2020
09-28
09-28
Flutter 分页功能表格控件详细解析
 前2天有读者问到是否有带分页功能的表格控件,今天分页功能的表格控件详细解析。PaginatedDataTablePaginatedDataTable是一个带分页功能的DataTable,生成一批数据,项目中此一般通过服务器获取,定义model类:classUser{User(this.name,this.age,this.sex);finalStringname;finalintage;finalStringsex;}生成数据:List<User>_data=[];@overridevoidinitState(){List.generate(100,(index){_data.add(Us...
继续阅读 >
前2天有读者问到是否有带分页功能的表格控件,今天分页功能的表格控件详细解析。PaginatedDataTablePaginatedDataTable是一个带分页功能的DataTable,生成一批数据,项目中此一般通过服务器获取,定义model类:classUser{User(this.name,this.age,this.sex);finalStringname;finalintage;finalStringsex;}生成数据:List<User>_data=[];@overridevoidinitState(){List.generate(100,(index){_data.add(Us...
继续阅读 >

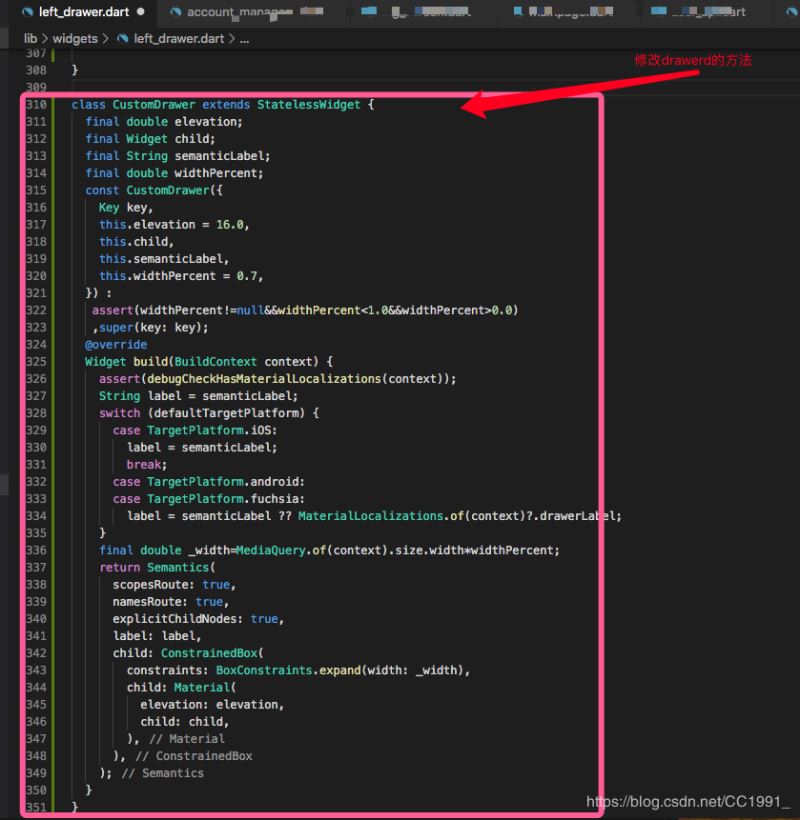
 Flutter开发过程中,Drawer控件的使用频率也是比较高的,其实有过移动端开发经验的人来说,Flutter中的Drawer控件就相当于ios开发或者Android开发中的“抽屉”效果,从侧边栏滑出导航菜单。对于Flutter中的Drawer控件的常规用法就不多介绍,网上大把的教程。那么本篇博文分享一个网上教程不多的一个知识点,那就是自定义Drawer的滑出位置的大小,自定义Drawer滑出位置就需要修改一个double的widthPercent属性,widthPercent一般默...
Flutter开发过程中,Drawer控件的使用频率也是比较高的,其实有过移动端开发经验的人来说,Flutter中的Drawer控件就相当于ios开发或者Android开发中的“抽屉”效果,从侧边栏滑出导航菜单。对于Flutter中的Drawer控件的常规用法就不多介绍,网上大把的教程。那么本篇博文分享一个网上教程不多的一个知识点,那就是自定义Drawer的滑出位置的大小,自定义Drawer滑出位置就需要修改一个double的widthPercent属性,widthPercent一般默...
