2021
11-19
11-19
Vue3和Electron实现桌面端应用详解
 目录VueCLI搭建Vue项目Vue项目改造为markdown编辑器VueCLIPluginElectronBuilder优化功能启动全屏显示修改菜单栏编辑器打开markdonw文件的内容markdonw的内容存入文件打包为了方便记录一些个人随笔,我最近用Laravel和Vue3.0撸了一个博客系统,其中使用到了一个基于markdown-it的markdown编辑器Vue组件v-md-editor。我感觉用它去编写markdown还是很方便的。后面就有了一个想法,基于此组件用Electron来实现一个markdown...
继续阅读 >
目录VueCLI搭建Vue项目Vue项目改造为markdown编辑器VueCLIPluginElectronBuilder优化功能启动全屏显示修改菜单栏编辑器打开markdonw文件的内容markdonw的内容存入文件打包为了方便记录一些个人随笔,我最近用Laravel和Vue3.0撸了一个博客系统,其中使用到了一个基于markdown-it的markdown编辑器Vue组件v-md-editor。我感觉用它去编写markdown还是很方便的。后面就有了一个想法,基于此组件用Electron来实现一个markdown...
继续阅读 >

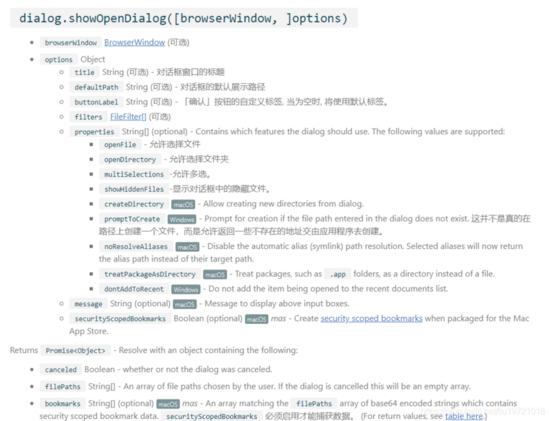
 踩坑分析之前版本使用dialog时选择文件时,可以加入callback,来获取被选择文件的路径,而electron10更新后发生了改动,采用了Promise对象来获取结果。electron10之前我们获取文件路径,只需加入callback即可,也就是下述写法,且之前返回的data结果直接是文件的路径。openDialogDom.onclick=function(){remote.dialog.showOpenDialog({properties:['openFile']},function(data){console.log(data)})}解决electro...
踩坑分析之前版本使用dialog时选择文件时,可以加入callback,来获取被选择文件的路径,而electron10更新后发生了改动,采用了Promise对象来获取结果。electron10之前我们获取文件路径,只需加入callback即可,也就是下述写法,且之前返回的data结果直接是文件的路径。openDialogDom.onclick=function(){remote.dialog.showOpenDialog({properties:['openFile']},function(data){console.log(data)})}解决electro...
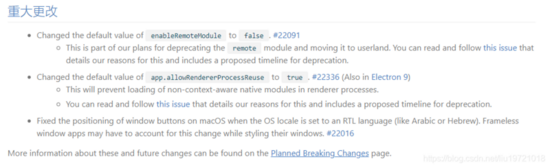
 之前的项目,引用electron的remote可以直接调用electron.remote来去使用,而近期使用electron却频繁报错???踩坑后我快速去查看了下官方文档,是不是electron进行了更新?果然不出所料,在electron10中,修改了enableRemoteModule默认为false,我们需要手动将其修改为true。此前版本中我们使用electron中的remote模块时,不需在主进程的窗口中加入enableRemoteModule:true参数才能够调用remote模块,而在electron10中,...
之前的项目,引用electron的remote可以直接调用electron.remote来去使用,而近期使用electron却频繁报错???踩坑后我快速去查看了下官方文档,是不是electron进行了更新?果然不出所料,在electron10中,修改了enableRemoteModule默认为false,我们需要手动将其修改为true。此前版本中我们使用electron中的remote模块时,不需在主进程的窗口中加入enableRemoteModule:true参数才能够调用remote模块,而在electron10中,...
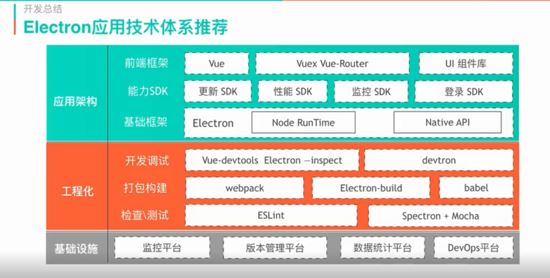
 Electron应用技术体系推荐目录结构demo(项目名称)├─.electron-vue(webpack配置文件)│└─build.js(生产环境构建代码)|└─dev-client.js(热加载相关)│└─dev-runner.js(开发环境启动入口)│└─webpack.main.config.js(主进程配置文件)│└─webpack.renderer.config.js(渲染进程配置文件)│└─webpack.web.config.js├─build(是文件打包使用的)│└─win-unpacked/││├─locales(...
