2021
03-16
03-16
基于JS绘制2021的烟花效果 附源码下载
 该作品是运用到了前端开发的知识内容(JS内容),但是运用到了前段比较后面的知识了,该作品可以用做网页设计的背景是一个不错的选择,以下式该程序运行的效果图,HTML,CSS中多部分的运用与设置,就是单词的字面意思以下是该作品呈现的效果图:调用JS使用时,JS里面的内容不需要做过多的研究与了解,只需给你一个JS文件会调用即可,但是HTML,CSS的内容中的至少的单词要知道意思与会运用,以下是HTML部分中的代码(主要还是调用后...
继续阅读 >
该作品是运用到了前端开发的知识内容(JS内容),但是运用到了前段比较后面的知识了,该作品可以用做网页设计的背景是一个不错的选择,以下式该程序运行的效果图,HTML,CSS中多部分的运用与设置,就是单词的字面意思以下是该作品呈现的效果图:调用JS使用时,JS里面的内容不需要做过多的研究与了解,只需给你一个JS文件会调用即可,但是HTML,CSS的内容中的至少的单词要知道意思与会运用,以下是HTML部分中的代码(主要还是调用后...
继续阅读 >

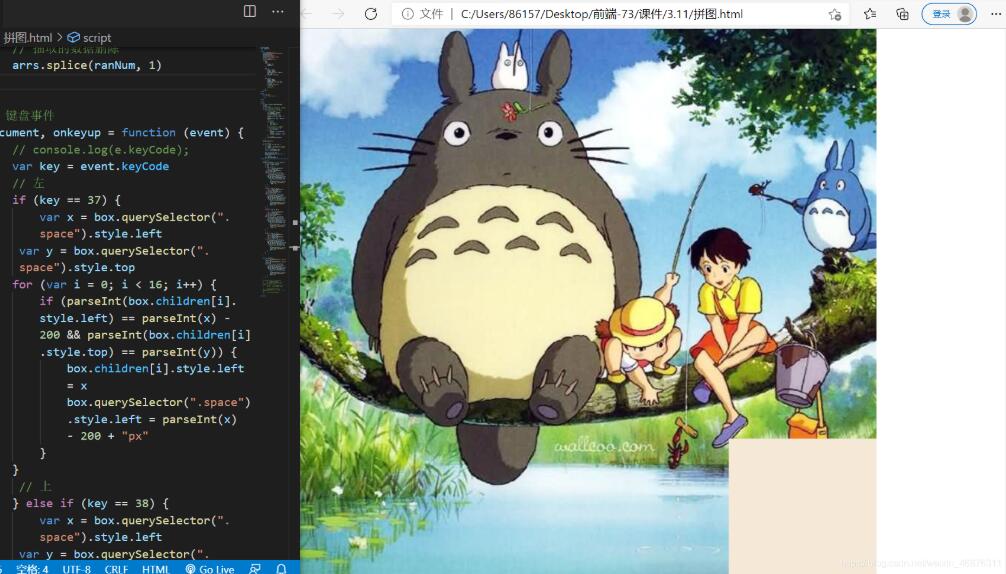
 本文实例为大家分享了js实现拼图小游戏的具体代码,供大家参考,具体内容如下一、js拼图是什么?用js做得小游戏二、使用步骤1、先创建div盒子<style>div,body{margin:0;height:0;}#box{width:800px;height:800px;background-color:burlywood;position:relative;}#boxdiv{width:200px;height:200px;background:url(./imgs/bg.jpg)no-repea...
本文实例为大家分享了js实现拼图小游戏的具体代码,供大家参考,具体内容如下一、js拼图是什么?用js做得小游戏二、使用步骤1、先创建div盒子<style>div,body{margin:0;height:0;}#box{width:800px;height:800px;background-color:burlywood;position:relative;}#boxdiv{width:200px;height:200px;background:url(./imgs/bg.jpg)no-repea...
 本文实例为大家分享了js实现日历挂件的具体代码,供大家参考,具体内容如下Csscode/**************************日历样式对应表*#date日历块*table表格*th头部*td身体*a.now本月*a.non-arrival其他月*a.day今天*a.href链接*#date_diglogs记住对话框*************************/#date{width:220px;padding-bottom:5px;box-shadow:01px3px#ccc;border:1pxsolid#EDEDED;}#datetable{...
本文实例为大家分享了js实现日历挂件的具体代码,供大家参考,具体内容如下Csscode/**************************日历样式对应表*#date日历块*table表格*th头部*td身体*a.now本月*a.non-arrival其他月*a.day今天*a.href链接*#date_diglogs记住对话框*************************/#date{width:220px;padding-bottom:5px;box-shadow:01px3px#ccc;border:1pxsolid#EDEDED;}#datetable{...
