2020
10-08
10-08
详解Vue+elementUI build打包部署后字体图标丢失问题
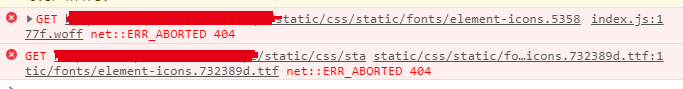
 错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404错误展现:控制台报错截图dom渲染展示解决方法:webpackmodule配置:(build目录下webpack.base.conf.js)module:{rules:[...(config.dev.useEslint?[createLintingRule()]:[]),{test:/\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader:'url-loader',options:{l...
继续阅读 >
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404错误展现:控制台报错截图dom渲染展示解决方法:webpackmodule配置:(build目录下webpack.base.conf.js)module:{rules:[...(config.dev.useEslint?[createLintingRule()]:[]),{test:/\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader:'url-loader',options:{l...
继续阅读 >

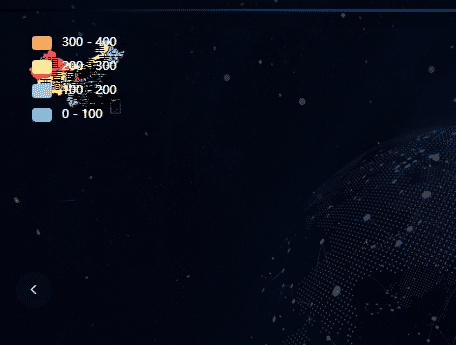
 最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是不知道大家在用echarts的时候有没有遇到这种情况:最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以...
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是不知道大家在用echarts的时候有没有遇到这种情况:最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以...
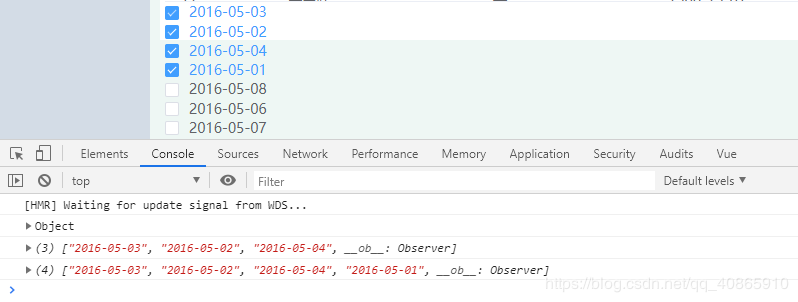
 Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...
Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...
 引言最近开发项目时遇到一个需求就是采用tree的方式展示以万为单位的数据,因为数据量大第一反应就是采用“懒加载”的方式实现,为了方便用户在庞大的数据量中快速定位到某个节点搜索功能也是必不可少的;因为采用“懒加载”数据,搜索当然也是远程搜索了;确定了需求当然第一时间就去网上找有没有小伙伴已经实现了相关组件,最后....,还是自己实现一个吧(由于公司采用的element-ui所以基于el-tree进行改造);【这只是自己实现的...
引言最近开发项目时遇到一个需求就是采用tree的方式展示以万为单位的数据,因为数据量大第一反应就是采用“懒加载”的方式实现,为了方便用户在庞大的数据量中快速定位到某个节点搜索功能也是必不可少的;因为采用“懒加载”数据,搜索当然也是远程搜索了;确定了需求当然第一时间就去网上找有没有小伙伴已经实现了相关组件,最后....,还是自己实现一个吧(由于公司采用的element-ui所以基于el-tree进行改造);【这只是自己实现的...
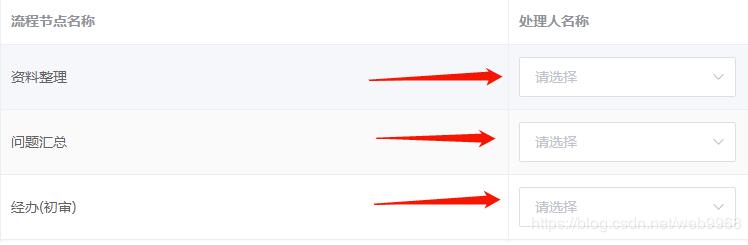
 最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:HTML代码:1.在处理人列加入一个下拉框模板,其中v-model必须...
 用于布局的容器组件,方便快速搭建页面的基本结构:el-container:外层容器。当子元素中包含或时,全部子元素会垂直上下排列,否则会水平左右排列。el-header:顶栏容器。el-aside:侧边栏容器。el-main:主要区域容器。el-footer:底栏容器。以上组件采用了flex布局,elemen-ui官方文档链接:http://element-cn.eleme.io/#/zh-CN/component/container此外,el-container的子元素只能是后四者,后四者的父元素也只能是el-con...
用于布局的容器组件,方便快速搭建页面的基本结构:el-container:外层容器。当子元素中包含或时,全部子元素会垂直上下排列,否则会水平左右排列。el-header:顶栏容器。el-aside:侧边栏容器。el-main:主要区域容器。el-footer:底栏容器。以上组件采用了flex布局,elemen-ui官方文档链接:http://element-cn.eleme.io/#/zh-CN/component/container此外,el-container的子元素只能是后四者,后四者的父元素也只能是el-con...