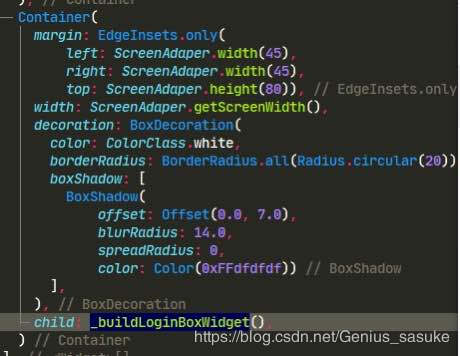
 最近在用flutter写web程序,简直是炼狱模式。。然后遇到个需求,原本的Card阴影无法满足产品需求,需要像IOS那种超级高大上的,似影非影的效果。。(简直分分钟想打死产品)一开始,当然都是百度了,于是百度到了一个方法:BoxShadow!于是高高兴兴开干了,代码如下嗯。。。看上去好像没啥毛病,Y轴方向偏移7,blurRadius:模糊延申14,spreadRadius:不模糊的不要延申,为0跑到安卓的浏览器上简直Perfect!!!完工交差。。。(j...
最近在用flutter写web程序,简直是炼狱模式。。然后遇到个需求,原本的Card阴影无法满足产品需求,需要像IOS那种超级高大上的,似影非影的效果。。(简直分分钟想打死产品)一开始,当然都是百度了,于是百度到了一个方法:BoxShadow!于是高高兴兴开干了,代码如下嗯。。。看上去好像没啥毛病,Y轴方向偏移7,blurRadius:模糊延申14,spreadRadius:不模糊的不要延申,为0跑到安卓的浏览器上简直Perfect!!!完工交差。。。(j...
 没有接触过音乐字幕方面知识的话,会对字幕的实现比较迷茫,什么时候转到下一句?看了这篇文章,你就会明白字幕soeasy。先来一张效果图:字幕格式目前市面上有很多种字幕格式,比如srt,ssa,ass(文本形式)和idx+sub(图形格式),但不管哪一种格式都会包含2个属性:时间戳和字幕内容,格式如下:00:00歌词:00:25我要穿越这片沙漠00:28找寻真的自我00:30身边只有一匹骆驼陪我00:34这片风儿吹过00:36那片云儿飘过上面字幕...
没有接触过音乐字幕方面知识的话,会对字幕的实现比较迷茫,什么时候转到下一句?看了这篇文章,你就会明白字幕soeasy。先来一张效果图:字幕格式目前市面上有很多种字幕格式,比如srt,ssa,ass(文本形式)和idx+sub(图形格式),但不管哪一种格式都会包含2个属性:时间戳和字幕内容,格式如下:00:00歌词:00:25我要穿越这片沙漠00:28找寻真的自我00:30身边只有一匹骆驼陪我00:34这片风儿吹过00:36那片云儿飘过上面字幕...
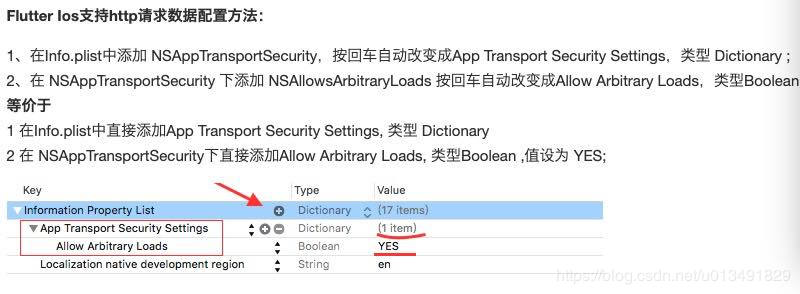
 url_launcher是用于在移动平台中启动URL的Flutter插件,适用于IOS和Android平台。他可以打开网页,发送邮件,还可以拨打电话。github地址:https://github.com/flutter/plugins/tree/master/packages/url_launcher最近项目需求就是打开一个连接跳转到安卓或苹果默认的浏览器。虽然开始一个简单的要求,其中的一个细节就是执行打开网页这一操作后,不能看上去像在应用内部打开,看上去要在应用外部打开。pub.dev 提供了加载网...
url_launcher是用于在移动平台中启动URL的Flutter插件,适用于IOS和Android平台。他可以打开网页,发送邮件,还可以拨打电话。github地址:https://github.com/flutter/plugins/tree/master/packages/url_launcher最近项目需求就是打开一个连接跳转到安卓或苹果默认的浏览器。虽然开始一个简单的要求,其中的一个细节就是执行打开网页这一操作后,不能看上去像在应用内部打开,看上去要在应用外部打开。pub.dev 提供了加载网...
