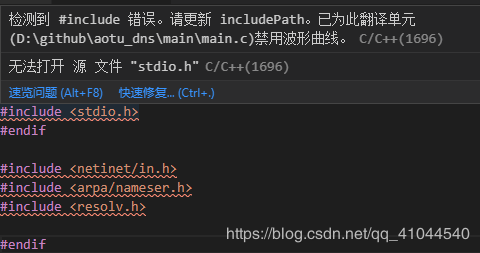
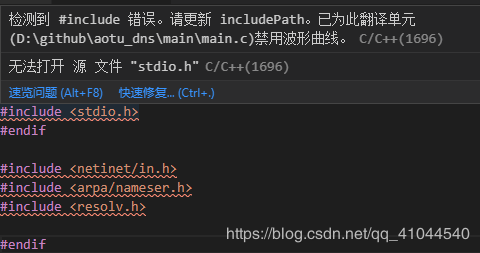
 一、问题描述与分析编辑C/C++程序,我推荐使用C/C++,VSCode相对于别的编译器来说有很多的优势。但是如果第一次使用的话,会觉得其不好用。因为如果不配置好的话,操作会比较麻烦。注意:我这里是在windows下编写Linux程序。例如在使用VSCode编辑C/C++程序在没有配置好的情况下,会出现如下图情况,出现这种情况的原因是在VSCode没有找到头文件。或者是VSCode没有配置好。为了很好的解释上述的问题,请先了解下Cygwin、MinGW...
继续阅读 >
一、问题描述与分析编辑C/C++程序,我推荐使用C/C++,VSCode相对于别的编译器来说有很多的优势。但是如果第一次使用的话,会觉得其不好用。因为如果不配置好的话,操作会比较麻烦。注意:我这里是在windows下编写Linux程序。例如在使用VSCode编辑C/C++程序在没有配置好的情况下,会出现如下图情况,出现这种情况的原因是在VSCode没有找到头文件。或者是VSCode没有配置好。为了很好的解释上述的问题,请先了解下Cygwin、MinGW...
继续阅读 >
分类:Code
 一、问题描述与分析编辑C/C++程序,我推荐使用C/C++,VSCode相对于别的编译器来说有很多的优势。但是如果第一次使用的话,会觉得其不好用。因为如果不配置好的话,操作会比较麻烦。注意:我这里是在windows下编写Linux程序。例如在使用VSCode编辑C/C++程序在没有配置好的情况下,会出现如下图情况,出现这种情况的原因是在VSCode没有找到头文件。或者是VSCode没有配置好。为了很好的解释上述的问题,请先了解下Cygwin、MinGW...
继续阅读 >
一、问题描述与分析编辑C/C++程序,我推荐使用C/C++,VSCode相对于别的编译器来说有很多的优势。但是如果第一次使用的话,会觉得其不好用。因为如果不配置好的话,操作会比较麻烦。注意:我这里是在windows下编写Linux程序。例如在使用VSCode编辑C/C++程序在没有配置好的情况下,会出现如下图情况,出现这种情况的原因是在VSCode没有找到头文件。或者是VSCode没有配置好。为了很好的解释上述的问题,请先了解下Cygwin、MinGW...
继续阅读 >
2020
10-04
10-04
Visual Studio Code配置C/C++开发环境的教程图解
 VScode的环境配置真是要了我的老命……初始配置1.前往官网下载VScode并安装官网链接:https://code.visualstudio.com2.下载mingw64官网链接:http://mingw-w64.org/doku.php自行选择合适的系统版本进行下载下载后将bin目录添加到环境变量中3.安装扩展如果看不习惯英文,可以安装中文包扩展安装C/C++扩展调试运行环境1.新建一个CPP文件2.创建launch.json文件选择编译按钮->自定义运行和调试创建launch.json文件->选择环境C++(GDB/...
继续阅读 >
VScode的环境配置真是要了我的老命……初始配置1.前往官网下载VScode并安装官网链接:https://code.visualstudio.com2.下载mingw64官网链接:http://mingw-w64.org/doku.php自行选择合适的系统版本进行下载下载后将bin目录添加到环境变量中3.安装扩展如果看不习惯英文,可以安装中文包扩展安装C/C++扩展调试运行环境1.新建一个CPP文件2.创建launch.json文件选择编译按钮->自定义运行和调试创建launch.json文件->选择环境C++(GDB/...
