-10
01-10
asp.net core集成CKEditor实现图片上传功能的示例代码
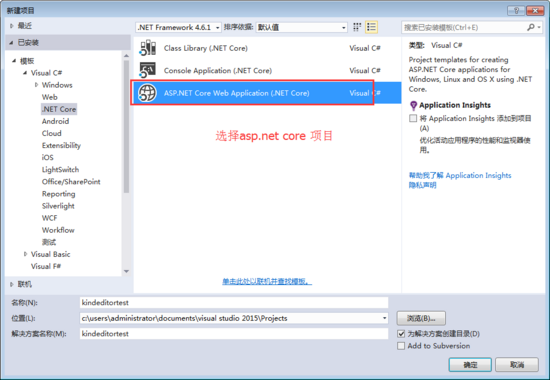
 背景本文为大家分享了asp.netcore如何集成CKEditor,并实现图片上传功能的具体方法,供大家参考,具体内容如下。准备工作1.visualstudio2019开发环境2.netcore2.0及以上版本实现方法1、新建asp.netcoreweb项目2、下载CKEditor这里我们新建了一个系统自带的样本项目,去 CKEditor官网下载一个版本,解压后拷贝大wwwroot中3、增加图片上传控制器@usingCompanyName.ProjectName.Web.Host.Web.Model@modeldemock@{...
继续阅读 >
背景本文为大家分享了asp.netcore如何集成CKEditor,并实现图片上传功能的具体方法,供大家参考,具体内容如下。准备工作1.visualstudio2019开发环境2.netcore2.0及以上版本实现方法1、新建asp.netcoreweb项目2、下载CKEditor这里我们新建了一个系统自带的样本项目,去 CKEditor官网下载一个版本,解压后拷贝大wwwroot中3、增加图片上传控制器@usingCompanyName.ProjectName.Web.Host.Web.Model@modeldemock@{...
继续阅读 >
