2022
07-11
07-11
详解Flutter Widget
 目录 概述:Widget的本质:分类:WidgetStatelessWidgetStatefulWidgetStateParentDataWidgetRenderObjectWidget小结 概述:所有的一切都可以被称为widget在开发Flutter应用过程中,接触最多的无疑就是Widget,是『描述』FlutterUI的基本单元,通过Widget可以做到:描述UI的层级结构(通过Widget嵌套);定制UI的具体样式(如:font、color等);指导UI的布局过程(如:padding、center等);…...
继续阅读 >
目录 概述:Widget的本质:分类:WidgetStatelessWidgetStatefulWidgetStateParentDataWidgetRenderObjectWidget小结 概述:所有的一切都可以被称为widget在开发Flutter应用过程中,接触最多的无疑就是Widget,是『描述』FlutterUI的基本单元,通过Widget可以做到:描述UI的层级结构(通过Widget嵌套);定制UI的具体样式(如:font、color等);指导UI的布局过程(如:padding、center等);…...
继续阅读 >

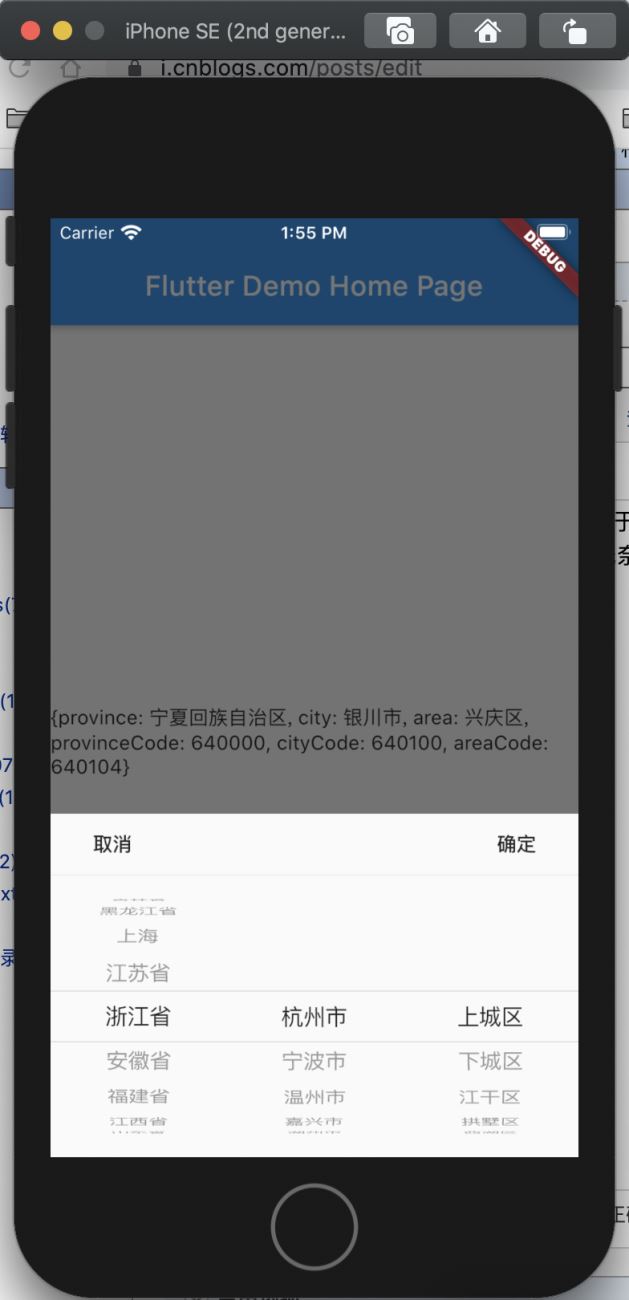
 城市选择器在项目开发中一般都会用到,基于flutter版本的也有一个city_pickers但是已经很久没有人维护了,项目中之前也用的是这个,最近升级到flutter1.17.x后,发现有一定的概率闪退,无奈之下,只能自动动手撸一个了demo下载地址:https://github.com/qqcc1388/city_pickerCityPickerView能够实现以下功能显示省市区地址,市或者区可以为空白数据省市区数据支持自定义,但是格式要按照city.json中个格式来,如果需要外部...