继续阅读 >
2020
09-29
09-29
PHP code 验证码生成类定义和简单使用示例
本文实例讲述了PHPcode验证码生成类定义和简单使用。分享给大家供大家参考,具体如下:code.php<?phpnamespacecode;/***ClassCode*/classCode{protected$number;//验证码内字符个数protected$codeType;//验证码样式protected$width;//图像宽protected$height;//图像高protected$code;//验证码protected$image;//图像资源/***Codeconstructor.*@paramint$number*@paramint$codeT...
继续阅读 >
2020
09-29
09-29
解决 Golang VS Code 插件下载安装失败的问题
最近开始学Go语言,但是在使用VSCode编写Go的时候出现了插件无法下载的问题。最初我的解决办法也是从github下载再安装,但是我并不喜欢这种做法,因为我要在多台pc上使用VSCode编写Go,所以我觉要重复多次很麻烦,而且插件的安装也非常麻烦,我曾经一度想放弃学习Go语言,没错因为安装插件很麻烦。在经过我多次的查找最终找到了http://goproxy.cn/,这是Go的国内镜像,使用了这个就可以结局Go插件无法下载的问题。(http://...
继续阅读 >
2020
09-28
09-28
VSCODE添加open with code实现右键打开文件夹
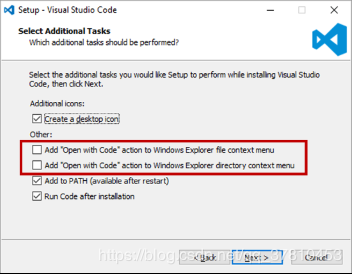
 问题描述由于之前在安装VSCODE的时候,没注意详细阅读提示,而且第一次安装比较随意,只是带着想试一下VSCODE才安装的,所以安装的时候漏了勾选openwithcode这个非常好用的功能!!!我怎么发现的呢?是因为我最近在学VUE.JS的时候总是要打开一个文件夹但是发现人家都可以直接右键打开,但是我却非要先打开VSCODE,打开文件夹,这多麻烦啊,效率太低了吧???后来查了一下才发现原来是漏了勾选这个选项,哭了!!!我的环境win1...
继续阅读 >
问题描述由于之前在安装VSCODE的时候,没注意详细阅读提示,而且第一次安装比较随意,只是带着想试一下VSCODE才安装的,所以安装的时候漏了勾选openwithcode这个非常好用的功能!!!我怎么发现的呢?是因为我最近在学VUE.JS的时候总是要打开一个文件夹但是发现人家都可以直接右键打开,但是我却非要先打开VSCODE,打开文件夹,这多麻烦啊,效率太低了吧???后来查了一下才发现原来是漏了勾选这个选项,哭了!!!我的环境win1...
继续阅读 >
2020
09-27
09-27
VSCode写vue项目一键生成.vue模版,修改定义其他模板的方法
 1.安装一个插件,识别vue文件2.新建代码片段文件?>首选项?>用户代码片段?>点击新建代码片段?取名vue.json确定3.粘贴入自己写的.vue模板{"Printtoconsole":{"prefix":"vue","body":["<!--$1-->","<template>","<divclass='$2'>$5</div>","</template>","","<script>","","exportdefault{","components:{},","data(){","return{","","}","},","computed:{},","watch:{},","me...
继续阅读 >
1.安装一个插件,识别vue文件2.新建代码片段文件?>首选项?>用户代码片段?>点击新建代码片段?取名vue.json确定3.粘贴入自己写的.vue模板{"Printtoconsole":{"prefix":"vue","body":["<!--$1-->","<template>","<divclass='$2'>$5</div>","</template>","","<script>","","exportdefault{","components:{},","data(){","return{","","}","},","computed:{},","watch:{},","me...
继续阅读 >
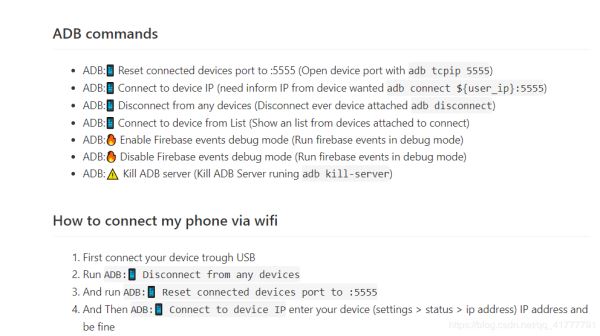
 笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的。有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debugapk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长。这几天在研究flutter,就上网搜了一下vscode开发flutter开启无线调试。然后顺藤摸瓜,把react-native的无线调试也试了一下。参考文章:vscode...
