2020
09-27
09-27
用jQuery实现抽奖程序
 本文实例为大家分享了jQuery实现抽奖程序的具体代码,供大家参考,具体内容如下1.主要需求实现一个抽奖功能。点击开始按钮后,开始按钮禁用,停止按钮取消禁用,小图片实现快速切换显示。点击停止按钮后,停止按钮禁用,开始按钮取消禁用,小图片停止切换,将小图片在大图片位置显示。小图片实现快速切换显示。点击停止按钮后,淡入淡出选中图。2.素材页面<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF...
继续阅读 >
本文实例为大家分享了jQuery实现抽奖程序的具体代码,供大家参考,具体内容如下1.主要需求实现一个抽奖功能。点击开始按钮后,开始按钮禁用,停止按钮取消禁用,小图片实现快速切换显示。点击停止按钮后,停止按钮禁用,开始按钮取消禁用,小图片停止切换,将小图片在大图片位置显示。小图片实现快速切换显示。点击停止按钮后,淡入淡出选中图。2.素材页面<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF...
继续阅读 >

 本文实例讲述了jquery实现两个div中的元素相互拖动的方法。分享给大家供大家参考,具体如下:这里写了两个实例,两个都是基于jquery实现的。如果有更好的方法,欢迎分享。第一个效果图:拖动中:拖动完成后:代码实现:<!doctypehtml><html><head><metacharset="utf-8"><title></title><linkrel="stylesheet"href="jquery-ui-1.11.4/jquery-ui.css"rel="externalnofollow"><scriptsrc="js/jquery.js"></script>...
本文实例讲述了jquery实现两个div中的元素相互拖动的方法。分享给大家供大家参考,具体如下:这里写了两个实例,两个都是基于jquery实现的。如果有更好的方法,欢迎分享。第一个效果图:拖动中:拖动完成后:代码实现:<!doctypehtml><html><head><metacharset="utf-8"><title></title><linkrel="stylesheet"href="jquery-ui-1.11.4/jquery-ui.css"rel="externalnofollow"><scriptsrc="js/jquery.js"></script>...
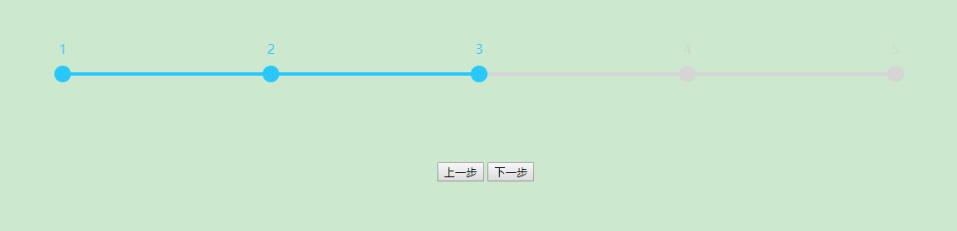
 本文实例为大家分享了jquerycss实现流程进度条的具体代码,供大家参考,具体内容如下方案1:方案2:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>流程进度条</title><styletype="text/css">.div_home{width:100%;height:720px;background:pink;}.div_button{width:100%;background:rgba(249,214,81,1);text-align:center;}:root{--progress_div-height:100px;--progress_div-width:100...
本文实例为大家分享了jquerycss实现流程进度条的具体代码,供大家参考,具体内容如下方案1:方案2:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>流程进度条</title><styletype="text/css">.div_home{width:100%;height:720px;background:pink;}.div_button{width:100%;background:rgba(249,214,81,1);text-align:center;}:root{--progress_div-height:100px;--progress_div-width:100...
