2020
10-10
10-10
js 将多个对象合并成一个对象 assign方法的实现
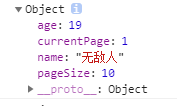
 1.接下来介绍一下ES6在Object新加的方法 assign() 1.作用:将多个对象{} 合并成一个独立对象。 2.使用方式:Object.assign(合并的对象,传入合并中的对象....)letuser={name:'无敌人',age:19};letpage={pageSize:10,currentPage:1};letnewObj={};Object.assign(newObj,user,page);2.首先es6新增了许多新知识。比如数组型的:Set、Map, Set:和传统es5的数组Array类似。都是...
继续阅读 >
1.接下来介绍一下ES6在Object新加的方法 assign() 1.作用:将多个对象{} 合并成一个独立对象。 2.使用方式:Object.assign(合并的对象,传入合并中的对象....)letuser={name:'无敌人',age:19};letpage={pageSize:10,currentPage:1};letnewObj={};Object.assign(newObj,user,page);2.首先es6新增了许多新知识。比如数组型的:Set、Map, Set:和传统es5的数组Array类似。都是...
继续阅读 >

 本文实例为大家分享了js实现分页效果的具体代码,供大家参考,具体内容如下效果如下:代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><styletype="text/css"></style></head><body><divid="page-nation"></div><scriptsrc="./page.js"></sc...
本文实例为大家分享了js实现分页效果的具体代码,供大家参考,具体内容如下效果如下:代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><styletype="text/css"></style></head><body><divid="page-nation"></div><scriptsrc="./page.js"></sc...
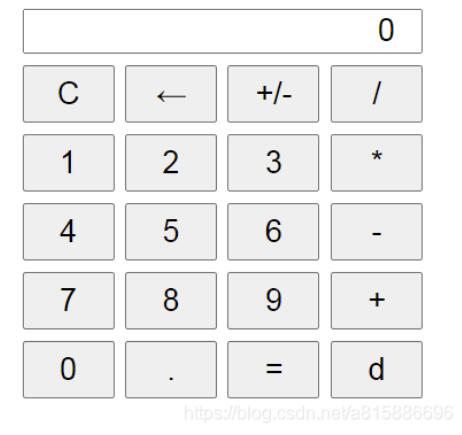
 本文实例为大家分享了javascript实现简易计算器的具体代码,供大家参考,具体内容如下功能:1、实现单击数字按钮输入数字2、实现基础四则运算功能,并添加必要的异常处理,例如:除数不能为零3、实现小数点添加功能,并添加异常处理,小数点只能出现一次4、实现正负号功能5、实现回退功能,已经是最后一位时,显示框显示为零6、清屏功能使用的知识点:1、利用大量的自定义函数实现业务逻辑2、灵活运用事件及事件处理3、培养异常处...
本文实例为大家分享了javascript实现简易计算器的具体代码,供大家参考,具体内容如下功能:1、实现单击数字按钮输入数字2、实现基础四则运算功能,并添加必要的异常处理,例如:除数不能为零3、实现小数点添加功能,并添加异常处理,小数点只能出现一次4、实现正负号功能5、实现回退功能,已经是最后一位时,显示框显示为零6、清屏功能使用的知识点:1、利用大量的自定义函数实现业务逻辑2、灵活运用事件及事件处理3、培养异常处...
