2020
12-27
12-27
JavaScript代码实现简单计算器
 本文实例为大家分享了JavaScript代码实现简单计算器的具体代码,供大家参考,具体内容如下一、实现功能(1)利用css样式、javascript语言和html语言实现计算器的算法(2)对计算器的页面进行规划以及对界面进行颜色的填涂(3)对界面各个边框边距进行适当的调整二、展示1.代码展示代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1....
继续阅读 >
本文实例为大家分享了JavaScript代码实现简单计算器的具体代码,供大家参考,具体内容如下一、实现功能(1)利用css样式、javascript语言和html语言实现计算器的算法(2)对计算器的页面进行规划以及对界面进行颜色的填涂(3)对界面各个边框边距进行适当的调整二、展示1.代码展示代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1....
继续阅读 >

 前言今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。一、JS实现瀑布流思路分析1、瀑布流布局的特点是等宽不等高。2、为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。3、父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置top值和left值定位每...
前言今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。一、JS实现瀑布流思路分析1、瀑布流布局的特点是等宽不等高。2、为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。3、父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置top值和left值定位每...
 本文实例为大家分享了JavaScript实现通讯录功能的具体代码,供大家参考,具体内容如下直接贴代码index.cssBODY,HTML{width:100%;height:100%;margin:0px;font-family:"PingFangSC","微软雅黑",sans-serif;font-weight:300;color:#333;}.header{width:100%;padding:32px;}h1{margin:32px;float:left;font-weight:300;font-size:24px;}#add{margin:32px;margin-top:38px;float:right;width:2...
本文实例为大家分享了JavaScript实现通讯录功能的具体代码,供大家参考,具体内容如下直接贴代码index.cssBODY,HTML{width:100%;height:100%;margin:0px;font-family:"PingFangSC","微软雅黑",sans-serif;font-weight:300;color:#333;}.header{width:100%;padding:32px;}h1{margin:32px;float:left;font-weight:300;font-size:24px;}#add{margin:32px;margin-top:38px;float:right;width:2...
 MVC模式是一个比较成熟的开发模式。M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。今天就来模拟使用MVC模式开发一个点餐程序,当然,只是就此案例来说明MVC在前端的实现参考,并没有完整的实现。程序很简单,与传统的MVC三层架构不谋而合。首先,先介绍一下场景:顾客进到餐馆,拿着菜单点餐,服务员记录并...
MVC模式是一个比较成熟的开发模式。M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。今天就来模拟使用MVC模式开发一个点餐程序,当然,只是就此案例来说明MVC在前端的实现参考,并没有完整的实现。程序很简单,与传统的MVC三层架构不谋而合。首先,先介绍一下场景:顾客进到餐馆,拿着菜单点餐,服务员记录并...
 本文实例为大家分享了js实现随机点名的具体代码,供大家参考,具体内容如下效果:PS:在原来的效果中很快的,但是不知怎么的录下来就变得这么慢了代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>随机点名</title><style>.box{width:800px;margin:200pxauto;text-align:center;}....
本文实例为大家分享了js实现随机点名的具体代码,供大家参考,具体内容如下效果:PS:在原来的效果中很快的,但是不知怎么的录下来就变得这么慢了代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>随机点名</title><style>.box{width:800px;margin:200pxauto;text-align:center;}....
 本文实例为大家分享了js实现移动端轮播图效果的具体代码,供大家参考,具体内容如下插件使用:1.zepto.js2.touch.js实现效果html部分:<!--结构--><!--li*6>a[href=#]>img[src=./images/$.jpg]--><divclass="box"><ul><!--为了无缝连接,我们在图片这里前后增加了2个图片--><li><ahref="#"><imgsrc="./images/6.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./images/1.jpg"alt=""></a>...
本文实例为大家分享了js实现移动端轮播图效果的具体代码,供大家参考,具体内容如下插件使用:1.zepto.js2.touch.js实现效果html部分:<!--结构--><!--li*6>a[href=#]>img[src=./images/$.jpg]--><divclass="box"><ul><!--为了无缝连接,我们在图片这里前后增加了2个图片--><li><ahref="#"><imgsrc="./images/6.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./images/1.jpg"alt=""></a>...
