2020
11-10
11-10
vue data有值,但是页面{{}} 取不到值的解决
我的问题出在js引入的顺序不对,导致不能正常显示vue中的值正确的顺序应该是:先引入vue的js--------html代码-----最后引入自己写的js补充知识:vue中子组件的created、mounted生命周期钩子中获取不到props中的值问题父子组件通信这个很简单,父组件中使用v-bind绑定传送,子组件使用props接收即可。例如:在父组件中<template><div><div:Data="Data"></div></div></template><script>data(){return{Data:[10,20,3...
继续阅读 >

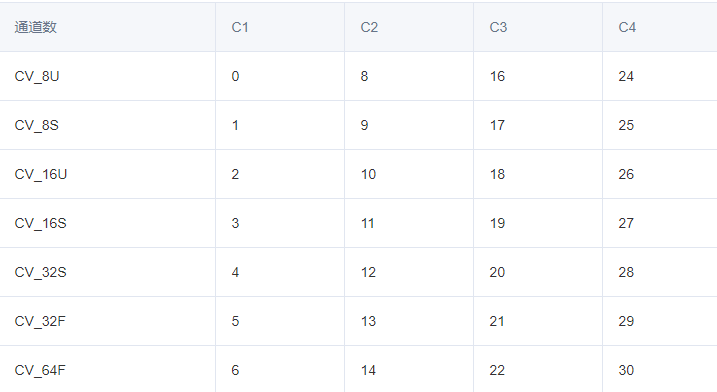
 cv::Mat图像格式(DataType)命名规则通用的参数命名格式为:CV_{元素比特数}{元素类型}C{通道数}1最常见的CV_8UC3就表示为3通道Unsigned8bits格式的矩阵8U:8bitunsignedC3:通道数为32有些图片存储格式是32位float,则对应的图像格式为:CV_32FC1,CV_32FC2,CV_32FC3等;3如果图片存储格式是64位double,则对应的图像格式为:CV_64FC1,CV_64FC2,CV_64FC3等。int值映射关系矩阵元素的数据类型也可用不同的i...
cv::Mat图像格式(DataType)命名规则通用的参数命名格式为:CV_{元素比特数}{元素类型}C{通道数}1最常见的CV_8UC3就表示为3通道Unsigned8bits格式的矩阵8U:8bitunsignedC3:通道数为32有些图片存储格式是32位float,则对应的图像格式为:CV_32FC1,CV_32FC2,CV_32FC3等;3如果图片存储格式是64位double,则对应的图像格式为:CV_64FC1,CV_64FC2,CV_64FC3等。int值映射关系矩阵元素的数据类型也可用不同的i...
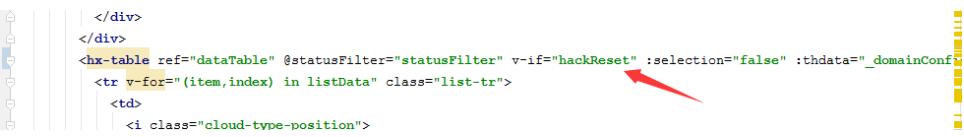
 1.将data恢复到初始状态Object.assign(this.$data,this.$options.data())//初始化data这里的this.$options.data()作为源对象,this.$data作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。2.重新渲染组件方法一:v-if(可以重置生命周期)虽然能实现重新渲染,但不推荐首选方法二:给组件加key值【推荐】通过修改key的值,就会重新渲染该组件方法三:this.$forceUpdate()迫使Vue实例重新渲染。...
1.将data恢复到初始状态Object.assign(this.$data,this.$options.data())//初始化data这里的this.$options.data()作为源对象,this.$data作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。2.重新渲染组件方法一:v-if(可以重置生命周期)虽然能实现重新渲染,但不推荐首选方法二:给组件加key值【推荐】通过修改key的值,就会重新渲染该组件方法三:this.$forceUpdate()迫使Vue实例重新渲染。...
 vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
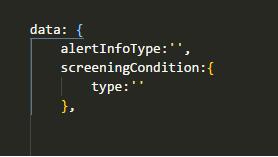
 我遇到过这种情况就是在我的data中会有数据调用data中的其他数据如图我的alertInfoType需要拿到screeningCondition中type的值用过vue的都知道我是不能写成alertInfoType:this.screeningCondition.type这种的原理是什么?忘记了知道了可以评论说下所以我们可以这样写在mounted中直接赋值就可以了!不知道你们有么有遇到过这种情况反正我是遇到了两次了第一次忘记怎么处理的了......over希望能帮到你~~~补充知识:Vue方法...
我遇到过这种情况就是在我的data中会有数据调用data中的其他数据如图我的alertInfoType需要拿到screeningCondition中type的值用过vue的都知道我是不能写成alertInfoType:this.screeningCondition.type这种的原理是什么?忘记了知道了可以评论说下所以我们可以这样写在mounted中直接赋值就可以了!不知道你们有么有遇到过这种情况反正我是遇到了两次了第一次忘记怎么处理的了......over希望能帮到你~~~补充知识:Vue方法...
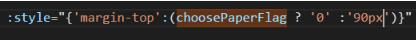
 style动态赋值margin-top的值根据choosePaperFlag的值来设置利用三元表达式补充知识:vue条件判断绑定内联样式当需要判断条件来绑定内联样式时可以三元运算符判断,然后绑定一个对象:style="!areaCode||!phoneNumber||!receivedCode||!verification?'{backgruond:#ccc}':$store.state.store.config.background"以上这篇vue实现根据data中的属性值来设置不同的样式就是小编分享给大家的全部内容了,希望能给大家...
style动态赋值margin-top的值根据choosePaperFlag的值来设置利用三元表达式补充知识:vue条件判断绑定内联样式当需要判断条件来绑定内联样式时可以三元运算符判断,然后绑定一个对象:style="!areaCode||!phoneNumber||!receivedCode||!verification?'{backgruond:#ccc}':$store.state.store.config.background"以上这篇vue实现根据data中的属性值来设置不同的样式就是小编分享给大家的全部内容了,希望能给大家...
