2021
07-12
07-12
详解盒子端CSS动画性能提升
目录流畅动画的标准盒子端动画优化动画性能上报分析研究结论Web每一帧的渲染优化动画步骤1.精简DOM,合理布局2.使用transform代替left、top,减少使用耗性能样式3.控制频繁动画的层级关系4.使用will-change可以在元素属性真正发生变化之前提前做好对应准备5.使用dev-tool时间线timeline观察,找出导致高耗时、掉帧的关键操作总结一下流畅动画的标准理论上说,FPS越高,动画会越流畅,目前大多数设备的屏幕刷新率为...
继续阅读 >

 最近在玩一个叫Babaisyou的游戏,很羡慕里面的一个转场特效,所以试着做了一下。主要使用了JS和CSS,特效主要是用CSS实现的。HTML代码<!DOCTYPEhtml><htmllang="en"dir="ltr"><head><metacharset="utf-8"><title>开始导航</title><linkrel="stylesheet"href="style.css"></head><body><divclass="text"><p><aid="bottom">点击进入</a></p></div></body><scripttype="text/javascript">//执行代码window.onl...
最近在玩一个叫Babaisyou的游戏,很羡慕里面的一个转场特效,所以试着做了一下。主要使用了JS和CSS,特效主要是用CSS实现的。HTML代码<!DOCTYPEhtml><htmllang="en"dir="ltr"><head><metacharset="utf-8"><title>开始导航</title><linkrel="stylesheet"href="style.css"></head><body><divclass="text"><p><aid="bottom">点击进入</a></p></div></body><scripttype="text/javascript">//执行代码window.onl...
 使用sass,stylus可以很方便的使用变量来做样式设计,其实css也同样可以定义变量,在小程序中由于原生不支持动态css语法,so,可以使用css变量来使用开发工作变简单。基本用法基础用法<!--web开发中顶层变量的key名是:root,小程序使用page-->page{--main-bg-color:brown;}.one{color:white;background-color:var(--main-bg-color);margin:10px;}.two{color:white;background-color:black;margin:10px;}.three{...
使用sass,stylus可以很方便的使用变量来做样式设计,其实css也同样可以定义变量,在小程序中由于原生不支持动态css语法,so,可以使用css变量来使用开发工作变简单。基本用法基础用法<!--web开发中顶层变量的key名是:root,小程序使用page-->page{--main-bg-color:brown;}.one{color:white;background-color:var(--main-bg-color);margin:10px;}.two{color:white;background-color:black;margin:10px;}.three{...
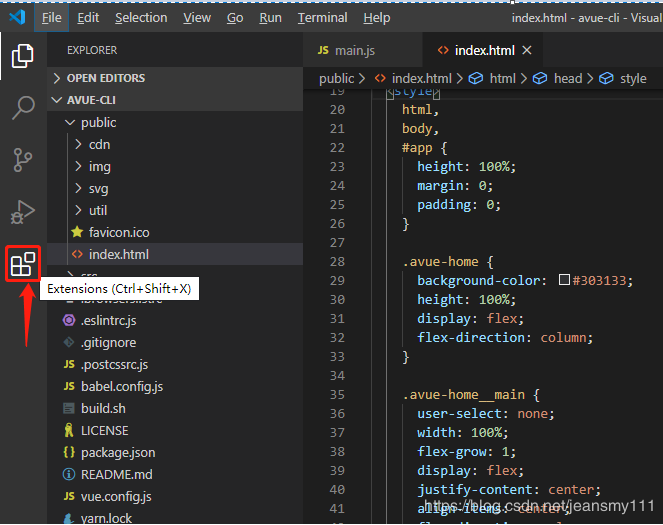
 运行html文件1、添加插件扩展2、安装openinbrowser3、在对应的html文件处右击,选择openindefaultbrowser或者直接总结到此这篇关于visualstudiocode编译运行htmlcssjs文件的教程的文章就介绍到这了,更多相关visualstudiocode运行htmlcssjs文件内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
运行html文件1、添加插件扩展2、安装openinbrowser3、在对应的html文件处右击,选择openindefaultbrowser或者直接总结到此这篇关于visualstudiocode编译运行htmlcssjs文件的教程的文章就介绍到这了,更多相关visualstudiocode运行htmlcssjs文件内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
 这里主要针对的是vuecli2中的一些问题。vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1.static,2.assets关于这两者之间的区别,和如何选择这里就不多说了!这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题!正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题。但是,一大包发布打线上,就会出现图片无法加载的情况!这是因...
这里主要针对的是vuecli2中的一些问题。vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1.static,2.assets关于这两者之间的区别,和如何选择这里就不多说了!这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题!正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题。但是,一大包发布打线上,就会出现图片无法加载的情况!这是因...
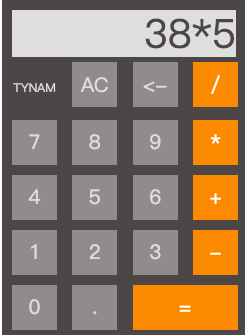
 使用html+css+js实现简易计算器,效果图如下:html代码如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>calculator</title><linkrel="stylesheet"type="text/css"href="style.css"rel="externalnofollow"><scripttype="text/javascript"src="contain.j...
使用html+css+js实现简易计算器,效果图如下:html代码如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>calculator</title><linkrel="stylesheet"type="text/css"href="style.css"rel="externalnofollow"><scripttype="text/javascript"src="contain.j...