2021
02-23
02-23
js实现简单图片拖拽效果
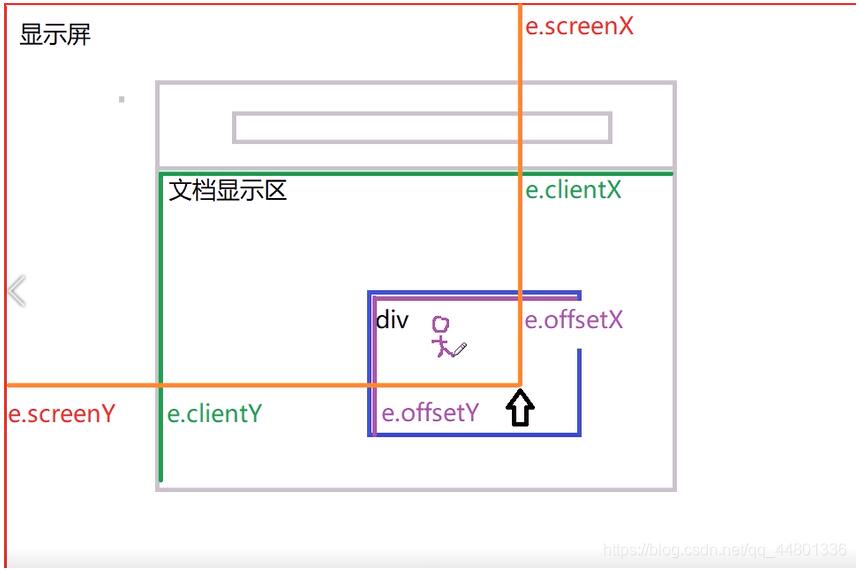
 本文实例为大家分享了js实现简单图片拖拽效果的具体代码,供大家参考,具体内容如下//图片需要自己导入<!doctypehtml><html><head><metacharset="UTF-8"><title>在当前显示区范围内实现点不到的小方块</title><style>div{position:fixed;width:100px;height:100px;background-image:url(images/xiaoxin.gif);background-size:100%;}</style></head><body><divid="pop"></div><script>letpop=document.getE...
继续阅读 >
本文实例为大家分享了js实现简单图片拖拽效果的具体代码,供大家参考,具体内容如下//图片需要自己导入<!doctypehtml><html><head><metacharset="UTF-8"><title>在当前显示区范围内实现点不到的小方块</title><style>div{position:fixed;width:100px;height:100px;background-image:url(images/xiaoxin.gif);background-size:100%;}</style></head><body><divid="pop"></div><script>letpop=document.getE...
继续阅读 >

 JavaScript实现进度条的具体代码,供大家参考,具体内容如下进度条实现介绍使用JavaScript实现进度条功能。原理:通过鼠标移动事件,获取鼠标移动的距离。步骤:(1)html中div布局(2)css样式编写(3)JavaScript特效编写html代码<body><!--整体盒子--><divid="box"><!--进度条整体--><divid="progress"><!--进度条长度--><divid="progress_head"></div><!--进度条移动条--><spanid="span"></span><di...
JavaScript实现进度条的具体代码,供大家参考,具体内容如下进度条实现介绍使用JavaScript实现进度条功能。原理:通过鼠标移动事件,获取鼠标移动的距离。步骤:(1)html中div布局(2)css样式编写(3)JavaScript特效编写html代码<body><!--整体盒子--><divid="box"><!--进度条整体--><divid="progress"><!--进度条长度--><divid="progress_head"></div><!--进度条移动条--><spanid="span"></span><di...