继续阅读 >
笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的。有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debugapk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长。这几天在研究flutter,就上网搜了一下vscode开发flutter开启无线调试。然后顺藤摸瓜,把react-native的无线调试也试了一下。参考文章:vscode...
继续阅读 >
2020
09-24
09-24
Visual Studio Code 从简介、安装到配置所需插件详细介绍
 提到visualstudiocode,想必你也听说过visualstudio(vs)那就从查阅过的资料大致总结以下几点,关于这两个产品的区别:首先总的来看,它们都是微软公司的产品名字不一样当然会有不一样的用法或者解释区别:①先来介绍vs,它是微软公司开发发工具包系列产品,是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等。通俗的讲,是一款编译器。而vsco...
继续阅读 >
提到visualstudiocode,想必你也听说过visualstudio(vs)那就从查阅过的资料大致总结以下几点,关于这两个产品的区别:首先总的来看,它们都是微软公司的产品名字不一样当然会有不一样的用法或者解释区别:①先来介绍vs,它是微软公司开发发工具包系列产品,是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等。通俗的讲,是一款编译器。而vsco...
继续阅读 >
2020
09-24
09-24
Visual Studio Code安装和配置的教程
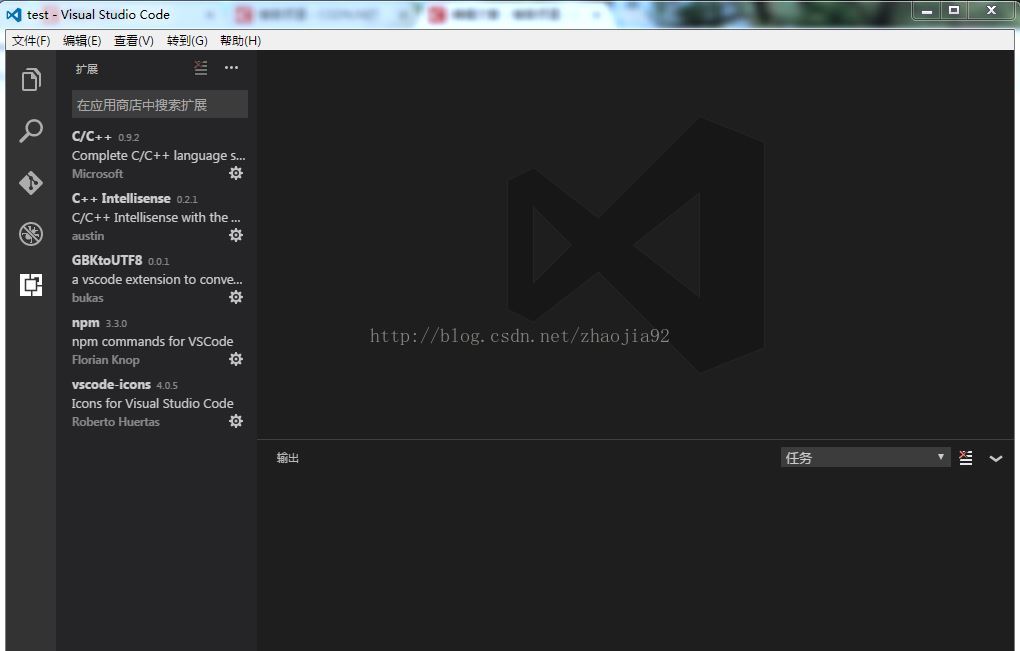
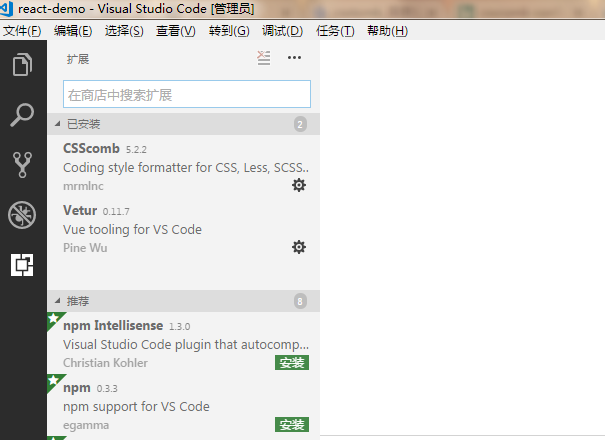
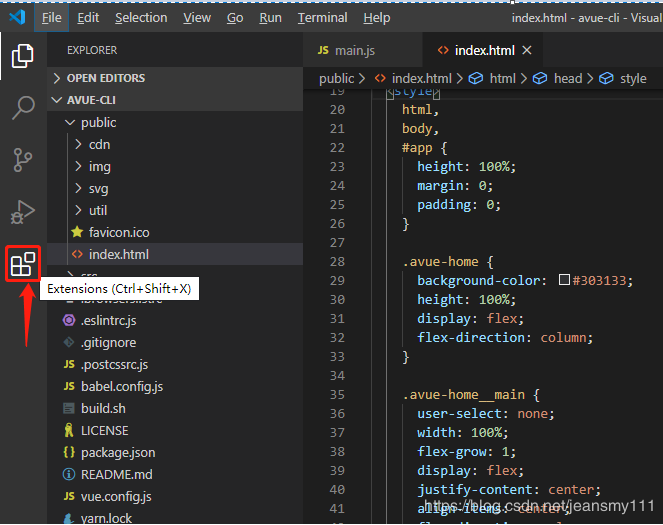