Electron应用技术体系推荐目录结构demo(项目名称)├─.electron-vue(webpack配置文件)│└─build.js(生产环境构建代码)|└─dev-client.js(热加载相关)│└─dev-runner.js(开发环境启动入口)│└─webpack.main.config.js(主进程配置文件)│└─webpack.renderer.config.js(渲染进程配置文件)│└─webpack.web.config.js├─build(是文件打包使用的)│└─win-unpacked/││├─locales(...
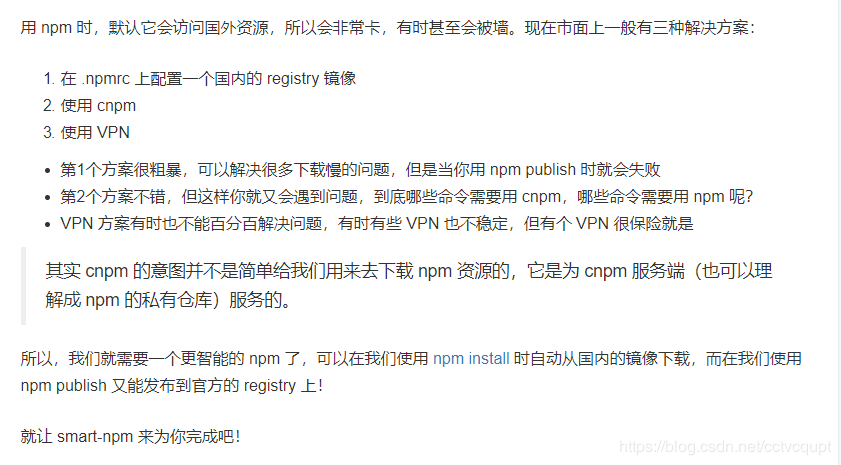
 写在前面:Electron相关的操作还是不要使用CNPM的操作命令,这样后面会遇到各种问题:比如安装某些依赖的问题;但是原生的NPM命令又很慢,咋怎呢?有办法!使用smart-npm安装smart-npmnpminstall--globalsmart-npm--registry=https://registry.npm.taobao.org/----------------------------------分割线,下面的cnpm替换为npm吧-------------------------------1、安装electron-builder(注意全局安装cnpminstall-gelectron...
写在前面:Electron相关的操作还是不要使用CNPM的操作命令,这样后面会遇到各种问题:比如安装某些依赖的问题;但是原生的NPM命令又很慢,咋怎呢?有办法!使用smart-npm安装smart-npmnpminstall--globalsmart-npm--registry=https://registry.npm.taobao.org/----------------------------------分割线,下面的cnpm替换为npm吧-------------------------------1、安装electron-builder(注意全局安装cnpminstall-gelectron...
 上次成功搭建了vue+electron的helloworld程序,这次将electron应用打包及自动升级的流程梳理了一下。1.应用打包使用electronbuilder打包只需要在vue.config.js中配置即可,这里需要注意的是,默认情况下electronbuilder打包出来的安装程序是不能修改安装目录的,需要allowToChangeInstallationDirectory这个配置设置为true。//seehttps://cli.vuejs.org/configmodule.exports={productionSourceMap:false,pluginOption...
上次成功搭建了vue+electron的helloworld程序,这次将electron应用打包及自动升级的流程梳理了一下。1.应用打包使用electronbuilder打包只需要在vue.config.js中配置即可,这里需要注意的是,默认情况下electronbuilder打包出来的安装程序是不能修改安装目录的,需要allowToChangeInstallationDirectory这个配置设置为true。//seehttps://cli.vuejs.org/configmodule.exports={productionSourceMap:false,pluginOption...