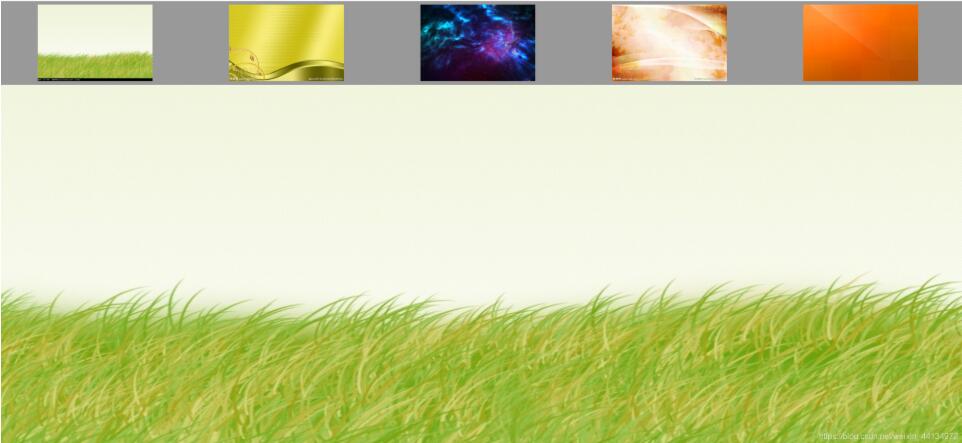
 原生JavaScript实现换肤的具体代码,供大家参考,具体内容如下原理通过点击事件,获取点击的的图片的信息,在HTML背景图片的路径改变css样式<style>body{margin:0;padding:0;background:url(img/1.jpg)no-repeat;background-size:100%100%;}#box{width:100%;height:130px;background:#999999;}#boxul{margin:0;padding:0;list-style:none;}#boxullili,#boxulliimg{width:180px;height:120px;float:le...
原生JavaScript实现换肤的具体代码,供大家参考,具体内容如下原理通过点击事件,获取点击的的图片的信息,在HTML背景图片的路径改变css样式<style>body{margin:0;padding:0;background:url(img/1.jpg)no-repeat;background-size:100%100%;}#box{width:100%;height:130px;background:#999999;}#boxul{margin:0;padding:0;list-style:none;}#boxullili,#boxulliimg{width:180px;height:120px;float:le...
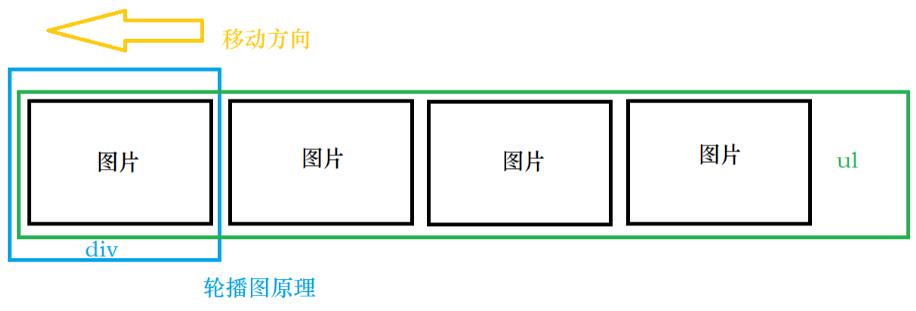
 想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动?让我们想一想生活中有没有类似的东西,比如电影胶片。我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。创建一个块和列表创建一个块作为总的容器和显示区域。<divid="out"><ulid="imgList"><li><imgsrc="pto/many.jpg"></li><li><imgsrc="pto/hello.jpg"></li><li><imgsrc="pto/timg.jpg"></li><li><imgsr...
想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动?让我们想一想生活中有没有类似的东西,比如电影胶片。我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。创建一个块和列表创建一个块作为总的容器和显示区域。<divid="out"><ulid="imgList"><li><imgsrc="pto/many.jpg"></li><li><imgsrc="pto/hello.jpg"></li><li><imgsrc="pto/timg.jpg"></li><li><imgsr...
 为了加强对JavaScript原生代码的编写能力,以及巩固setTimeout()的使用方法,制作了一个倒计时的demo,倒计时在现在的网站中算是一个常见的小功能,如果大家喜欢的话可以留下,就当作一个日常实用的小脚本。实现思路1、先获取小时值将小时值减1开始进行倒计时分钟59秒数592、秒数的个位从9开始递减,当秒数个位小于0时,秒数的十位减13、秒数的十位小于0时,分钟的个位减14、分钟的个位小于0时,分钟的十位减15、分钟的十位小于...