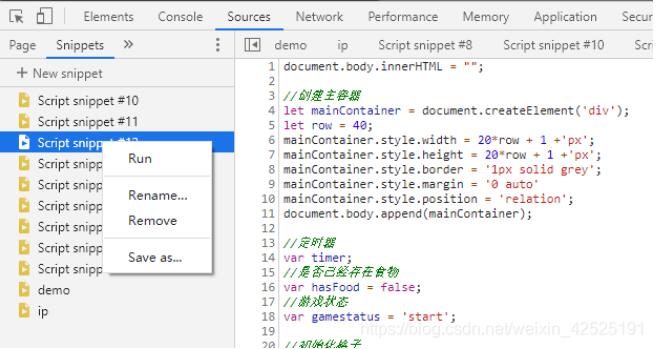
 本文实例为大家分享了js实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下两个小时完成的,有点简陋。直接看效果。打开调试面板,在resource面板,新建snippet粘贴以下代码,右键snippet,run。clearInterval(timer);document.body.innerHTML="";//每秒移动多少格letspeed=10;letspeedUpMul=3;//是否能穿墙letisThroughTheWall=true;//行数letrow=40;letheadColor='red';letbodyColor='green';letfoodColo...
本文实例为大家分享了js实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下两个小时完成的,有点简陋。直接看效果。打开调试面板,在resource面板,新建snippet粘贴以下代码,右键snippet,run。clearInterval(timer);document.body.innerHTML="";//每秒移动多少格letspeed=10;letspeedUpMul=3;//是否能穿墙letisThroughTheWall=true;//行数letrow=40;letheadColor='red';letbodyColor='green';letfoodColo...
 本文实例为大家分享了jscanvas实现滑块验证的具体代码,供大家参考,具体内容如下滑块验证话不多说先上代码想用的小伙伴可以直接使用,想了解的我后面会说下我的思路<template><divclass="sliderContent"><divclass="imgDev":style="'width:'+width+'px;'"><canvas:id="id":width="width":height="height"></canvas><canvasclass="slider":id="id+'sliderBlock'":width="width":height="height":style="'lef...
本文实例为大家分享了jscanvas实现滑块验证的具体代码,供大家参考,具体内容如下滑块验证话不多说先上代码想用的小伙伴可以直接使用,想了解的我后面会说下我的思路<template><divclass="sliderContent"><divclass="imgDev":style="'width:'+width+'px;'"><canvas:id="id":width="width":height="height"></canvas><canvasclass="slider":id="id+'sliderBlock'":width="width":height="height":style="'lef...
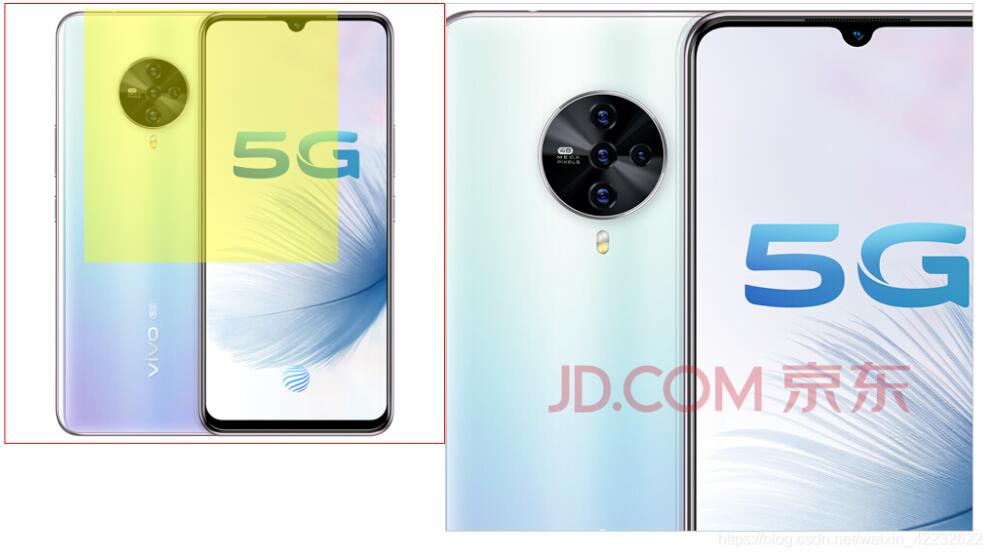
 本文实例为大家分享了js实现简单放大镜特效的具体代码,供大家参考,具体内容如下先来看看效果:写放大镜之前我们先来了解一下定位:通常子绝父相(父元素相对定位,子元素绝对定位)元素的定位方式:1、static 静态定位,所有元素,不添加任何定位方式时的默认状态2、relative 相对定位,不脱离文档流,可以相对于自身的原始位置,位移3、fixed 固定定位,完...