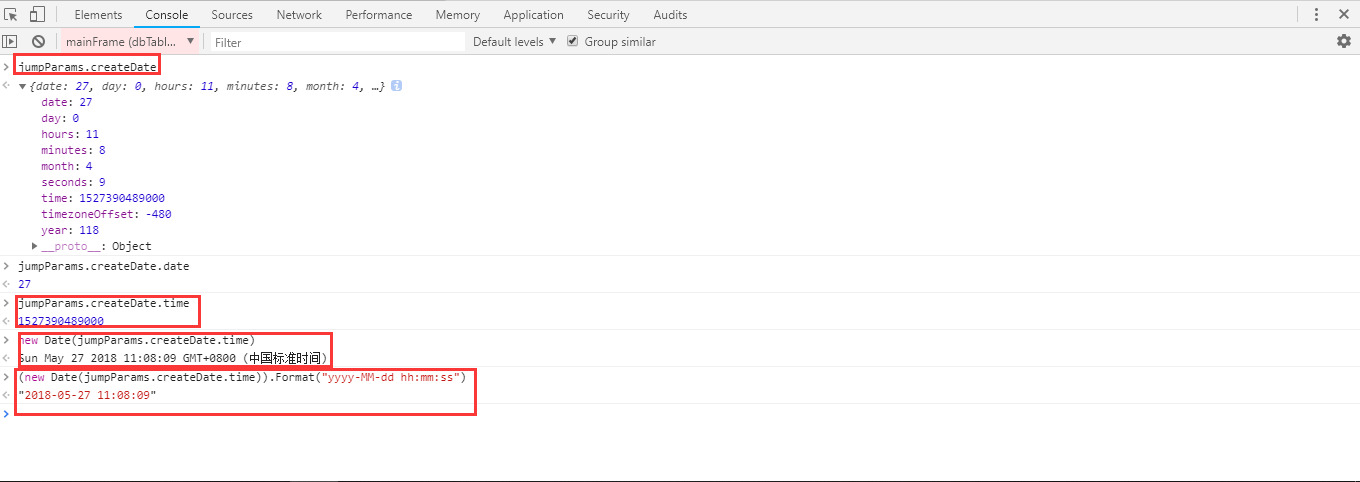
 1、百度不少js将日期格式转换为YYYY-MM-DDHH:MM:SS。可是都略显复杂,所以这里总结了一下,自己找到的,方便自己学习和使用。方法一:项目源码:$("#createTime").text((newDate(jumpParams.createDate.time).Format("yyyy-MM-ddhh:mm:ss")));$("#updateTime").text((newDate(jumpParams.updateDate.time).Format("yyyy-MM-ddhh:mm:ss")));关键点:xxx.Format("yyyy-MM-ddhh:mm:ss");调用这句话就可以将SunMay27201811:...
1、百度不少js将日期格式转换为YYYY-MM-DDHH:MM:SS。可是都略显复杂,所以这里总结了一下,自己找到的,方便自己学习和使用。方法一:项目源码:$("#createTime").text((newDate(jumpParams.createDate.time).Format("yyyy-MM-ddhh:mm:ss")));$("#updateTime").text((newDate(jumpParams.updateDate.time).Format("yyyy-MM-ddhh:mm:ss")));关键点:xxx.Format("yyyy-MM-ddhh:mm:ss");调用这句话就可以将SunMay27201811:...