为了加强对JavaScript原生代码的编写能力,以及巩固setTimeout()的使用方法,制作了一个倒计时的demo,倒计时在现在的网站中算是一个常见的小功能,如果大家喜欢的话可以留下,就当作一个日常实用的小脚本。实现思路1、先获取小时值将小时值减1开始进行倒计时分钟59秒数592、秒数的个位从9开始递减,当秒数个位小于0时,秒数的十位减13、秒数的十位小于0时,分钟的个位减14、分钟的个位小于0时,分钟的十位减15、分钟的十位小于...
 当我们制作一个页面时,尤其是制作一个首页时,通常会设计一个可以链接到整个网站的其他主体页面的导航栏,或者一段网站的介绍文字中会包含这页面的跳转,通常情况会使用title属性为这些跳转链接添加一些解释性的文字,但是我们可以通过制作一个幻灯片的demo,加强用户的体验性。当用户的鼠标移动到某一链接时,下方会出现对应的图片预览,这样即美化页面,又大大增加了整个网站的交互性,下面就让我们一起制作一个漂亮的幻灯片脚...
当我们制作一个页面时,尤其是制作一个首页时,通常会设计一个可以链接到整个网站的其他主体页面的导航栏,或者一段网站的介绍文字中会包含这页面的跳转,通常情况会使用title属性为这些跳转链接添加一些解释性的文字,但是我们可以通过制作一个幻灯片的demo,加强用户的体验性。当用户的鼠标移动到某一链接时,下方会出现对应的图片预览,这样即美化页面,又大大增加了整个网站的交互性,下面就让我们一起制作一个漂亮的幻灯片脚...
 本文实例为大家分享了JavaScript实现打字游戏的具体代码,供大家参考,具体内容如下效果图:需求分析:1、在char这个div里面显示要输入的字母,大写2、在result这个div里面时时显示正确率,比如98%3、给文档绑定按键事件4、如果输入的内容和char里面一致,显示正确动画:animatedzoomIn,并更换输入的字母5、如果输入的内容和char里面不一致,显示错误动画:animatedshakeerror6、不管是正确还是错误都时时更新result里面的正确...
本文实例为大家分享了JavaScript实现打字游戏的具体代码,供大家参考,具体内容如下效果图:需求分析:1、在char这个div里面显示要输入的字母,大写2、在result这个div里面时时显示正确率,比如98%3、给文档绑定按键事件4、如果输入的内容和char里面一致,显示正确动画:animatedzoomIn,并更换输入的字母5、如果输入的内容和char里面不一致,显示错误动画:animatedshakeerror6、不管是正确还是错误都时时更新result里面的正确...
 本文实例为大家分享了JS+CSS实现动态时钟的具体代码,供大家参考,具体内容如下知识点总结:document.querySelector()方法返回文档中匹配指定CSS选择器的一个元素。setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval()方法的参数。HTML+js部分<!DOCTYPEhtml><html...
本文实例为大家分享了JS+CSS实现动态时钟的具体代码,供大家参考,具体内容如下知识点总结:document.querySelector()方法返回文档中匹配指定CSS选择器的一个元素。setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval()方法的参数。HTML+js部分<!DOCTYPEhtml><html...
 本文实例为大家分享了JavaScript实现手风琴效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}ul{width:100%;text-align:center;}ulli{list-style:none;overflow:hidden;display:inlin...
本文实例为大家分享了JavaScript实现手风琴效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}ul{width:100%;text-align:center;}ulli{list-style:none;overflow:hidden;display:inlin...
 用Javascript实现留言板案例(附带删除留言),供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教在一些网站的讨论品论区,我们通常可以看见会有留言板这个功能,然后当用户评论时,空评论不能评论,发布的评论将会最新显示,把旧的评论抵下去,然后博主可以对评论进行删除代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*...
用Javascript实现留言板案例(附带删除留言),供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教在一些网站的讨论品论区,我们通常可以看见会有留言板这个功能,然后当用户评论时,空评论不能评论,发布的评论将会最新显示,把旧的评论抵下去,然后博主可以对评论进行删除代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*...
 用Javascript实现下拉菜单,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教下拉菜单,或者侧拉菜单在实际开发当中非常的实用代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{padding:0;margin:0;border:0;}.menu{width:100%;height:50px;border:1pxsolidlightyellow;box-shadow:02px5pxblack;}.menu...