城市选择器在项目开发中一般都会用到,基于flutter版本的也有一个city_pickers但是已经很久没有人维护了,项目中之前也用的是这个,最近升级到flutter1.17.x后,发现有一定的概率闪退,无奈之下,只能自动动手撸一个了demo下载地址:https://github.com/qqcc1388/city_pickerCityPickerView能够实现以下功能显示省市区地址,市或者区可以为空白数据省市区数据支持自定义,但是格式要按照city.json中个格式来,如果需要外部...
 本文实例为大家分享了Flutter实现微信朋友圈功能的具体代码,供大家参考,具体内容如下今天给大家实现一下微信朋友圈的效果,下面是效果图下面还是老样子,还是以代码的方式进行讲解import'package:dio/dio.dart';import'package:flutter/cupertino.dart';import'package:flutter/material.dart';import'package:nursery_school_gardener/view/main/dynamic/FriendView/FriendCell.dart';classDynamicextendsStatefulWidg...
本文实例为大家分享了Flutter实现微信朋友圈功能的具体代码,供大家参考,具体内容如下今天给大家实现一下微信朋友圈的效果,下面是效果图下面还是老样子,还是以代码的方式进行讲解import'package:dio/dio.dart';import'package:flutter/cupertino.dart';import'package:flutter/material.dart';import'package:nursery_school_gardener/view/main/dynamic/FriendView/FriendCell.dart';classDynamicextendsStatefulWidg...
 本文实例为大家分享了Flutter自定义搜索框效果的具体代码,供大家参考,具体内容如下效果实现方式import'package:dio/dio.dart';import'package:flutter/material.dart';import'package:keduo/base/baseSize.dart';import'package:keduo/utils/icon_utils.dart';classSearchBarWidgetextendsStatefulWidget{finalValueChanged<String>onchangeValue;finalVoidCallbackonEditingComplete;constSearchBarWidget({...
本文实例为大家分享了Flutter自定义搜索框效果的具体代码,供大家参考,具体内容如下效果实现方式import'package:dio/dio.dart';import'package:flutter/material.dart';import'package:keduo/base/baseSize.dart';import'package:keduo/utils/icon_utils.dart';classSearchBarWidgetextendsStatefulWidget{finalValueChanged<String>onchangeValue;finalVoidCallbackonEditingComplete;constSearchBarWidget({...
