2020
09-25
09-25
在Chrome DevTools中调试JavaScript的实现
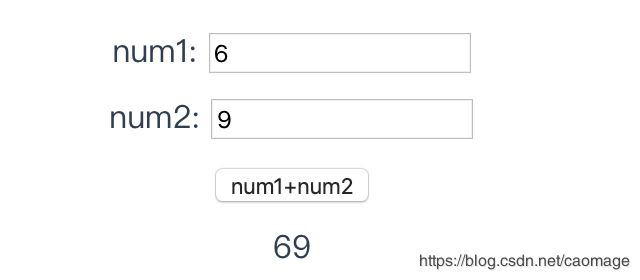
 由浅入深说一说怎么样在ChromeDevTools中调试JavaScript。一、案发现场为了方便理解,我写了一个小demo。点击打开demo;在num1中输入6;在num2中输入9;点击num1+num2,按钮下方的标签显示69,结果应为15,这就是我们需要断点调试找出的BUG。二、熟悉一下Sources面板DevTools可为更改CSS、分析页面加载性能和监控网络请求等不同的任务提供许多不同的工具。我们就在Sources面板中调试JavaScript。通过按Command+O...
继续阅读 >
由浅入深说一说怎么样在ChromeDevTools中调试JavaScript。一、案发现场为了方便理解,我写了一个小demo。点击打开demo;在num1中输入6;在num2中输入9;点击num1+num2,按钮下方的标签显示69,结果应为15,这就是我们需要断点调试找出的BUG。二、熟悉一下Sources面板DevTools可为更改CSS、分析页面加载性能和监控网络请求等不同的任务提供许多不同的工具。我们就在Sources面板中调试JavaScript。通过按Command+O...
继续阅读 >