用Javascript实现下拉菜单,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教下拉菜单,或者侧拉菜单在实际开发当中非常的实用代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{padding:0;margin:0;border:0;}.menu{width:100%;height:50px;border:1pxsolidlightyellow;box-shadow:02px5pxblack;}.menu...
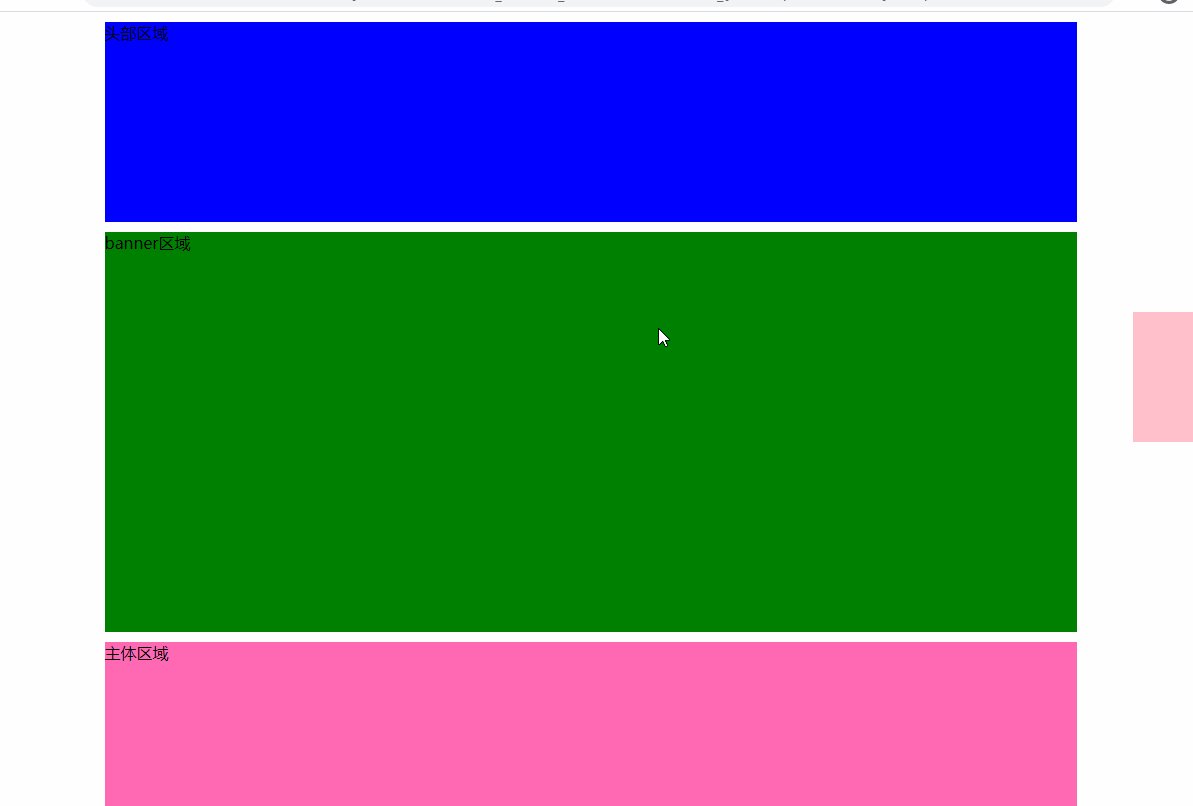
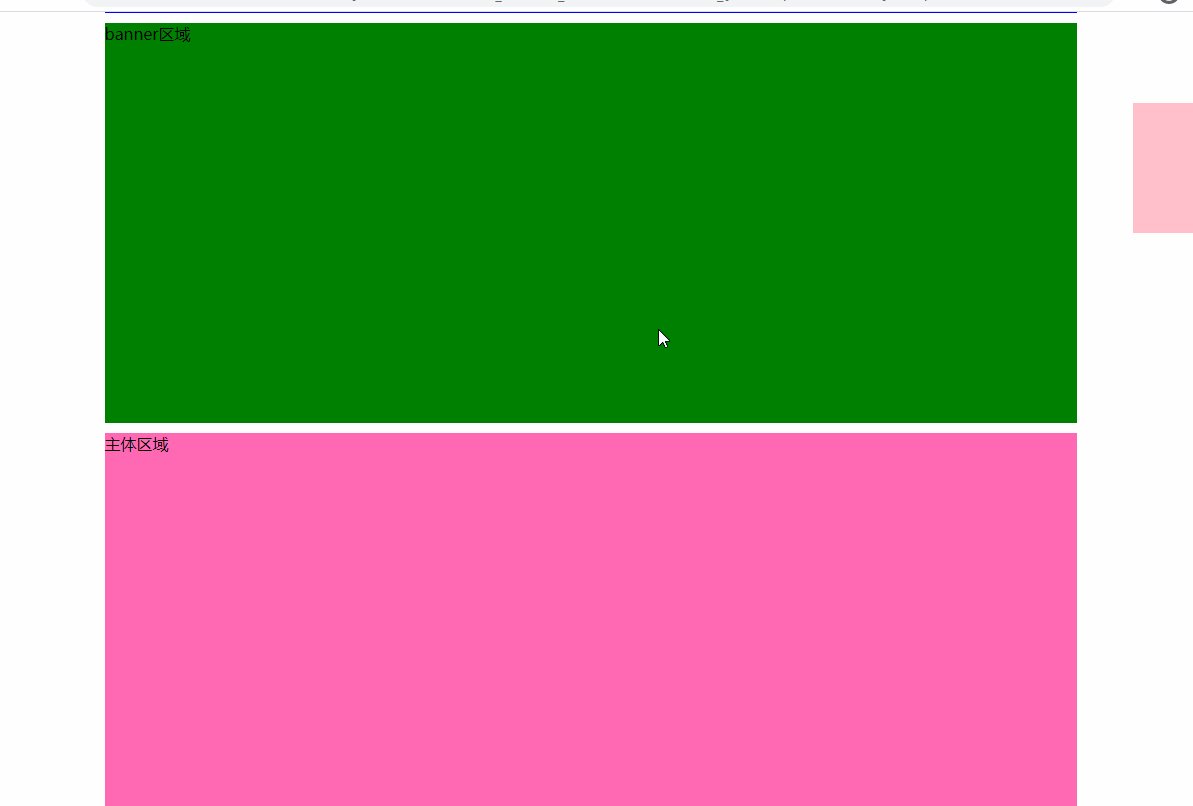
 用javascript实现固定侧边栏,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教我们在逛某某商城的时候,或者某些网站的时候,通常会遇到有个东西叫做侧边栏,这个东西会跟随我们浏览器浏览长度来进行变化1,从而实现相对窗口的固定位置1**代码如下**<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.cm{position:absolute;top:30...