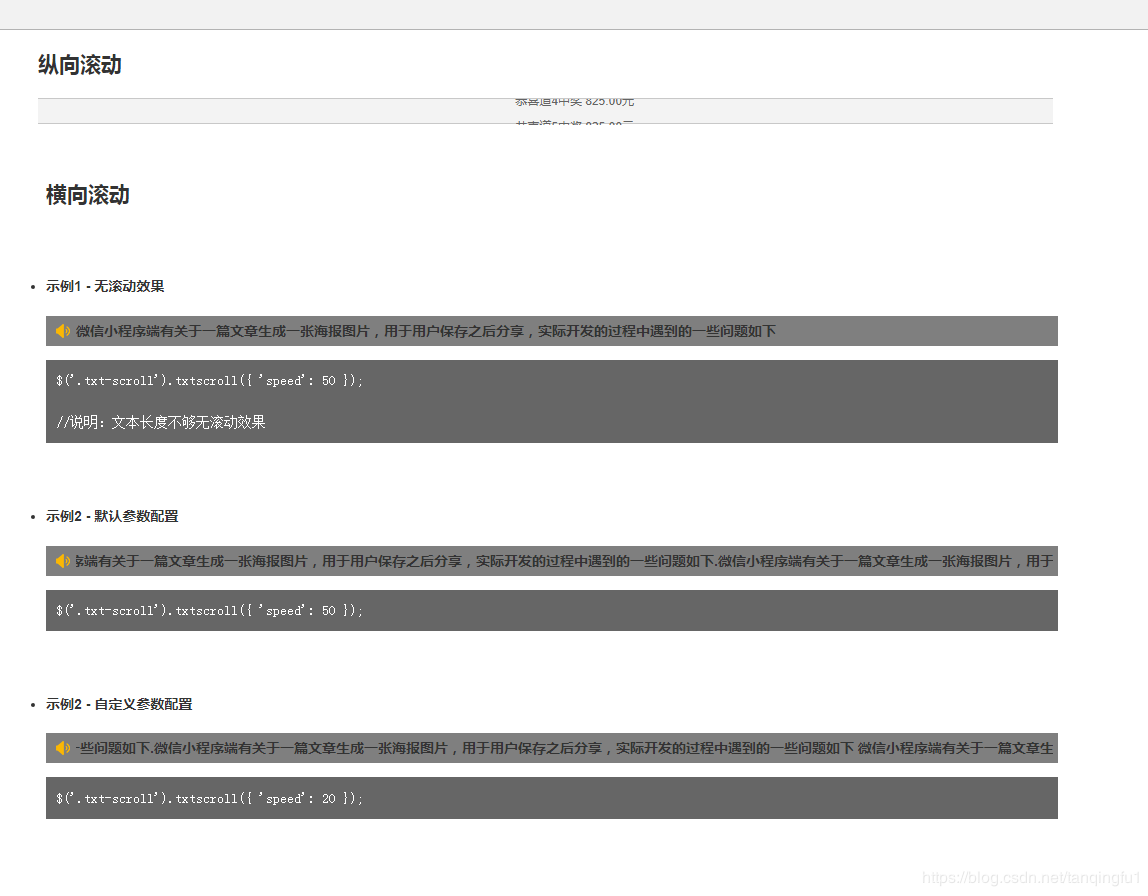
 在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动。1:html代码文件 相关使用说明也在页面相关位置标注啦<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh"><he...
在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动。1:html代码文件 相关使用说明也在页面相关位置标注啦<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh"><he...
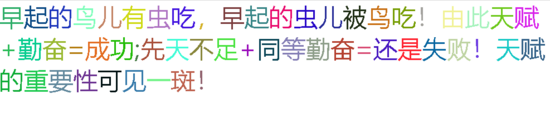
 效果:每个字逐个显示出来,并且每个字都有随机颜色 $(function(){varstr="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!";//产生一个0-255的随机整数functions(){returnparseInt((Math.random()*255)+1);};varj=1,i=0;varp="";//打开一个每个100毫秒执行一次的定时器vark=setInterval(function(){if(j<=str.length){//从第...
效果:每个字逐个显示出来,并且每个字都有随机颜色 $(function(){varstr="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!";//产生一个0-255的随机整数functions(){returnparseInt((Math.random()*255)+1);};varj=1,i=0;varp="";//打开一个每个100毫秒执行一次的定时器vark=setInterval(function(){if(j<=str.length){//从第...