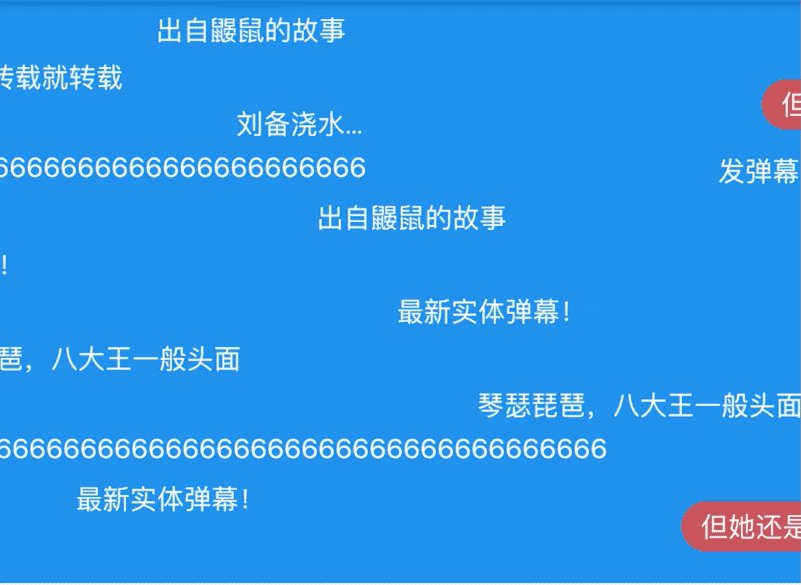
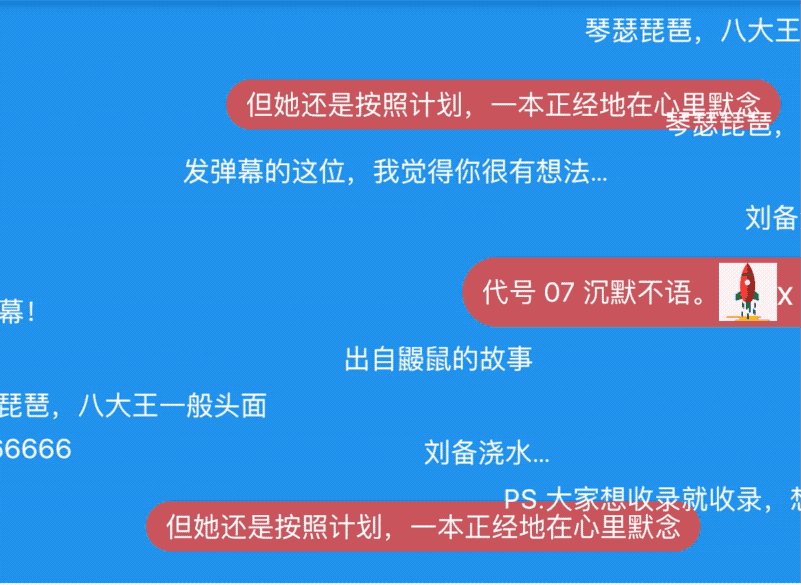
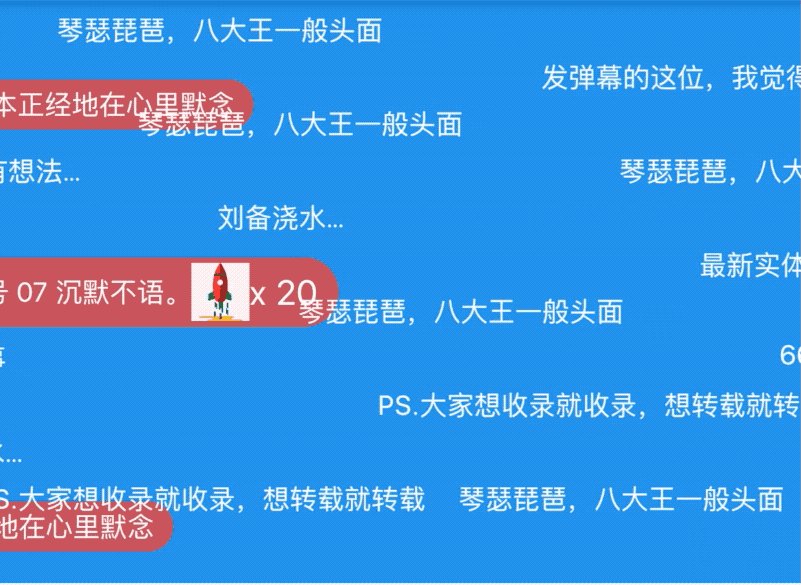
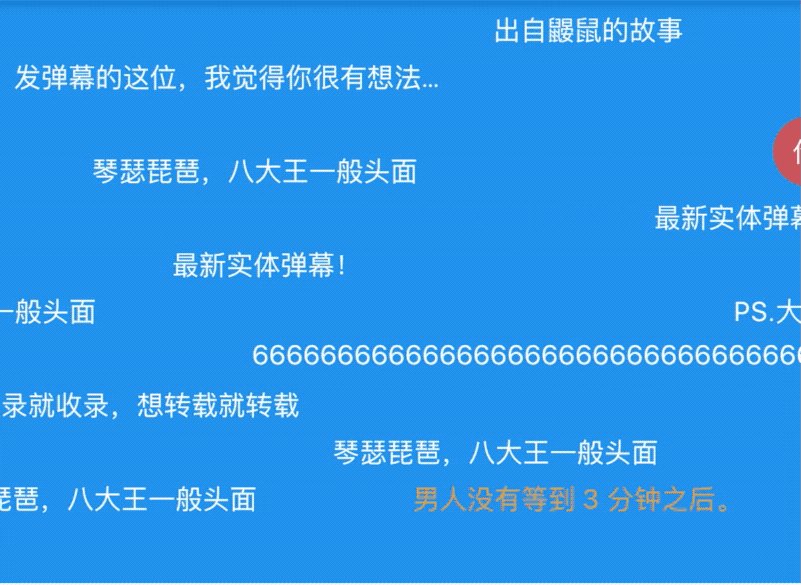
 用Flutter实现弹幕功能,轻松实现虎牙、斗鱼的弹幕效果。先来一张效果图:实现原理弹幕的实现原理非常简单,即将一条弹幕从左侧平移到右侧,当然我们要计算弹幕垂直方向上的偏移,不然所有的弹幕都会在一条直线上,相互覆盖。平移代码如下:@overridevoidinitState(){_animationController=AnimationController(duration:widget.duration,vsync:this)..addStatusListener((status){if(status==AnimationStatus.comple...
用Flutter实现弹幕功能,轻松实现虎牙、斗鱼的弹幕效果。先来一张效果图:实现原理弹幕的实现原理非常简单,即将一条弹幕从左侧平移到右侧,当然我们要计算弹幕垂直方向上的偏移,不然所有的弹幕都会在一条直线上,相互覆盖。平移代码如下:@overridevoidinitState(){_animationController=AnimationController(duration:widget.duration,vsync:this)..addStatusListener((status){if(status==AnimationStatus.comple...
 一、失败的经历:手动配置gradle下载gradle包http://gradle.org/gradle-download/MacFinder->Applications/应用程序->AndroidStudio右键显示包内容。继续打开Contents文件夹,正常情况下会有一个gradle文件夹,将下载解压之后的文件复制到这个文件夹下。如果Contents文件夹下没有gradle文件夹,创建gradle文件夹,继续后面的操作配置gradle环境路径打开终端,打开系统环境配置文件vim~/.bash_profile。将gradle的路径添加到文件...