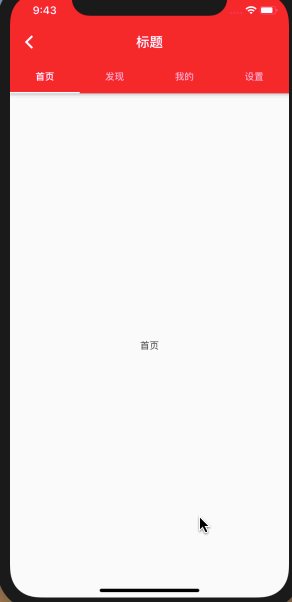
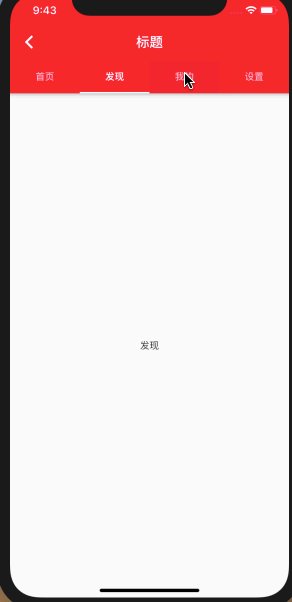
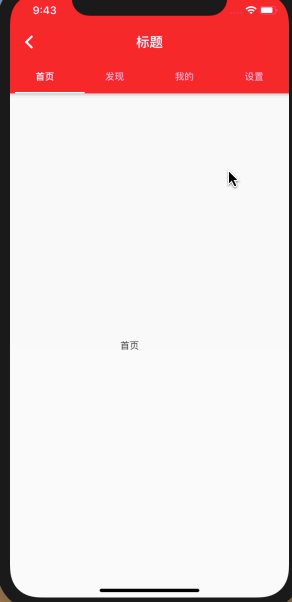
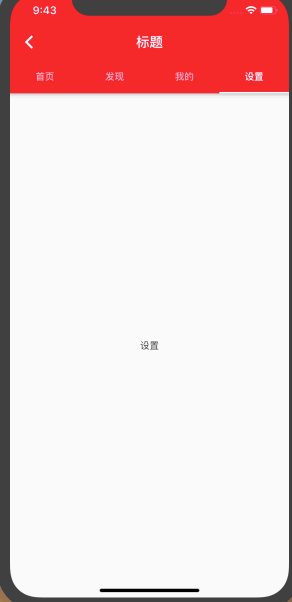
 本文实例为大家分享了flutter实现appbar下选项卡切换的具体代码,供大家参考,具体内容如下TabBar、Tab、TabBarView结合实现这里实现的是appbar下的选项卡import'package:flutter/material.dart';/***有状态StatefulWidget*继承于StatefulWidget,通过State的build方法去构建控件*/classTabBarAndTopTabextendsStatefulWidget{通过构造方法传值TabBarAndTopTab();//主要是负责创建state@override_Demo...
本文实例为大家分享了flutter实现appbar下选项卡切换的具体代码,供大家参考,具体内容如下TabBar、Tab、TabBarView结合实现这里实现的是appbar下的选项卡import'package:flutter/material.dart';/***有状态StatefulWidget*继承于StatefulWidget,通过State的build方法去构建控件*/classTabBarAndTopTabextendsStatefulWidget{通过构造方法传值TabBarAndTopTab();//主要是负责创建state@override_Demo...
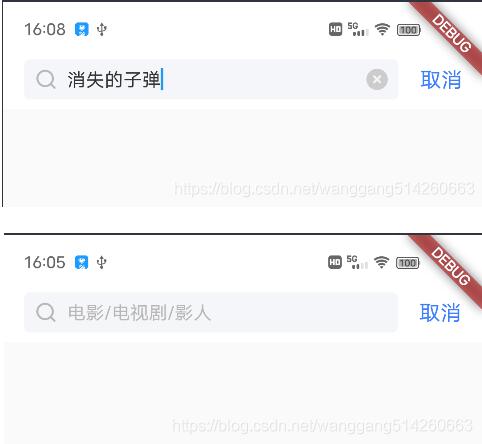
 本文实例为大家分享了Flutter自定义Appbar搜索框效果的具体代码,供大家参考,具体内容如下首先看一下实现本次实现的效果。本来想直接偷懒从flutterpub上找个能用的使用起来,但是看了下发现都与目前ui效果相差很大,于是乎决定自己实现一个。整体的话比较简单,本来也是为了练手而做的。为了方便处理statusbar的高度适配,于是乎直接依托于Appbar进行了实现,这样就可以不用处理状态栏适配了。class_HotWidgetStateextendsSta...
本文实例为大家分享了Flutter自定义Appbar搜索框效果的具体代码,供大家参考,具体内容如下首先看一下实现本次实现的效果。本来想直接偷懒从flutterpub上找个能用的使用起来,但是看了下发现都与目前ui效果相差很大,于是乎决定自己实现一个。整体的话比较简单,本来也是为了练手而做的。为了方便处理statusbar的高度适配,于是乎直接依托于Appbar进行了实现,这样就可以不用处理状态栏适配了。class_HotWidgetStateextendsSta...