2020
10-28
10-28
原生js实现贪吃蛇游戏
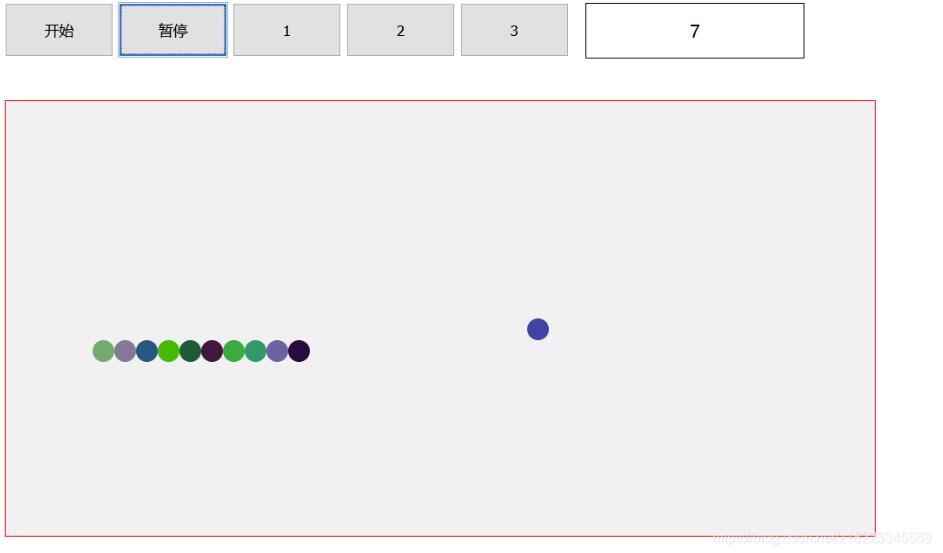
 原生JavaScript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下代码:<script>vartimer=null;varoMain=document.getElementById("main");functionMap(atom,xnum,ynum){//地图,设置单位大小,及根据单位大小创建地图this.atom=atom;this.xnum=xnum;this.ynum=ynum;this.create=function(){this.canvas=document.createElement("div");this.canvas.style.cssText="position:relative;t...
继续阅读 >
原生JavaScript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下代码:<script>vartimer=null;varoMain=document.getElementById("main");functionMap(atom,xnum,ynum){//地图,设置单位大小,及根据单位大小创建地图this.atom=atom;this.xnum=xnum;this.ynum=ynum;this.create=function(){this.canvas=document.createElement("div");this.canvas.style.cssText="position:relative;t...
继续阅读 >

 本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计算器</title></head><body><!--页面布局--><inputtype="text"id="num1"placeholder="请输入第一个数字"/><inputtype="text"id="operator"placeholder="请输入运算符"><inputtype="text"id="num2"placeholder="请输入第二个数字"/><inputtype="button"oncli...
本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>计算器</title></head><body><!--页面布局--><inputtype="text"id="num1"placeholder="请输入第一个数字"/><inputtype="text"id="operator"placeholder="请输入运算符"><inputtype="text"id="num2"placeholder="请输入第二个数字"/><inputtype="button"oncli...
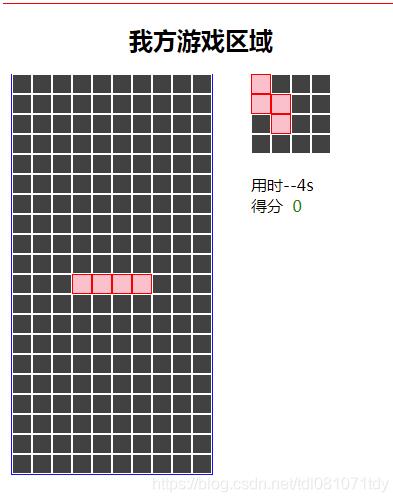
 本文实例为大家分享了js实现俄罗斯方块的具体代码,供大家参考,具体内容如下效果如下html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="../css/Demo.css"><title>俄罗斯方块</title></head><body><divclass="square"id="local"><divclas...
本文实例为大家分享了js实现俄罗斯方块的具体代码,供大家参考,具体内容如下效果如下html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="../css/Demo.css"><title>俄罗斯方块</title></head><body><divclass="square"id="local"><divclas...
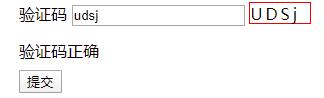
 本文实例为大家分享了JS实现4位随机验证码的具体代码,供大家参考,具体内容如下通过随机数编写一个不分大小写且含数字的4位随机数。CSS样式p{width:60px;height:20px;display:inline-block;letter-spacing:3px;border:1pxsolidred;}#div{height:20px;margin-bottom:10px;}#btn,p:hover{cursor:default;}button{display:block;}主体部分<divid="box">验证码<inputtype="text"id="int"/><pid="p"></p>...
本文实例为大家分享了JS实现4位随机验证码的具体代码,供大家参考,具体内容如下通过随机数编写一个不分大小写且含数字的4位随机数。CSS样式p{width:60px;height:20px;display:inline-block;letter-spacing:3px;border:1pxsolidred;}#div{height:20px;margin-bottom:10px;}#btn,p:hover{cursor:default;}button{display:block;}主体部分<divid="box">验证码<inputtype="text"id="int"/><pid="p"></p>...