 本文实例为大家分享了JS实现pc端轮播图效果的具体代码,供大家参考,具体内容如下案例:轮播图需求布局:ul下有很多li标签;浮动在一行;原理:切换图片的时候,把ul位置修改一下,给ul的父容器,设置一个overflow:hidden;功能需求:序号轮播左右按钮的轮播自动轮播鼠标在轮播图里面的时候,停止自动轮播,离开后继续自动轮播实现效果:html部分<divclass="box"id="box"><divclass="inner"id="inner"><u...
本文实例为大家分享了JS实现pc端轮播图效果的具体代码,供大家参考,具体内容如下案例:轮播图需求布局:ul下有很多li标签;浮动在一行;原理:切换图片的时候,把ul位置修改一下,给ul的父容器,设置一个overflow:hidden;功能需求:序号轮播左右按钮的轮播自动轮播鼠标在轮播图里面的时候,停止自动轮播,离开后继续自动轮播实现效果:html部分<divclass="box"id="box"><divclass="inner"id="inner"><u...
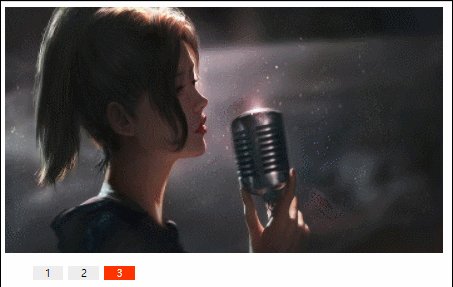
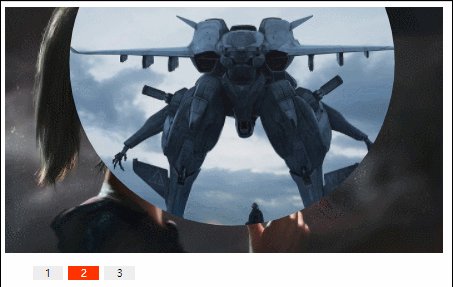
 最近太忙了,自动来到rjxy后,不晓得怎么回事,忙的都没时间更博了。昨天还有个同学跟我说,你好久没更新博客了。。甚为惭愧~~正好12月来了,今天开一篇。最近上课讲到了SVG,不晓得同学们理解到没。-_-!!!图片轮播见的太多,今天就用SVG写了一个图片轮播,效果如下。效果要求点击控制块,图片切换。切换的时候使用圆形做遮罩,由小到大变化。每次切换的时候,圆的位置随机产生。主要知识点1.SVG的裁切(遮罩),clip-path...
最近太忙了,自动来到rjxy后,不晓得怎么回事,忙的都没时间更博了。昨天还有个同学跟我说,你好久没更新博客了。。甚为惭愧~~正好12月来了,今天开一篇。最近上课讲到了SVG,不晓得同学们理解到没。-_-!!!图片轮播见的太多,今天就用SVG写了一个图片轮播,效果如下。效果要求点击控制块,图片切换。切换的时候使用圆形做遮罩,由小到大变化。每次切换的时候,圆的位置随机产生。主要知识点1.SVG的裁切(遮罩),clip-path...
 本文实例为大家分享了js实现简单的轮播图效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><linkrel="stylesheet"type="text/css"href="css/style.css"/><style>*{margin:0;padding:0;}.box{width:100%;height:500px;border:1pxsolid;}</style><scriptsrc="./js/new_file.js"></script></head><body><divclass="box_1"><divcla...
本文实例为大家分享了js实现简单的轮播图效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><linkrel="stylesheet"type="text/css"href="css/style.css"/><style>*{margin:0;padding:0;}.box{width:100%;height:500px;border:1pxsolid;}</style><scriptsrc="./js/new_file.js"></script></head><body><divclass="box_1"><divcla...
 前言提示:今天学习了一个js的小案例,来和可乐一起学习探讨下吧skr~效果:提示:以下是本篇文章正文内容,下面案例可供参考一、元素偏移量是什么? offset:中文就是偏离的意思,使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。案例中使用到的属性:offsetLeftoffseLtTopoffsetleft:返回元素距离父元素左侧的距离offsetTop:返回元素距离父元素上方的距离二、使用步骤1.想方设法:先获取到坐标...
前言提示:今天学习了一个js的小案例,来和可乐一起学习探讨下吧skr~效果:提示:以下是本篇文章正文内容,下面案例可供参考一、元素偏移量是什么? offset:中文就是偏离的意思,使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。案例中使用到的属性:offsetLeftoffseLtTopoffsetleft:返回元素距离父元素左侧的距离offsetTop:返回元素距离父元素上方的距离二、使用步骤1.想方设法:先获取到坐标...