本文实例为大家分享了js实现简单放大镜特效的具体代码,供大家参考,具体内容如下先来看看效果:写放大镜之前我们先来了解一下定位:通常子绝父相(父元素相对定位,子元素绝对定位)元素的定位方式:1、static 静态定位,所有元素,不添加任何定位方式时的默认状态2、relative 相对定位,不脱离文档流,可以相对于自身的原始位置,位移3、fixed 固定定位,完...
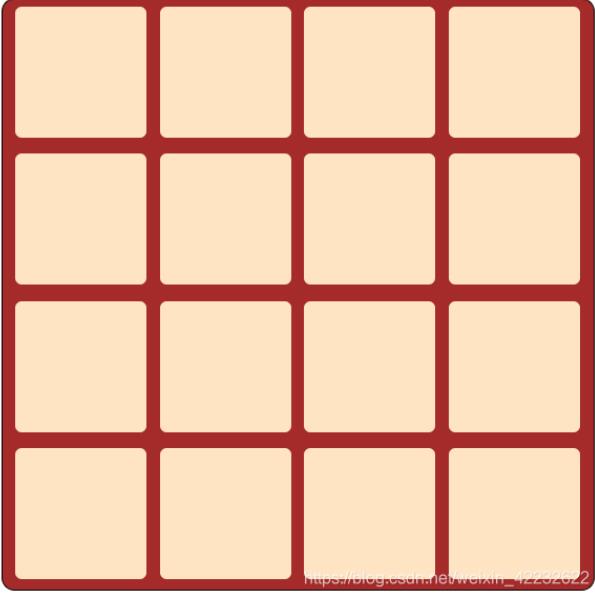
 2048小游戏,供大家参考,具体内容如下首先2048小游戏离不开16个格子,我们通过html和css创建好对应的标签和样式,然后开始js逻辑<divid="box">//一个盒子里面16个小div<divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="s...
2048小游戏,供大家参考,具体内容如下首先2048小游戏离不开16个格子,我们通过html和css创建好对应的标签和样式,然后开始js逻辑<divid="box">//一个盒子里面16个小div<divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="son"></div><divid="s...
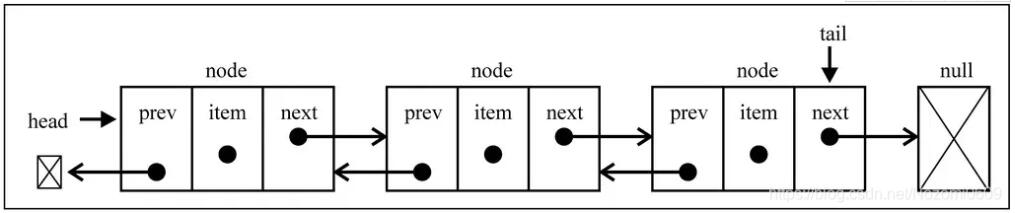
 单向链表在遍历时只能从头到尾或者从尾遍历到头;所以单向链表可以轻松到达下一节点,但是回到上一个节点是很困难的而双向链表既可以从头遍历到尾,又可以从尾遍历到头,链表的相联是双向的,一个节点既有向前连接的引用,也有向后连接的引用但是正因如此,双向链表在插入或者删除某个节点时,需要处理四个节点的引用,并且所占用内存空间也更大一些双向链表实现JavaScript代码实现双向链表//创建双向链表的构造函数functionDou...
单向链表在遍历时只能从头到尾或者从尾遍历到头;所以单向链表可以轻松到达下一节点,但是回到上一个节点是很困难的而双向链表既可以从头遍历到尾,又可以从尾遍历到头,链表的相联是双向的,一个节点既有向前连接的引用,也有向后连接的引用但是正因如此,双向链表在插入或者删除某个节点时,需要处理四个节点的引用,并且所占用内存空间也更大一些双向链表实现JavaScript代码实现双向链表//创建双向链表的构造函数functionDou...
 本文实例为大家分享了JavaScript快速实现日历效果的具体代码,供大家参考,具体内容如下效果图代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}#calendar{background-color:#9...
本文实例为大家分享了JavaScript快速实现日历效果的具体代码,供大家参考,具体内容如下效果图代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}#calendar{background-color:#9...