2022
01-12
01-12
jQuery实现嵌套选项卡功能
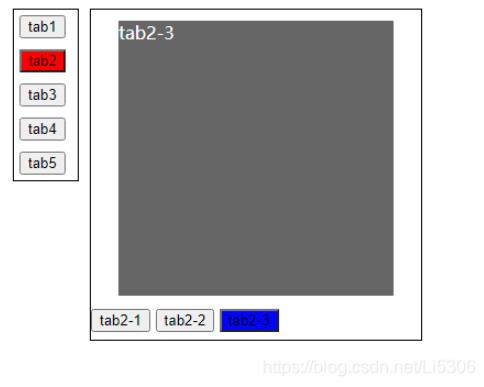
 本文实例为大家分享了jQuery实现嵌套选项卡功能的具体代码,供大家参考,具体内容如下知识点总结:1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。2.removeClass():方法从被选元素移除一个或多个类。3.addClass():方法向被选元素添加一个或多个类。4.eq():方法将匹配元素集缩减值指定index上的一个。5.hide()和show():隐藏和显示特效。6.parent():获得当前匹配元素集合中每个元素的父...
继续阅读 >
本文实例为大家分享了jQuery实现嵌套选项卡功能的具体代码,供大家参考,具体内容如下知识点总结:1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。2.removeClass():方法从被选元素移除一个或多个类。3.addClass():方法向被选元素添加一个或多个类。4.eq():方法将匹配元素集缩减值指定index上的一个。5.hide()和show():隐藏和显示特效。6.parent():获得当前匹配元素集合中每个元素的父...
继续阅读 >

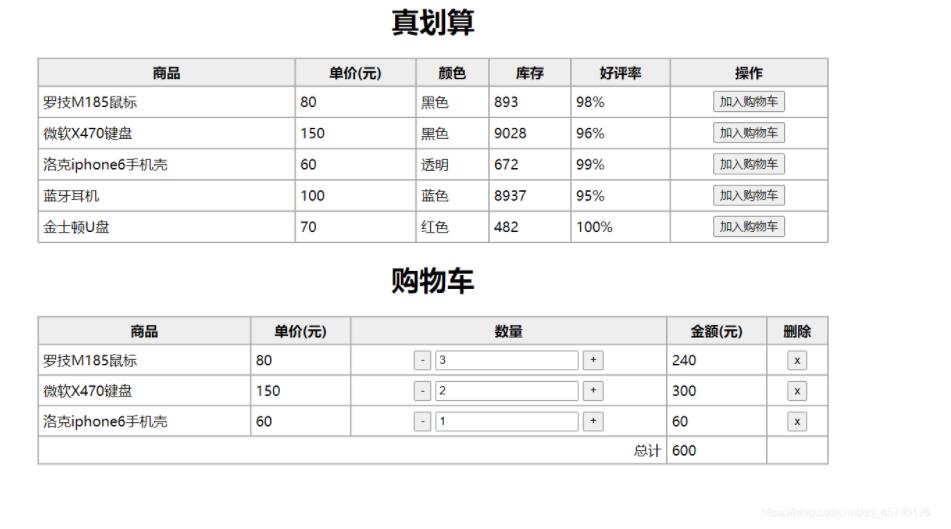
 本文实例为大家分享了jquery实现购物车功能的具体代码,供大家参考,具体内容如下html<!DOCTYPEhtml><html><head><title>购物车</title><metacharset="utf-8"/><styletype="text/css">h1{text-align:center;}table{margin:0auto;width:60%;border:2pxsolid#aaa;border-collapse:collapse;}tableth,tabletd{border:2pxsolid#aaa;padding:5px;}th{background-colo...
本文实例为大家分享了jquery实现购物车功能的具体代码,供大家参考,具体内容如下html<!DOCTYPEhtml><html><head><title>购物车</title><metacharset="utf-8"/><styletype="text/css">h1{text-align:center;}table{margin:0auto;width:60%;border:2pxsolid#aaa;border-collapse:collapse;}tableth,tabletd{border:2pxsolid#aaa;padding:5px;}th{background-colo...