用javascript实现固定侧边栏,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教我们在逛某某商城的时候,或者某些网站的时候,通常会遇到有个东西叫做侧边栏,这个东西会跟随我们浏览器浏览长度来进行变化1,从而实现相对窗口的固定位置1**代码如下**<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.cm{position:absolute;top:30...
 【导语】:Handtrack.js是一个可以直接在浏览器中实现实时手部动作跟踪和检测的原型库,它是经过Tensorflow训练产生的开源模型,不需要用户自己训练。有了它,你只需要通过几行代码就能检测图片中手部的动作。GitHub主页https://github.com/victordibi...1、简介Handtrack.js,是基于TensorFlow对象检测API训练模型搭建的,能够实现通过摄像头实时监测手部运动,它的特点主要包含:handtrack.js2、应用场景如果你对基于...
【导语】:Handtrack.js是一个可以直接在浏览器中实现实时手部动作跟踪和检测的原型库,它是经过Tensorflow训练产生的开源模型,不需要用户自己训练。有了它,你只需要通过几行代码就能检测图片中手部的动作。GitHub主页https://github.com/victordibi...1、简介Handtrack.js,是基于TensorFlow对象检测API训练模型搭建的,能够实现通过摄像头实时监测手部运动,它的特点主要包含:handtrack.js2、应用场景如果你对基于...