2014
12-02
12-02
 PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
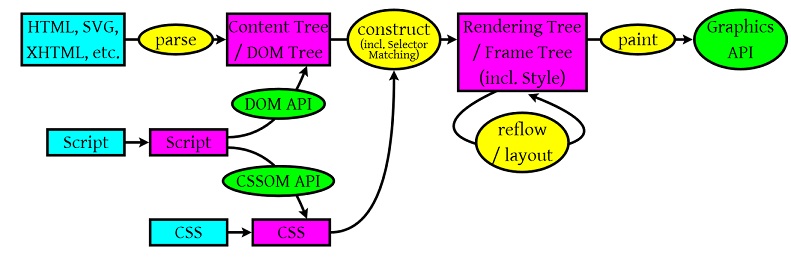
 看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >
看到这个标题大家一定会想到这篇神文《HowBrowsersWork》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,1)这篇文章太长了,阅读成本太大,不能一口气读完。2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。浏览器工...
继续阅读 >
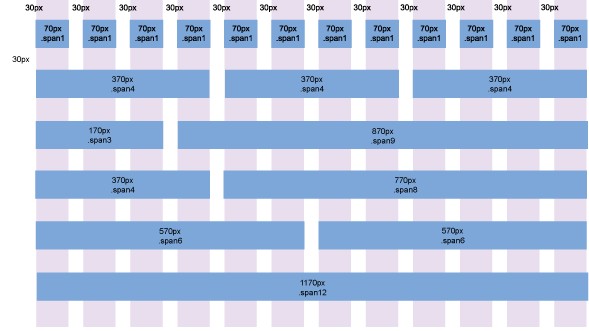
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
继续阅读 >
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
继续阅读 >
 前言你是否觉得自己从学校毕业的时候只做过小玩具一样的程序?走入职场后哪怕没有什么经验也可以把以下这些课外练习走一遍(朋友的抱怨:学校课程总是从理论出发,作业项目都看不出有什么实际作用,不如从工作中的需求出发)建议:不要乱买书,不要乱追新技术新名词,基础的东西经过很长时间积累而且还会在未来至少10年通用。回顾一下历史,看看历史上时间线上技术的发展,你才能明白明天会是什么样。一定要动手,例子不管...
继续阅读 >
前言你是否觉得自己从学校毕业的时候只做过小玩具一样的程序?走入职场后哪怕没有什么经验也可以把以下这些课外练习走一遍(朋友的抱怨:学校课程总是从理论出发,作业项目都看不出有什么实际作用,不如从工作中的需求出发)建议:不要乱买书,不要乱追新技术新名词,基础的东西经过很长时间积累而且还会在未来至少10年通用。回顾一下历史,看看历史上时间线上技术的发展,你才能明白明天会是什么样。一定要动手,例子不管...
继续阅读 >
 程序设计之道无远弗届,御晨风而返。————杰佛瑞·詹姆士我所遇到的前端程序员分两种:第一种一直在问:如何学习前端?第二种总说:前端很简单,就那么一点东西。我从没有听到有人问:如何做一名优秀、甚至卓越的WEB前端工程师。何为:前端工程师?前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!它要求前端开发工程师不仅要掌握...
继续阅读 >
程序设计之道无远弗届,御晨风而返。————杰佛瑞·詹姆士我所遇到的前端程序员分两种:第一种一直在问:如何学习前端?第二种总说:前端很简单,就那么一点东西。我从没有听到有人问:如何做一名优秀、甚至卓越的WEB前端工程师。何为:前端工程师?前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!它要求前端开发工程师不仅要掌握...
继续阅读 >
 有一位美丽的公主,被关押在一个城堡中最高的塔上,一条凶恶的巨龙看守着她,需要有一位勇士营救她…下面是各种语言如何想办法将公主从巨龙手中营救出来的。Java–赶到那里,找到巨龙,开发出一套由多个功能层组成的恶龙歼灭框架,写几篇关于这种框架的文章…但巨龙并没有被消灭掉。.NET–赶到哪里,看到了Java程序员的做法,完全拷贝过来,试图去杀掉巨龙,但巨龙把他吃掉了。C-赶到那里,对巨龙不屑一顾,举起剑,砍...
继续阅读 >
有一位美丽的公主,被关押在一个城堡中最高的塔上,一条凶恶的巨龙看守着她,需要有一位勇士营救她…下面是各种语言如何想办法将公主从巨龙手中营救出来的。Java–赶到那里,找到巨龙,开发出一套由多个功能层组成的恶龙歼灭框架,写几篇关于这种框架的文章…但巨龙并没有被消灭掉。.NET–赶到哪里,看到了Java程序员的做法,完全拷贝过来,试图去杀掉巨龙,但巨龙把他吃掉了。C-赶到那里,对巨龙不屑一顾,举起剑,砍...
继续阅读 >