 VisualStudioCode编辑器在Windows上安装比较简单,直接setup.exe。安装好后首次启动配置插件,插件配置必须联网,从网上下载。如下图点击左侧扩展:首次安装会推荐一些常用插件。如果没有显示推荐的插件,点击左侧右上角的三个点按钮,会弹出列表,根据相应类别显示插件。想要安装插件,直接点击插进右侧的安装。VSCode自动下载并安装。安装位置在Windows的C:/Users/当前用户/.vscode/extensions下。如图所示:如果在没网的电脑...
继续阅读 >
VisualStudioCode编辑器在Windows上安装比较简单,直接setup.exe。安装好后首次启动配置插件,插件配置必须联网,从网上下载。如下图点击左侧扩展:首次安装会推荐一些常用插件。如果没有显示推荐的插件,点击左侧右上角的三个点按钮,会弹出列表,根据相应类别显示插件。想要安装插件,直接点击插进右侧的安装。VSCode自动下载并安装。安装位置在Windows的C:/Users/当前用户/.vscode/extensions下。如图所示:如果在没网的电脑...
继续阅读 >
2020
09-24
09-24
vscode C++开发环境配置步骤详解(教你如何用vscode编写写C++)
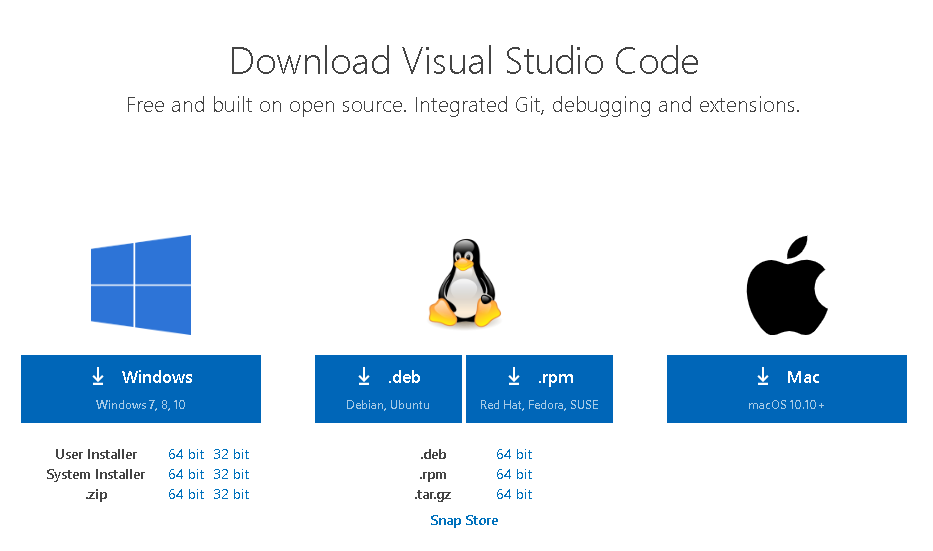
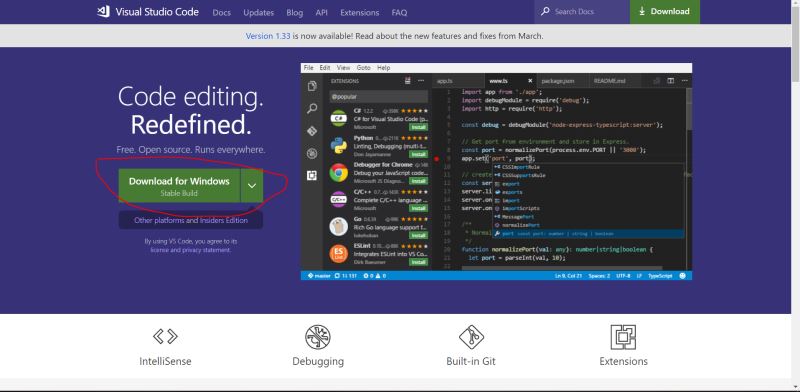
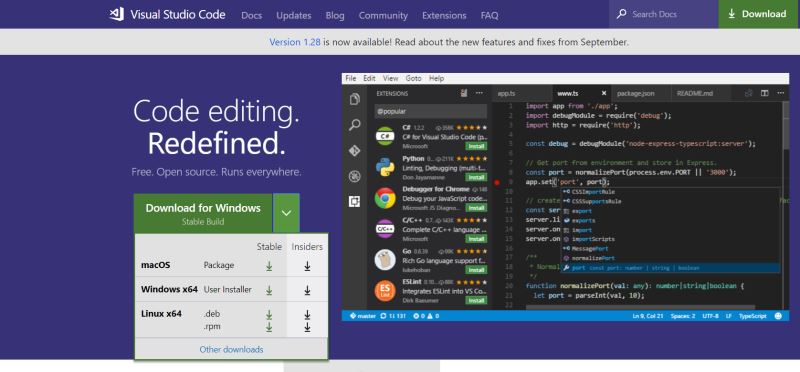
 用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。步骤一:下载vscode直接进入vscode官网下载即可,要注意选择与自己系统符合的版本。官网地址:https://code.visualstudio.co...
继续阅读 >
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。步骤一:下载vscode直接进入vscode官网下载即可,要注意选择与自己系统符合的版本。官网地址:https://code.visualstudio.co...
继续阅读 >
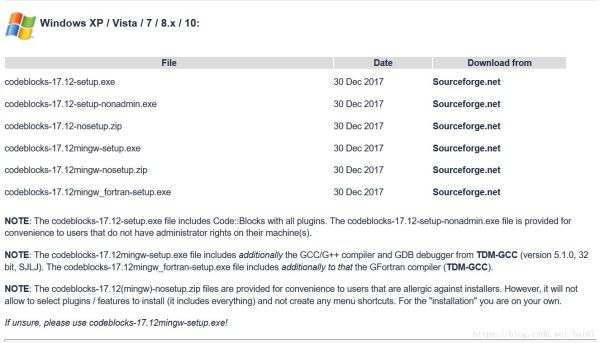
