2021
09-16
09-16
浅谈Web Storage API的使用
 目录一、浏览器的本地存储技术1.1、sessionStorage1.2、localStorage二、WebStorage相关接口三、浏览器兼容性四、隐身模式五、使用WebStorageAPI一、浏览器的本地存储技术除了最早的使用cookie来进行本地存储之外,现代浏览器使用WebStorageAPI来方便的进行key/value的存储。WebStorage有两种存储方式:1.1、sessionStorage对于每一个访问源,都会维持一个独立的存储区域。只要浏览器不关闭,这些数据都不会消失。所以这种存...
继续阅读 >
目录一、浏览器的本地存储技术1.1、sessionStorage1.2、localStorage二、WebStorage相关接口三、浏览器兼容性四、隐身模式五、使用WebStorageAPI一、浏览器的本地存储技术除了最早的使用cookie来进行本地存储之外,现代浏览器使用WebStorageAPI来方便的进行key/value的存储。WebStorage有两种存储方式:1.1、sessionStorage对于每一个访问源,都会维持一个独立的存储区域。只要浏览器不关闭,这些数据都不会消失。所以这种存...
继续阅读 >

 本文实例讲述了javascript实现移动端HTML5图片上传预览和压缩功能。分享给大家供大家参考,具体如下:在开发移动端web网页中,我们不可避免的会遇到文件上传的功能,但由于手机图片尺寸太大,上传时间过长导致用户体验太差,就需要在上传前对图片进行一定的压缩。在代码之前,有必要先了解我们即将使用到的几个APIfile和FileList对象file对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是...
本文实例讲述了javascript实现移动端HTML5图片上传预览和压缩功能。分享给大家供大家参考,具体如下:在开发移动端web网页中,我们不可避免的会遇到文件上传的功能,但由于手机图片尺寸太大,上传时间过长导致用户体验太差,就需要在上传前对图片进行一定的压缩。在代码之前,有必要先了解我们即将使用到的几个APIfile和FileList对象file对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是...
 1.canvas绘制步骤添加canvas元素,定义id和范围js里获取canvas元素通过getContext()方法获取2D绘制环境通过不同的函数进行图形绘制坐标定位绘制的图形定位都是以canvas的左上角为(0,0)原点绘制直线moveTo():规定起始点lineTo():从起点绘制到规定坐标的直线stroke():实现绘制直线的功能fill():实现填充功能实例:绘制一个三角形html...
1.canvas绘制步骤添加canvas元素,定义id和范围js里获取canvas元素通过getContext()方法获取2D绘制环境通过不同的函数进行图形绘制坐标定位绘制的图形定位都是以canvas的左上角为(0,0)原点绘制直线moveTo():规定起始点lineTo():从起点绘制到规定坐标的直线stroke():实现绘制直线的功能fill():实现填充功能实例:绘制一个三角形html...
 HTML5HTML5这个概念也已经炒作了几年了,看了很多关于HTML5的文章,包括一些技术书籍,对这一概念吹的雨里雾里,说了一大堆新特性讲了一大堆抽象的概念。搞得我很长时间才搞清楚什么是HTML5。其实没什么太多的东西,就是督促各个浏览器厂商都支持一些新的比较实用的属性,大家的行为尽量保持一致。给HTML添加了一些实用的标签,让一部分以前需要写很多JS代码才能实现的效果,只需要一个标签就可以简单搞定,当然这是在得到了浏...
HTML5HTML5这个概念也已经炒作了几年了,看了很多关于HTML5的文章,包括一些技术书籍,对这一概念吹的雨里雾里,说了一大堆新特性讲了一大堆抽象的概念。搞得我很长时间才搞清楚什么是HTML5。其实没什么太多的东西,就是督促各个浏览器厂商都支持一些新的比较实用的属性,大家的行为尽量保持一致。给HTML添加了一些实用的标签,让一部分以前需要写很多JS代码才能实现的效果,只需要一个标签就可以简单搞定,当然这是在得到了浏...
 以下是之前学习的一些HTML5API的总结,在HTML5中有许多功能和接口很值得我们去了解和学习。页面可见性API--pageVisbility全屏API--fullScreen获取MediaAPI--getUserMedia电池API--battery资源预加载API--linkPrefetchingPageVisibility页面可见性API该API可以用来检测页面对于用户的可见性,即返回用户当前浏览的页面或标签tap的状态变化。在最小化浏览器、切换tap页面时生效.(如需对app...
以下是之前学习的一些HTML5API的总结,在HTML5中有许多功能和接口很值得我们去了解和学习。页面可见性API--pageVisbility全屏API--fullScreen获取MediaAPI--getUserMedia电池API--battery资源预加载API--linkPrefetchingPageVisibility页面可见性API该API可以用来检测页面对于用户的可见性,即返回用户当前浏览的页面或标签tap的状态变化。在最小化浏览器、切换tap页面时生效.(如需对app...
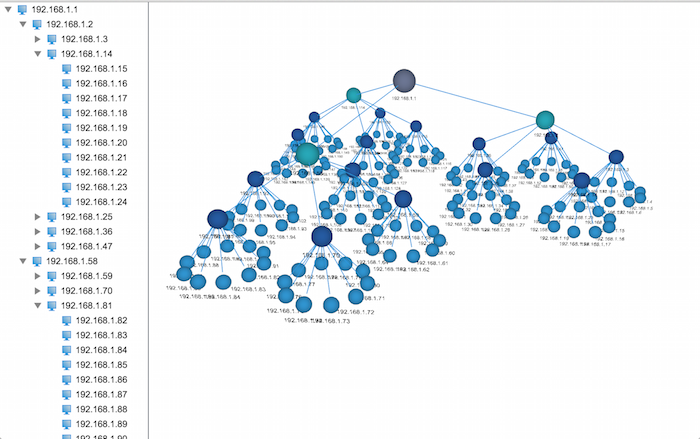
 在HTforWeb中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在展现上配合HTforWeb的弹力布局组件会显得比较直观,一眼望去可以把整个树状结构数据看个大概,但是在弹力布局的作用下,其层次结构看得就不是那么清晰了。所以这时候结构清晰的3D树的需求就来了,那么这个3D树具体长成啥样呢,我们...
在HTforWeb中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在展现上配合HTforWeb的弹力布局组件会显得比较直观,一眼望去可以把整个树状结构数据看个大概,但是在弹力布局的作用下,其层次结构看得就不是那么清晰了。所以这时候结构清晰的3D树的需求就来了,那么这个3D树具体长成啥样呢,我们...
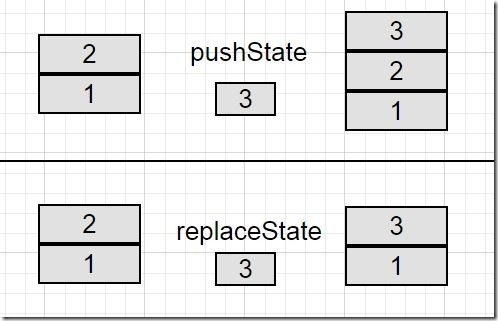
 History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...
History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...