2016
06-18
06-18
 PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
 一、标签语义化html标签语义化是让大家直观的认识标签和属性的用途和作用,好处最主要的是对搜索引擎友好。Eg:1、如果你想在页面中突出”奥巴马”这三个字,让搜索引擎重视它,如果你这么写:<div> 奥巴马</div>对于搜索引擎来说,它也只是一个普通得不能再普通的三个字而已,尽管它是指代美国总统。那么应该怎样才能让搜索引擎知道它的重要性呢?来看看语义化的写法吧:<h1>奥巴马</h1>奥巴马看了后,乐了,哥本来就应该备受...
继续阅读 >
一、标签语义化html标签语义化是让大家直观的认识标签和属性的用途和作用,好处最主要的是对搜索引擎友好。Eg:1、如果你想在页面中突出”奥巴马”这三个字,让搜索引擎重视它,如果你这么写:<div> 奥巴马</div>对于搜索引擎来说,它也只是一个普通得不能再普通的三个字而已,尽管它是指代美国总统。那么应该怎样才能让搜索引擎知道它的重要性呢?来看看语义化的写法吧:<h1>奥巴马</h1>奥巴马看了后,乐了,哥本来就应该备受...
继续阅读 >
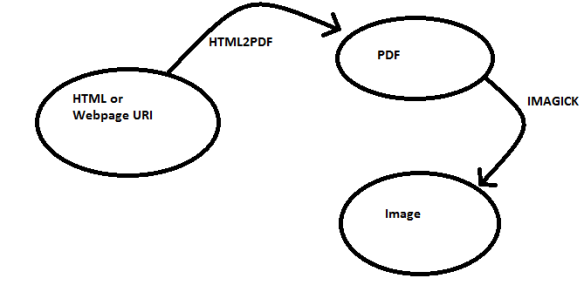
 在平时工作中有一些需求,简单而言就是需要将一些内容生成图片。简单的内容通过PhotoShop处理还行,但是类似于带表格等的内容,每次都通过PhotoShop进行处理太浪费时间。网上有很多类似于长微博等的生成工具,生成简单的图片还行,但是要使用富文本生成图片,则多需要money,于是便自己研究了一下基于PHP的实现。需求及原理基于PHP,将html内容生成图片(PNG,JPEG等)实现方法1.直接通过图形函数生成可以直接使用PHP中自带...
继续阅读 >
在平时工作中有一些需求,简单而言就是需要将一些内容生成图片。简单的内容通过PhotoShop处理还行,但是类似于带表格等的内容,每次都通过PhotoShop进行处理太浪费时间。网上有很多类似于长微博等的生成工具,生成简单的图片还行,但是要使用富文本生成图片,则多需要money,于是便自己研究了一下基于PHP的实现。需求及原理基于PHP,将html内容生成图片(PNG,JPEG等)实现方法1.直接通过图形函数生成可以直接使用PHP中自带...
继续阅读 >
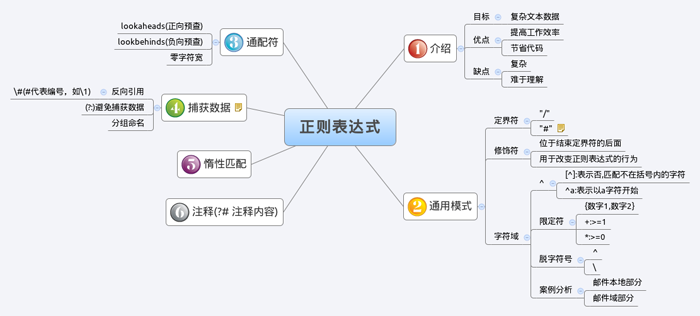
 表单验证匹配验证账号,字母开头,允许5-16字节,允许字母数字下划线:^[a-zA-Z][a-zA-Z0-9_]{4,15}$验证账号,不能为空,不能有空格,只能是英文字母:^\S+[a-zA-Z]$验证账号,不能有空格,不能非数字:^\d+$验证用户密码,以字母开头,长度在6-18之间:^[a-zA-Z]\w{5,17}$验证是否含有^%&',;=?$\等字符:[^%&',;=?$\x22]+匹配Email地址:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*匹配腾讯QQ号:[1-9][0-9]{4,}匹配...
继续阅读 >
表单验证匹配验证账号,字母开头,允许5-16字节,允许字母数字下划线:^[a-zA-Z][a-zA-Z0-9_]{4,15}$验证账号,不能为空,不能有空格,只能是英文字母:^\S+[a-zA-Z]$验证账号,不能有空格,不能非数字:^\d+$验证用户密码,以字母开头,长度在6-18之间:^[a-zA-Z]\w{5,17}$验证是否含有^%&',;=?$\等字符:[^%&',;=?$\x22]+匹配Email地址:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*匹配腾讯QQ号:[1-9][0-9]{4,}匹配...
继续阅读 >
 PHPExcel官网:http://phpexcel.codeplex.com/PHPExcelOnGitHub:https://github.com/PHPOffice/PHPExcel1.headerheader("Content-Type:application/vnd.ms-excel");header("Content-Disposition:attachment;filename=product.xls");header("Pragma:no-cache");header("Expires:0");2.PHPExcel开发包Tests目录有详细使用实例,支持中文,注意文件编码,文件保存为utf-8。写excel//Includeclassrequire_once('Class...
继续阅读 >
PHPExcel官网:http://phpexcel.codeplex.com/PHPExcelOnGitHub:https://github.com/PHPOffice/PHPExcel1.headerheader("Content-Type:application/vnd.ms-excel");header("Content-Disposition:attachment;filename=product.xls");header("Pragma:no-cache");header("Expires:0");2.PHPExcel开发包Tests目录有详细使用实例,支持中文,注意文件编码,文件保存为utf-8。写excel//Includeclassrequire_once('Class...
继续阅读 >
 PHP+MYSQL做网站开发通常都会碰到浏览器输出中文字符时乱码,这个问题的原因主要是因为HTML内容编码,PHP文件编码和MySQL数据库编码这三者不一致造成的。下面我们以UTF-8为例简述一下如何统一这三者之间的关系。新增一个PHP文件,命名为test_charset.php,将下面的代码保存到该文件中:<?php$charset="utf8";$con=mysql_connect("localhost","root","");mysql_query("SETcharacter_set_connection=$charset,...
继续阅读 >
PHP+MYSQL做网站开发通常都会碰到浏览器输出中文字符时乱码,这个问题的原因主要是因为HTML内容编码,PHP文件编码和MySQL数据库编码这三者不一致造成的。下面我们以UTF-8为例简述一下如何统一这三者之间的关系。新增一个PHP文件,命名为test_charset.php,将下面的代码保存到该文件中:<?php$charset="utf8";$con=mysql_connect("localhost","root","");mysql_query("SETcharacter_set_connection=$charset,...
继续阅读 >