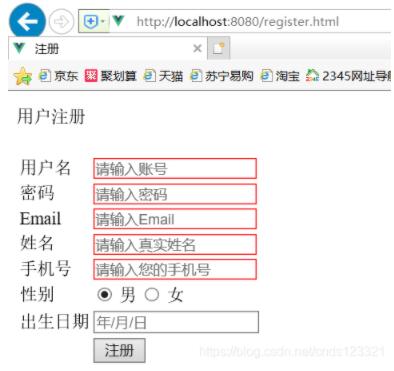
 使用jQuery实现表单验证,供大家参考,具体内容如下register.html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>注册</title><!--导入jQuery--><scriptsrc="js/jquery-3.3.1.js"></script><!--进行表单校验--><script>/*表单校验:1.用户名:单词字符,长度8到20位2.密码:单词字符,长度8到20位3.email:邮件格式4.姓名:非空5.手机号:手...
使用jQuery实现表单验证,供大家参考,具体内容如下register.html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>注册</title><!--导入jQuery--><scriptsrc="js/jquery-3.3.1.js"></script><!--进行表单校验--><script>/*表单校验:1.用户名:单词字符,长度8到20位2.密码:单词字符,长度8到20位3.email:邮件格式4.姓名:非空5.手机号:手...
 本文实例为大家分享了jquery+Ajax实现分页条效果的具体代码,供大家参考,具体内容如下一、如果是jsp页面的话,可以用EL表达式和JSTL标签制作一个分页条,没有什么难度。用EL表达式和JSTL标签实现的缺点就是无法实现异步效果,整个页面是重新刷新了一遍的。二、如果是普通的html页面,当然是无法使用EL表达式和JSTL标签的,这时只能通过异步Ajax的方式去实现。当然了,JSP页面两种方式都是可以使用的。三、分页条,这里我是用Ajax...
本文实例为大家分享了jquery+Ajax实现分页条效果的具体代码,供大家参考,具体内容如下一、如果是jsp页面的话,可以用EL表达式和JSTL标签制作一个分页条,没有什么难度。用EL表达式和JSTL标签实现的缺点就是无法实现异步效果,整个页面是重新刷新了一遍的。二、如果是普通的html页面,当然是无法使用EL表达式和JSTL标签的,这时只能通过异步Ajax的方式去实现。当然了,JSP页面两种方式都是可以使用的。三、分页条,这里我是用Ajax...
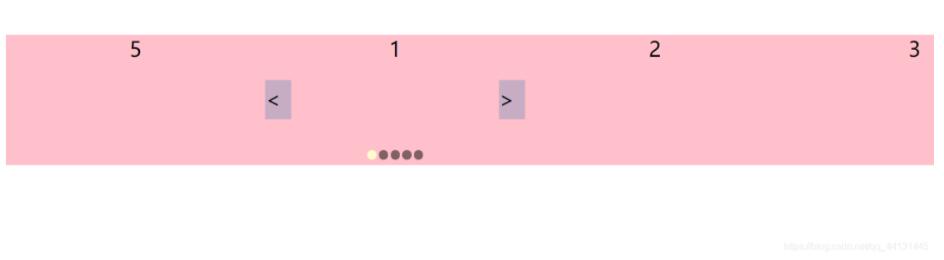
 本文实例为大家分享了jQuery轮播图功能的实现代码,供大家参考,具体内容如下jQuery轮播(无animation)html布局<!--整个轮播区域--><divclass="container"><!--轮播图--><ulclass="items"style="left:-200px"><!--实际上只轮播5张图,将实际上的第一张放在最后一张,实际上的最后一张放在第一张,障眼法--><li>5</li><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>1</...
本文实例为大家分享了jQuery轮播图功能的实现代码,供大家参考,具体内容如下jQuery轮播(无animation)html布局<!--整个轮播区域--><divclass="container"><!--轮播图--><ulclass="items"style="left:-200px"><!--实际上只轮播5张图,将实际上的第一张放在最后一张,实际上的最后一张放在第一张,障眼法--><li>5</li><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>1</...