 0引言最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visualstudio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要。正好了解到vscode大行其道,决定按照官网指示配置一版。由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家。1下载安装vscode下载...
继续阅读 >
0引言最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visualstudio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要。正好了解到vscode大行其道,决定按照官网指示配置一版。由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家。1下载安装vscode下载...
继续阅读 >
 最初的源文件样式如下:用默认的配置进行格式化之后如下:使用如下配置后,格式化之后的代码如下:最终修改成下面这样比较合适:以上这篇AndroidStudio修改CodeStyle来格式化自定义标签的xml文件方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。
继续阅读 >
最初的源文件样式如下:用默认的配置进行格式化之后如下:使用如下配置后,格式化之后的代码如下:最终修改成下面这样比较合适:以上这篇AndroidStudio修改CodeStyle来格式化自定义标签的xml文件方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。
继续阅读 >
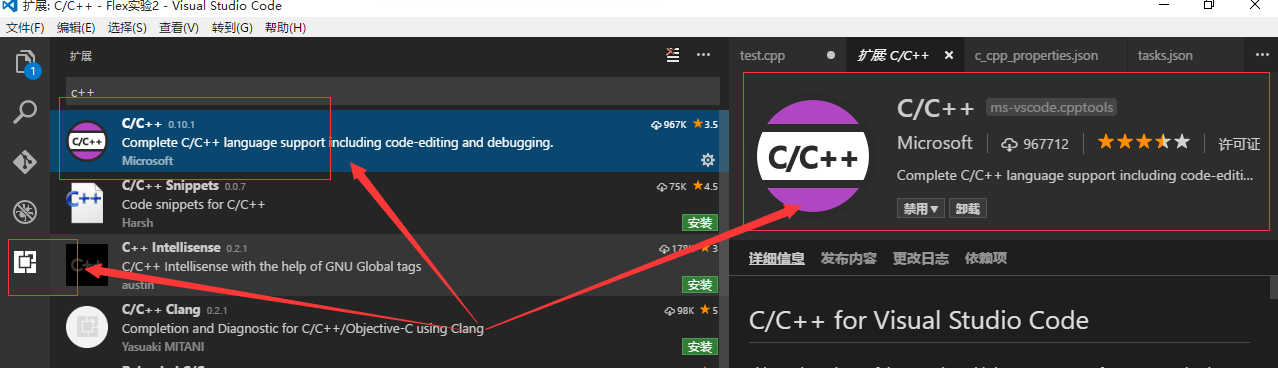
 写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章:https://www.jb51.net/article/183154.htm写在前面:由于这学期(或者说这一年)一直在忙别的,也没什么闲心看博客了,近期发现自己的这篇文章:整理:VisualStudioCode(vscode)配置C、C++环境/编写运行C、C++(Windows)竟然有了好多访问,也有不少童鞋问各种问题,非常感谢大家的支持,本来是自己整理的没想到...