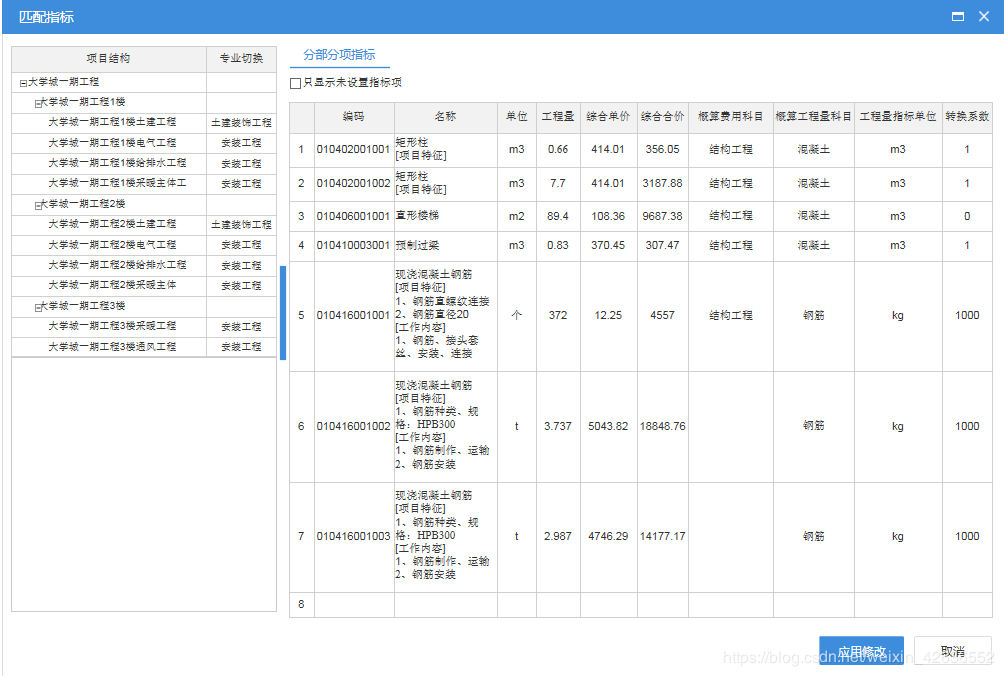
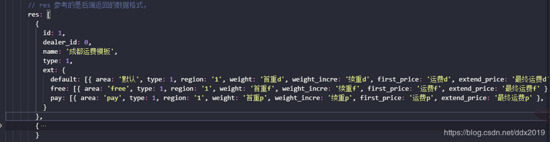
 一、分析需求这里先上一张图说明需求:根据后端返回的数据(res是一个数组,它的元素是一个对象,对象里面的ext属性是一个对象,它又包含了,default、free和pay三个属性,且这三个都是数组格式。): 渲染出一个这样子的表格:res数据:res的每一个元素的直接属性name(即为邮费模板名称,比如成都运费模板),res的ext属性下的三个数组default、free、pay,每一个数组要大的一行(这一行中,...
一、分析需求这里先上一张图说明需求:根据后端返回的数据(res是一个数组,它的元素是一个对象,对象里面的ext属性是一个对象,它又包含了,default、free和pay三个属性,且这三个都是数组格式。): 渲染出一个这样子的表格:res数据:res的每一个元素的直接属性name(即为邮费模板名称,比如成都运费模板),res的ext属性下的三个数组default、free、pay,每一个数组要大的一行(这一行中,...
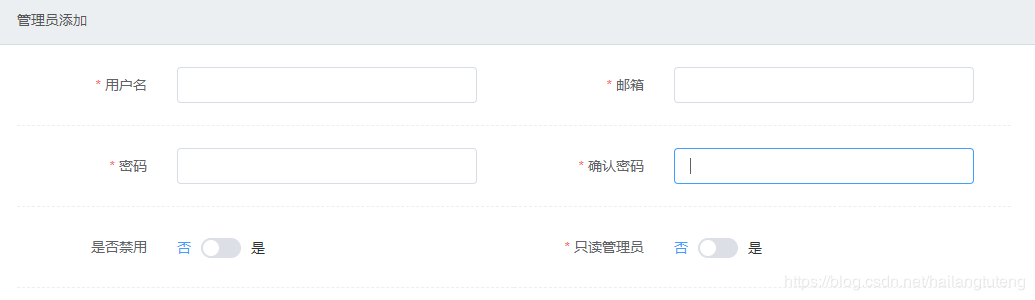
 最近发现别人项目中在输入密码的时候发现input框无法输入进去键盘都快敲坏了还是无法输入通过各种排查、还是无法解决这个问题后面无意中发现elementUI中@input事件可以拿到当前的输入的值问题找到了视图没有更新的问题那么怎么解决了 刷新通过this.$forceUpdate()可以解决这个问题这样的话这个问题就解决了 原因可能是由于组件嵌套太深(不是很了解为啥出现这个问题有没有大神解释一波)到此这篇关于详解elementUI...
最近发现别人项目中在输入密码的时候发现input框无法输入进去键盘都快敲坏了还是无法输入通过各种排查、还是无法解决这个问题后面无意中发现elementUI中@input事件可以拿到当前的输入的值问题找到了视图没有更新的问题那么怎么解决了 刷新通过this.$forceUpdate()可以解决这个问题这样的话这个问题就解决了 原因可能是由于组件嵌套太深(不是很了解为啥出现这个问题有没有大神解释一波)到此这篇关于详解elementUI...