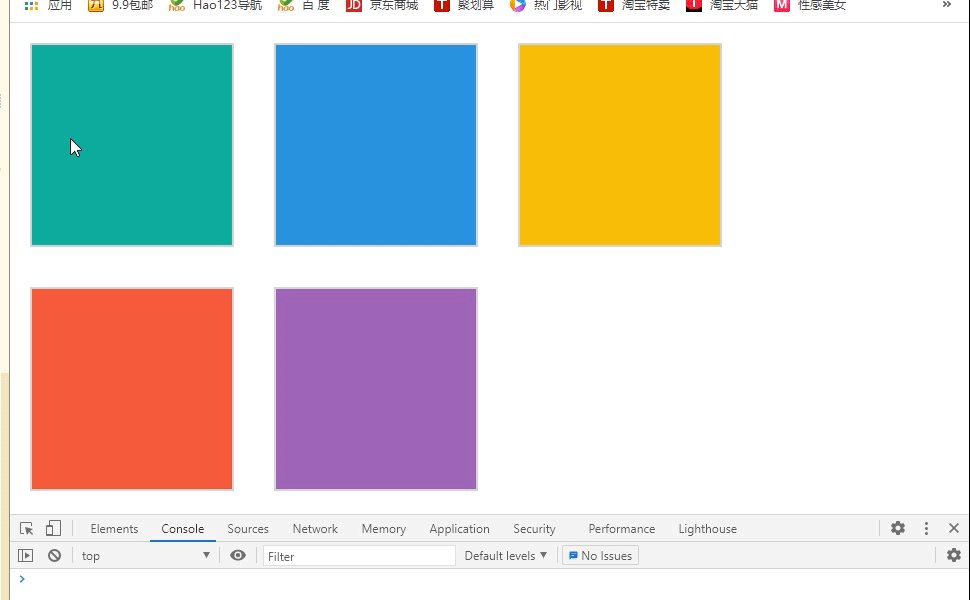
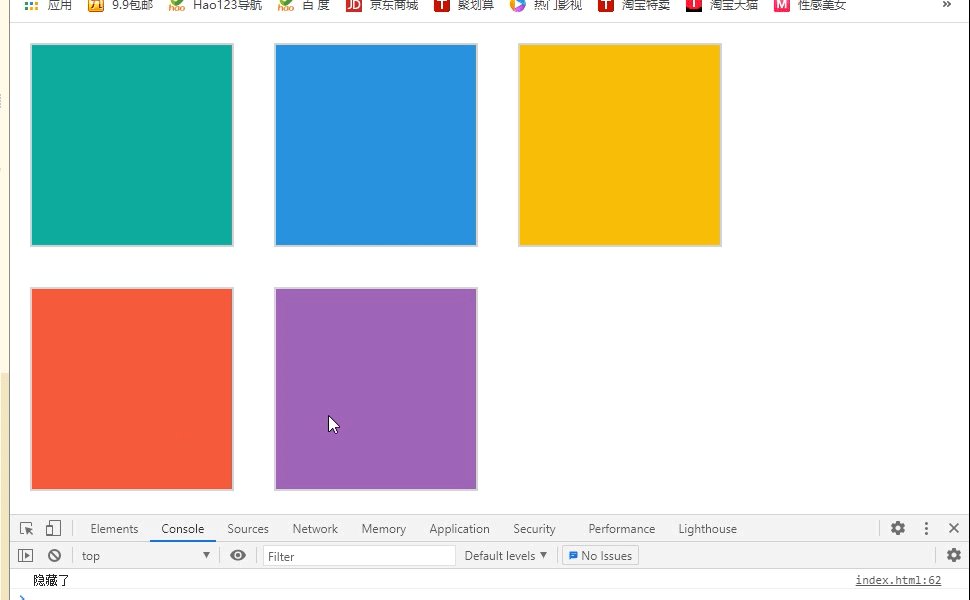
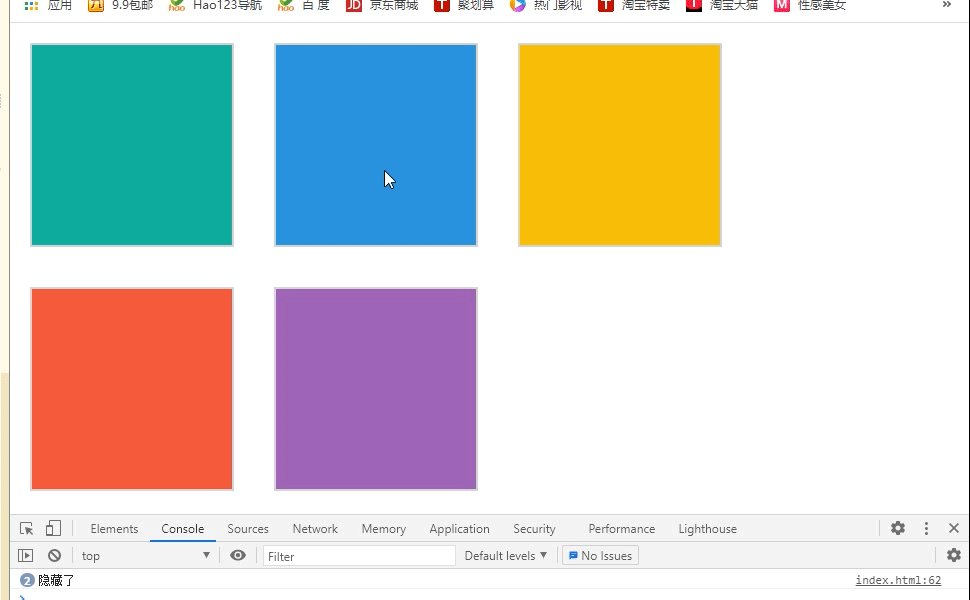
 本文实例为大家分享了jquery插件实现鼠标隐藏的具体代码,供大家参考,具体内容如下鼠标悬浮在某个dom上的时候,自动给你隐藏,效果图因为录屏软件的问题,作用不出来效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做久置隐藏</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;}.box{border:1pxsolidlightgray;width:100p...
本文实例为大家分享了jquery插件实现鼠标隐藏的具体代码,供大家参考,具体内容如下鼠标悬浮在某个dom上的时候,自动给你隐藏,效果图因为录屏软件的问题,作用不出来效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做久置隐藏</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;}.box{border:1pxsolidlightgray;width:100p...
 无缝轮播是一个很常见的效果,理解逻辑之后就很简单了。效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做无缝轮播</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;user-select:none;}#div{border:1pxsolidlightgray;width:600px;height:300px;margin:20px;overflow:hidden;}.item{bor...
无缝轮播是一个很常见的效果,理解逻辑之后就很简单了。效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做无缝轮播</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0;padding:0;user-select:none;}#div{border:1pxsolidlightgray;width:600px;height:300px;margin:20px;overflow:hidden;}.item{bor...
 本文实例为大家分享了jquery插件实现图片对比的具体代码,供大家参考,具体内容如下很常见的一个效果,做起来不难效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做图片对比</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}.div{border:1pxsolidlightgray;width:400px;height:200px;...
本文实例为大家分享了jquery插件实现图片对比的具体代码,供大家参考,具体内容如下很常见的一个效果,做起来不难效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做图片对比</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}.div{border:1pxsolidlightgray;width:400px;height:200px;...
 本文实例为大家分享了jquery模拟picker实现滑动选择效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/><title></title><styletype="text/css">html,body{width:100%;height:100%;}div{box-sizing:border-box;}....
本文实例为大家分享了jquery模拟picker实现滑动选择效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/><title></title><styletype="text/css">html,body{width:100%;height:100%;}div{box-sizing:border-box;}....
 本文实例为大家分享了jquery实现时间选择器的具体代码,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><metaname="renderer"content="webkit"><metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"><metaname="flexible"content="initial-dpr=2"/><metaname="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1...
本文实例为大家分享了jquery实现时间选择器的具体代码,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><metaname="renderer"content="webkit"><metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"><metaname="flexible"content="initial-dpr=2"/><metaname="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1...