一、失败的经历:手动配置gradle下载gradle包http://gradle.org/gradle-download/MacFinder->Applications/应用程序->AndroidStudio右键显示包内容。继续打开Contents文件夹,正常情况下会有一个gradle文件夹,将下载解压之后的文件复制到这个文件夹下。如果Contents文件夹下没有gradle文件夹,创建gradle文件夹,继续后面的操作配置gradle环境路径打开终端,打开系统环境配置文件vim~/.bash_profile。将gradle的路径添加到文件...
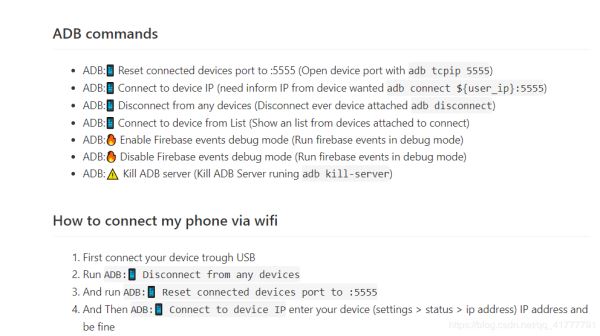
 笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的。有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debugapk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长。这几天在研究flutter,就上网搜了一下vscode开发flutter开启无线调试。然后顺藤摸瓜,把react-native的无线调试也试了一下。参考文章:vscode...
笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的。有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debugapk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长。这几天在研究flutter,就上网搜了一下vscode开发flutter开启无线调试。然后顺藤摸瓜,把react-native的无线调试也试了一下。参考文章:vscode...