继续阅读 >
写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章:https://www.jb51.net/article/183154.htm写在前面:由于这学期(或者说这一年)一直在忙别的,也没什么闲心看博客了,近期发现自己的这篇文章:整理:VisualStudioCode(vscode)配置C、C++环境/编写运行C、C++(Windows)竟然有了好多访问,也有不少童鞋问各种问题,非常感谢大家的支持,本来是自己整理的没想到...
继续阅读 >
 2020年2月22日更新,又按照自己的帖子尝试了以下,感觉大的思路是没问题的啊,小改动用紫色的标记标注出来了,另外如评论区所说删去了部分旧版本的内容和图片,不知道为啥评论区的留言我都没收到邮件。。。现在是2019.7.21,由于这阵一直在忙,今天我用最新的VSCode(Version1.36.1)和最新的Cpp插件(version0.24.0)按照本文的安装步骤从零开始试了一下,由于vscode版本和cpp插件版本更新确实变化了很多,2019年7月21日更新的...
继续阅读 >
2020年2月22日更新,又按照自己的帖子尝试了以下,感觉大的思路是没问题的啊,小改动用紫色的标记标注出来了,另外如评论区所说删去了部分旧版本的内容和图片,不知道为啥评论区的留言我都没收到邮件。。。现在是2019.7.21,由于这阵一直在忙,今天我用最新的VSCode(Version1.36.1)和最新的Cpp插件(version0.24.0)按照本文的安装步骤从零开始试了一下,由于vscode版本和cpp插件版本更新确实变化了很多,2019年7月21日更新的...
继续阅读 >
2020
09-24
09-24
在Visual Studio Code中使用CSSComb格式化CSS文件的教程
 Microsoft在2015年4月30日Build开发者大会上正式宣布了VisualStudioCode项目:一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。今天通过本文给大家介绍在VisualStudioCode中使用CSSComb格式化CSS文件。最近在使用VisualStudioCode,开始逐渐上手,发现非常好用。不管是在JS文件还是在HTML文件中,右键点击,都有“格式化文件”的菜单,帮助我们排版。可是在CSS...
继续阅读 >
Microsoft在2015年4月30日Build开发者大会上正式宣布了VisualStudioCode项目:一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。今天通过本文给大家介绍在VisualStudioCode中使用CSSComb格式化CSS文件。最近在使用VisualStudioCode,开始逐渐上手,发现非常好用。不管是在JS文件还是在HTML文件中,右键点击,都有“格式化文件”的菜单,帮助我们排版。可是在CSS...
继续阅读 >
2020
09-24
09-24
visual studio code 编译运行html css js文件的教程
 运行html文件1、添加插件扩展2、安装openinbrowser3、在对应的html文件处右击,选择openindefaultbrowser或者直接总结到此这篇关于visualstudiocode编译运行htmlcssjs文件的教程的文章就介绍到这了,更多相关visualstudiocode运行htmlcssjs文件内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
继续阅读 >
运行html文件1、添加插件扩展2、安装openinbrowser3、在对应的html文件处右击,选择openindefaultbrowser或者直接总结到此这篇关于visualstudiocode编译运行htmlcssjs文件的教程的文章就介绍到这了,更多相关visualstudiocode运行htmlcssjs文件内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
继续阅读 >