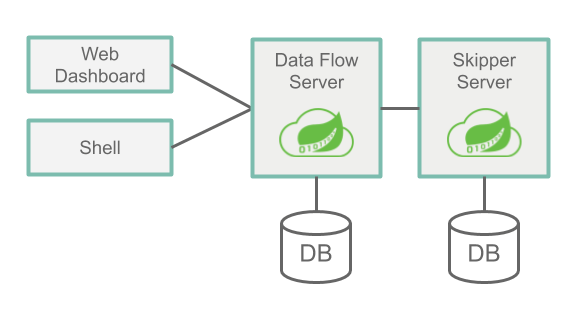
 1前言SpringCloudDataFlow是什么,虽然已经出现一段时间了,但想必很多人不知道,因为在项目中很少有人用。不仅找不到很多中文资料,英文资料也一样少的可怜。这让探索的路更加艰辛,也更加有趣吧。SpringCloudDataFlow是基于微服务的,专门用于流式和批式数据处理的框架。2基本概念2.1数据处理模式数据处理有两种模式,分别是Streaming流式处理和Batch批次处理。Streaming是长时间一直存在的,你数据来了我就处理,没来...
1前言SpringCloudDataFlow是什么,虽然已经出现一段时间了,但想必很多人不知道,因为在项目中很少有人用。不仅找不到很多中文资料,英文资料也一样少的可怜。这让探索的路更加艰辛,也更加有趣吧。SpringCloudDataFlow是基于微服务的,专门用于流式和批式数据处理的框架。2基本概念2.1数据处理模式数据处理有两种模式,分别是Streaming流式处理和Batch批次处理。Streaming是长时间一直存在的,你数据来了我就处理,没来...
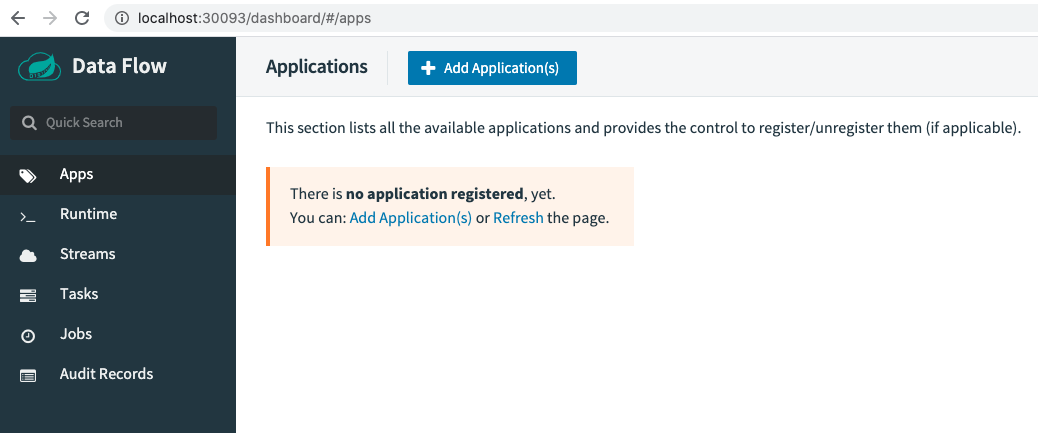
 1前言SpringCloudDataFlow在本地跑得好好的,为什么要部署在Kubernetes上呢?主要是因为Kubernetes能提供更灵活的微服务管理;在集群上跑,会更安全稳定、更合理利用物理资源。SpringCloudDataFlow入门简介请参考:SpringCloudDataFlow初体验,以Local模式运行2部署DataFlow到Kubernetes以简单为原则,我们依然是基于Batch任务,不部署与Stream相关的组件。2.1下载GitHub代码我们要基于官方提供的部署代码进行修改,...
1前言SpringCloudDataFlow在本地跑得好好的,为什么要部署在Kubernetes上呢?主要是因为Kubernetes能提供更灵活的微服务管理;在集群上跑,会更安全稳定、更合理利用物理资源。SpringCloudDataFlow入门简介请参考:SpringCloudDataFlow初体验,以Local模式运行2部署DataFlow到Kubernetes以简单为原则,我们依然是基于Batch任务,不部署与Stream相关的组件。2.1下载GitHub代码我们要基于官方提供的部署代码进行修改,...
 如下所示:importrequestsurl='http://www.baidu.com'#下面使用requests.request(method,url,**kwargs)re=requests.request('GET',url)经验证,可用。我们试着传入一个字典,首先用params参数。结果为:亮点在url和args。我们还用get方法,把dic这个字典传给data试试看。亮点还是在args和url。惊喜地发现,dic这个字典没传进去。这是因为:params是用来发送查询字符串,而data是用来发送正文的。post方法和get方法的特性是:这...
如下所示:importrequestsurl='http://www.baidu.com'#下面使用requests.request(method,url,**kwargs)re=requests.request('GET',url)经验证,可用。我们试着传入一个字典,首先用params参数。结果为:亮点在url和args。我们还用get方法,把dic这个字典传给data试试看。亮点还是在args和url。惊喜地发现,dic这个字典没传进去。这是因为:params是用来发送查询字符串,而data是用来发送正文的。post方法和get方法的特性是:这...