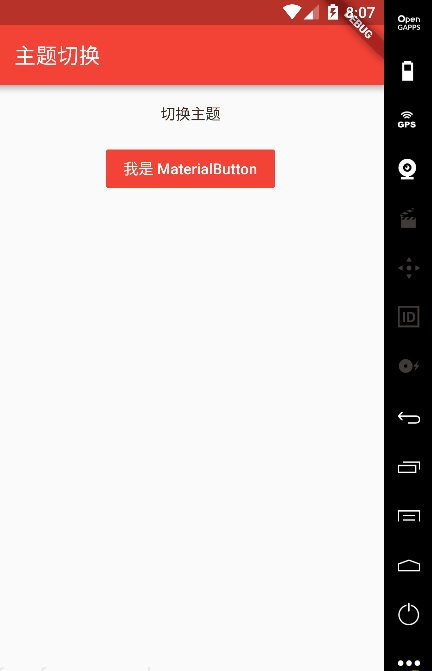
 概述App主题切换已经成为了一种流行的用户体验,丰富了应用整体UI视觉效果。例如,白天夜间模式切换。实现该功能的思想其实不难,就是将涉及主题的资源文件进行全局替换更新。说到这里,我想你肯定能联想到一种设计模式:观察者模式。多种观察对象(主题资源)来观察当前主题更新的行为(被观察对象),进行主题的更新。今天和大家分享在 Flutter平台上如何实现主题更换。效果实现流程在Flutter项目中,MaterialApp组件为...
概述App主题切换已经成为了一种流行的用户体验,丰富了应用整体UI视觉效果。例如,白天夜间模式切换。实现该功能的思想其实不难,就是将涉及主题的资源文件进行全局替换更新。说到这里,我想你肯定能联想到一种设计模式:观察者模式。多种观察对象(主题资源)来观察当前主题更新的行为(被观察对象),进行主题的更新。今天和大家分享在 Flutter平台上如何实现主题更换。效果实现流程在Flutter项目中,MaterialApp组件为...
 Flutter是Google开源的UI工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter开源、免费,拥有宽松的开源协议,适合商业项目。举国哀悼,进入各种大厂的app也可以看到主色都变成灰色的了作为程序员我们肯定会想怎么可以实现的,我简单研究了10分钟,flutter中只要在整体外面套一个ShaderMask,然后修改blendMode即可核心代码:classMyAppextendsStatelessWidget{//This...
Flutter是Google开源的UI工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter开源、免费,拥有宽松的开源协议,适合商业项目。举国哀悼,进入各种大厂的app也可以看到主色都变成灰色的了作为程序员我们肯定会想怎么可以实现的,我简单研究了10分钟,flutter中只要在整体外面套一个ShaderMask,然后修改blendMode即可核心代码:classMyAppextendsStatelessWidget{//This...
 老孟导读:刚开始看到这个功能的时候一定觉得soeasy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单。先上图,不上图你们都不想看,我难啊,到Github:https://github.com/781238222/flutter-do上给个小星星可还行,如果能fork一下,那更是感激不尽。言归正传,完成验证码输入框经历了4个阶段,虽然前3个尝试是失败的,但也想和大家分享下,避免大家再走弯路。第一阶段:开始的时候,我...
老孟导读:刚开始看到这个功能的时候一定觉得soeasy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单。先上图,不上图你们都不想看,我难啊,到Github:https://github.com/781238222/flutter-do上给个小星星可还行,如果能fork一下,那更是感激不尽。言归正传,完成验证码输入框经历了4个阶段,虽然前3个尝试是失败的,但也想和大家分享下,避免大家再走弯路。第一阶段:开始的时候,我...
 在Flutter中实现整个App变为灰色是非常简单的,只需要在最外层的控件上包裹ColorFiltered,用法如下:@overrideWidgetbuild(BuildContextcontext){returnColorFiltered(colorFilter:ColorFilter.mode(Colors.grey,BlendMode.color),child:Scaffold(appBar:_appBar,body:IndexedStack(index:_currIndex,children:<Widget>[HomeItemPage(),WidgetPage(),MyPage()],),backgroundColor:Theme.of(cont...
在Flutter中实现整个App变为灰色是非常简单的,只需要在最外层的控件上包裹ColorFiltered,用法如下:@overrideWidgetbuild(BuildContextcontext){returnColorFiltered(colorFilter:ColorFilter.mode(Colors.grey,BlendMode.color),child:Scaffold(appBar:_appBar,body:IndexedStack(index:_currIndex,children:<Widget>[HomeItemPage(),WidgetPage(),MyPage()],),backgroundColor:Theme.of(cont...