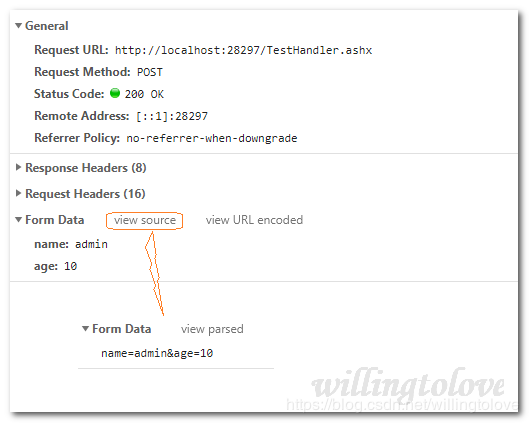
 本文实例讲述了jQuery使用ajax传递json对象到服务端及contentType的用法。分享给大家供大家参考,具体如下:0、一般情况下,通过键值对的方式将参数传递到服务端0.1客户端代码:$.ajax({url:'TestHandler.ashx',type:'post',data:{name:"admin",age:10},dataType:'text',success:function(data){alert(data);}})0.2服务端代码:publicvoidProcessRequest(HttpContextcontext){stringbodyText=strin...
本文实例讲述了jQuery使用ajax传递json对象到服务端及contentType的用法。分享给大家供大家参考,具体如下:0、一般情况下,通过键值对的方式将参数传递到服务端0.1客户端代码:$.ajax({url:'TestHandler.ashx',type:'post',data:{name:"admin",age:10},dataType:'text',success:function(data){alert(data);}})0.2服务端代码:publicvoidProcessRequest(HttpContextcontext){stringbodyText=strin...
 如何用javascript获取input输入框中的值,js/jq通过name、id、class获取input输入框中的value先准备一段HTML<inputtype="text"name"username"id="user"placeholder="用户名"class="uusr"><br>一、jquery获取input文本框中的值通过name:$('input[name="username"]').val()通过id:$('#user').val()通过class:$('.uusr').val()二、javascript获取input输入框中的值通过namedocument.getElementsByName("username")[0].va...
如何用javascript获取input输入框中的值,js/jq通过name、id、class获取input输入框中的value先准备一段HTML<inputtype="text"name"username"id="user"placeholder="用户名"class="uusr"><br>一、jquery获取input文本框中的值通过name:$('input[name="username"]').val()通过id:$('#user').val()通过class:$('.uusr').val()二、javascript获取input输入框中的值通过namedocument.getElementsByName("username")[0].va...
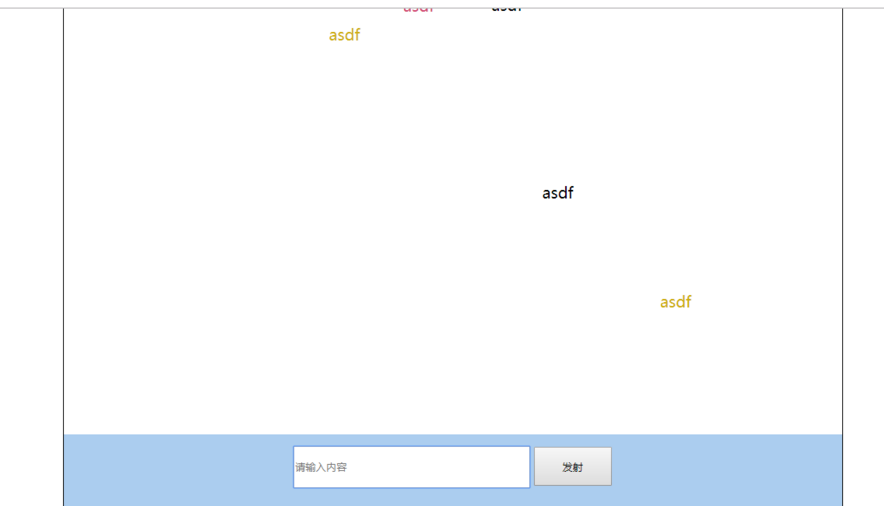
 JQ实现弹幕效果,快来吐糟你的想法吧代码如下,复制即可使用:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>JQ实现弹幕效果</title><styletype="text/css">*{padding:0;margin:0;}#box{height:700px;width:1000px;margin:0auto;border:1pxsolid#000000;position:relative;}#main{width:100%;height:605px;position:relative;overflow:...
JQ实现弹幕效果,快来吐糟你的想法吧代码如下,复制即可使用:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>JQ实现弹幕效果</title><styletype="text/css">*{padding:0;margin:0;}#box{height:700px;width:1000px;margin:0auto;border:1pxsolid#000000;position:relative;}#main{width:100%;height:605px;position:relative;overflow:...