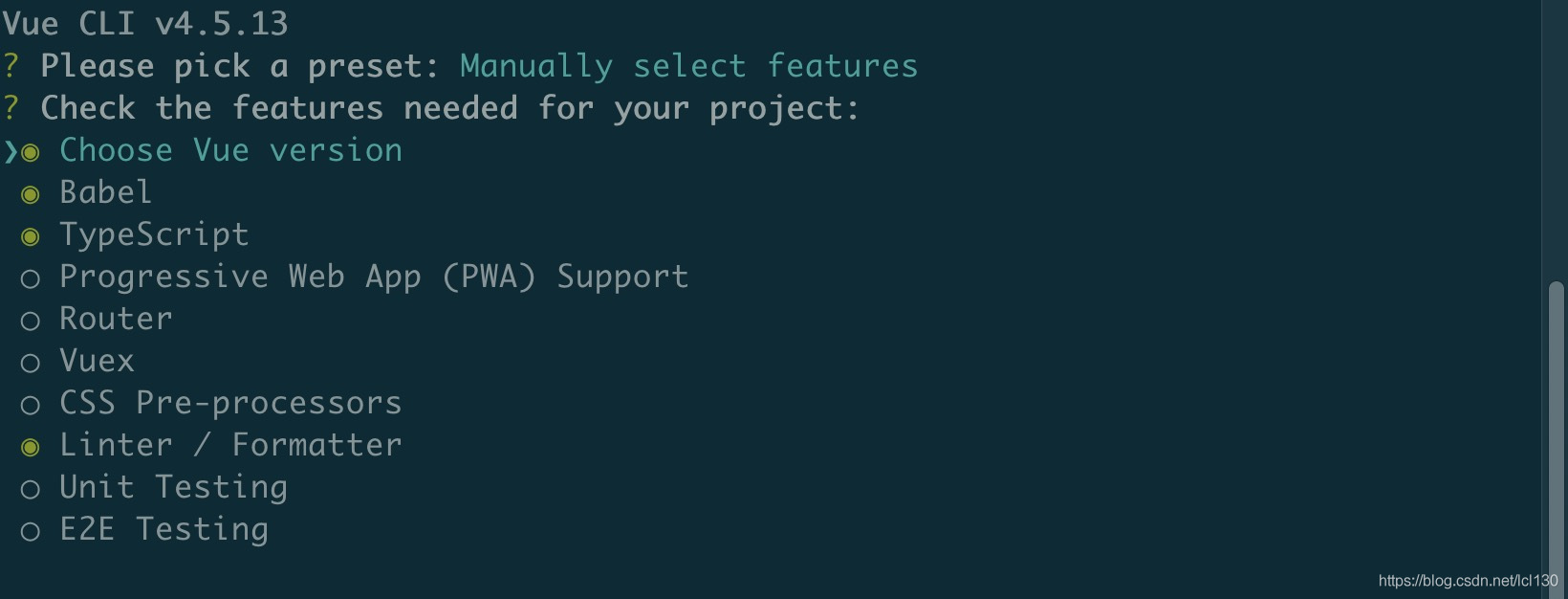
 Electron是一个可以使用JavaScript,HTML和CSS构建跨平台桌面应用程序的开源框架。本文主要分享一下采用vue+electron开发桌面程序的搭建过程。1.环境准备这里采用的是vue-cli3.x,可以通过下面的指令查看当前vue-cli的版本:vue--version#3.9.3这里我用的是3.9.3如果没有装vue-cli可以通过下面的命令安装:npminstall-g@vue/cli如果是vue-cli还是2.x可以先卸载2.x然后装3.xnpmuninstallvue-cli-gnpminstall-g@v...
Electron是一个可以使用JavaScript,HTML和CSS构建跨平台桌面应用程序的开源框架。本文主要分享一下采用vue+electron开发桌面程序的搭建过程。1.环境准备这里采用的是vue-cli3.x,可以通过下面的指令查看当前vue-cli的版本:vue--version#3.9.3这里我用的是3.9.3如果没有装vue-cli可以通过下面的命令安装:npminstall-g@vue/cli如果是vue-cli还是2.x可以先卸载2.x然后装3.xnpmuninstallvue-cli-gnpminstall-g@v...
 一、简介这是一款基于JS实现的超轻量级桌面版聊天软件。主要适用于私有云项目内部聊天,企业内部管理通讯等功能,主要通讯协议websocket。也支持web网页聊天实现。文字聊天,互传文件,离线消息,群聊,断线重连等功能。先看一下效果,下图左边是web版,右边为PC版。二、本地搭建2.1技术栈后端技术栈:springboot:让开发人员快速开发的一款Java的微服务框架。tio:是百万级网络框架oauth2.0:OAuth2.0是一个行业的标准授...
一、简介这是一款基于JS实现的超轻量级桌面版聊天软件。主要适用于私有云项目内部聊天,企业内部管理通讯等功能,主要通讯协议websocket。也支持web网页聊天实现。文字聊天,互传文件,离线消息,群聊,断线重连等功能。先看一下效果,下图左边是web版,右边为PC版。二、本地搭建2.1技术栈后端技术栈:springboot:让开发人员快速开发的一款Java的微服务框架。tio:是百万级网络框架oauth2.0:OAuth2.0是一个行业的标准授...