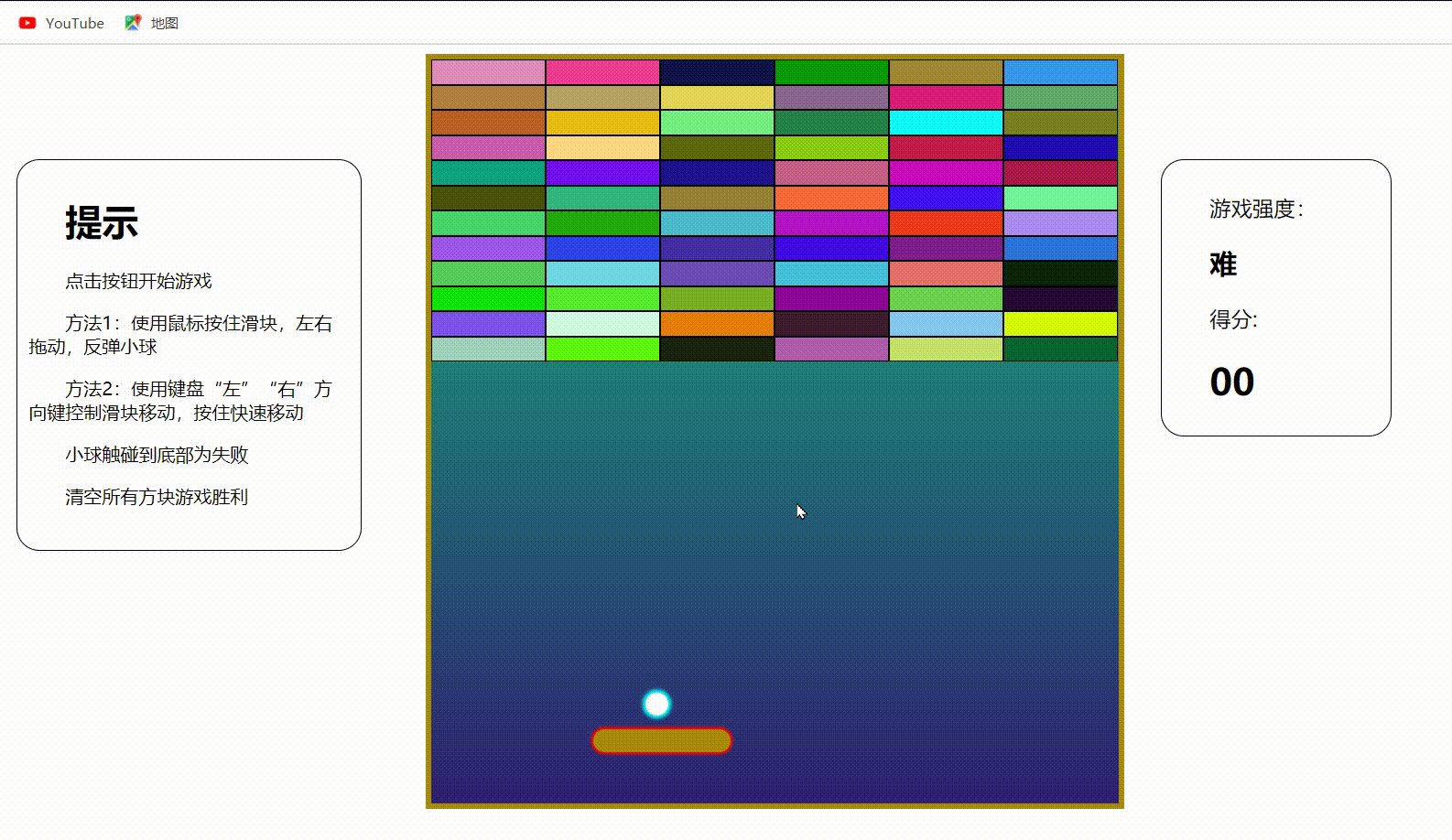
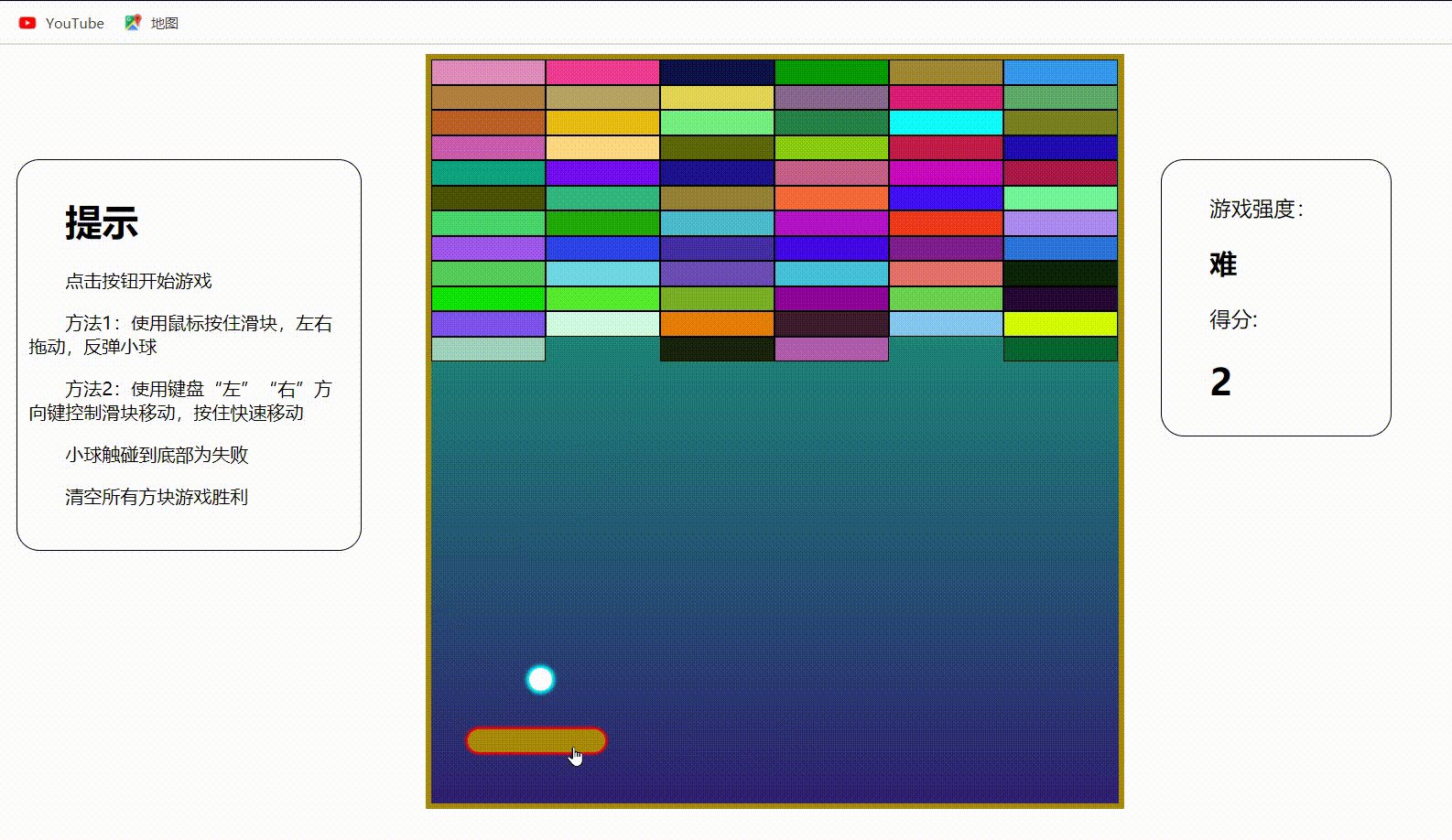
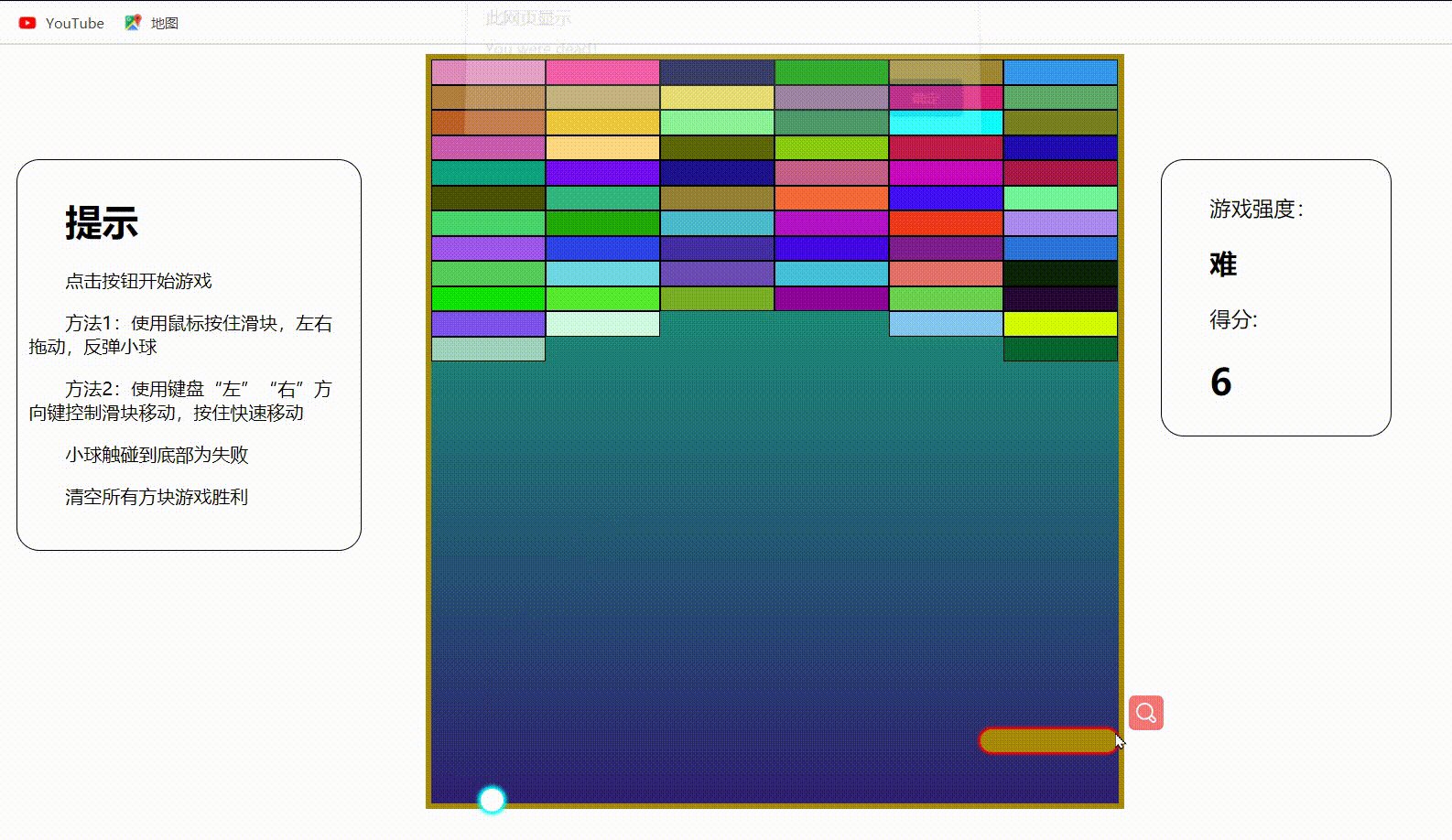
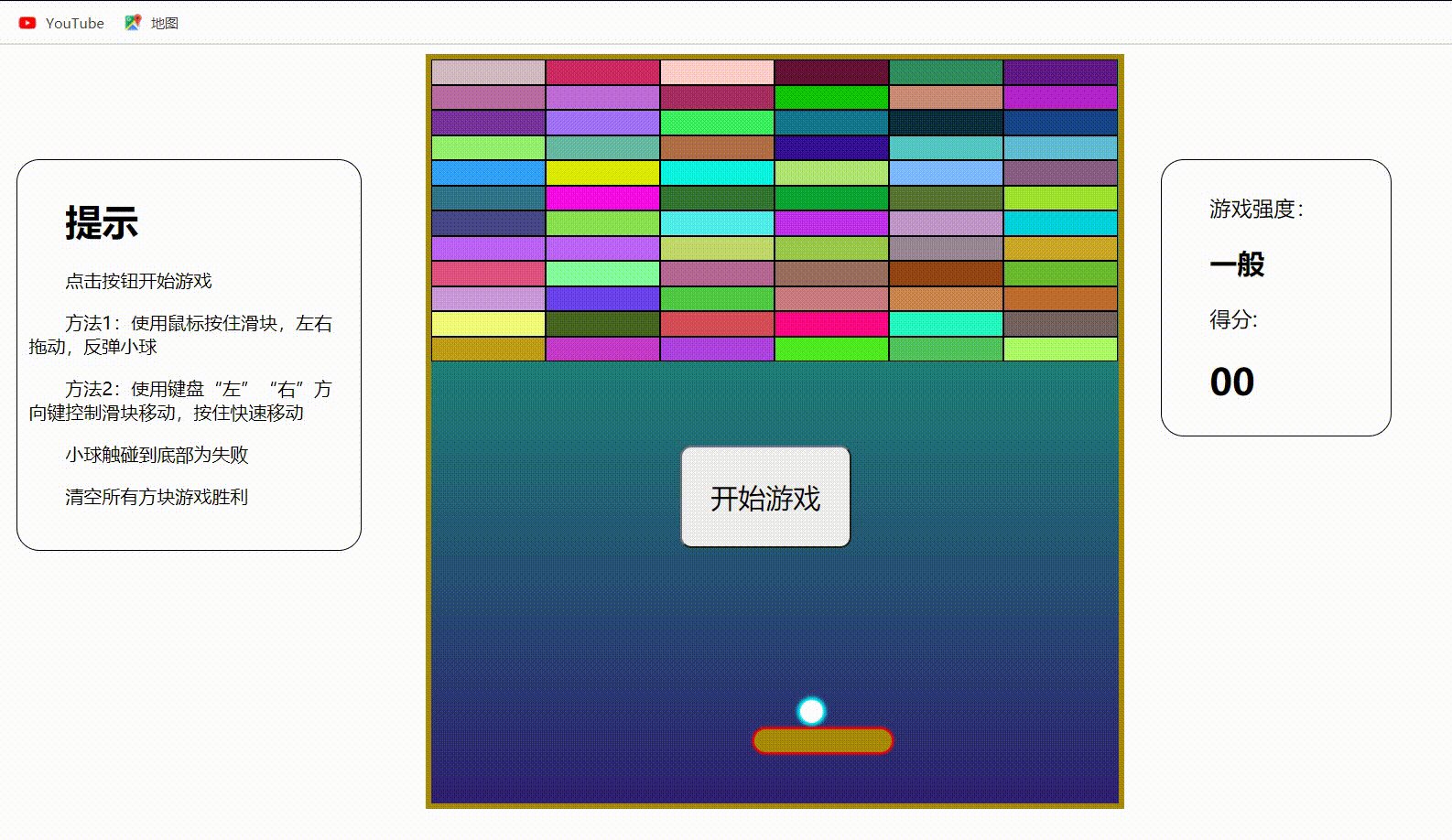
 小时候玩一天的打砖块小游戏,附完整源码在?给个赞?实现如图需求分析1、小球在触碰到大盒子上、左、右边框,以及滑块后沿另一方向反弹,在碰到底边框后游戏结束;2、小球在触碰到方块之后,方块消失;3、消除所有方块获得游戏胜利;4、可通过鼠标与键盘两种方式移动滑块;5、游戏难度可调整,实时显示得分。代码分析1、html结构:左右两个提示框盒子分别用一个div,在其中添加需要的内容;中间主体部分用一个div,里面包含一个滑...
小时候玩一天的打砖块小游戏,附完整源码在?给个赞?实现如图需求分析1、小球在触碰到大盒子上、左、右边框,以及滑块后沿另一方向反弹,在碰到底边框后游戏结束;2、小球在触碰到方块之后,方块消失;3、消除所有方块获得游戏胜利;4、可通过鼠标与键盘两种方式移动滑块;5、游戏难度可调整,实时显示得分。代码分析1、html结构:左右两个提示框盒子分别用一个div,在其中添加需要的内容;中间主体部分用一个div,里面包含一个滑...
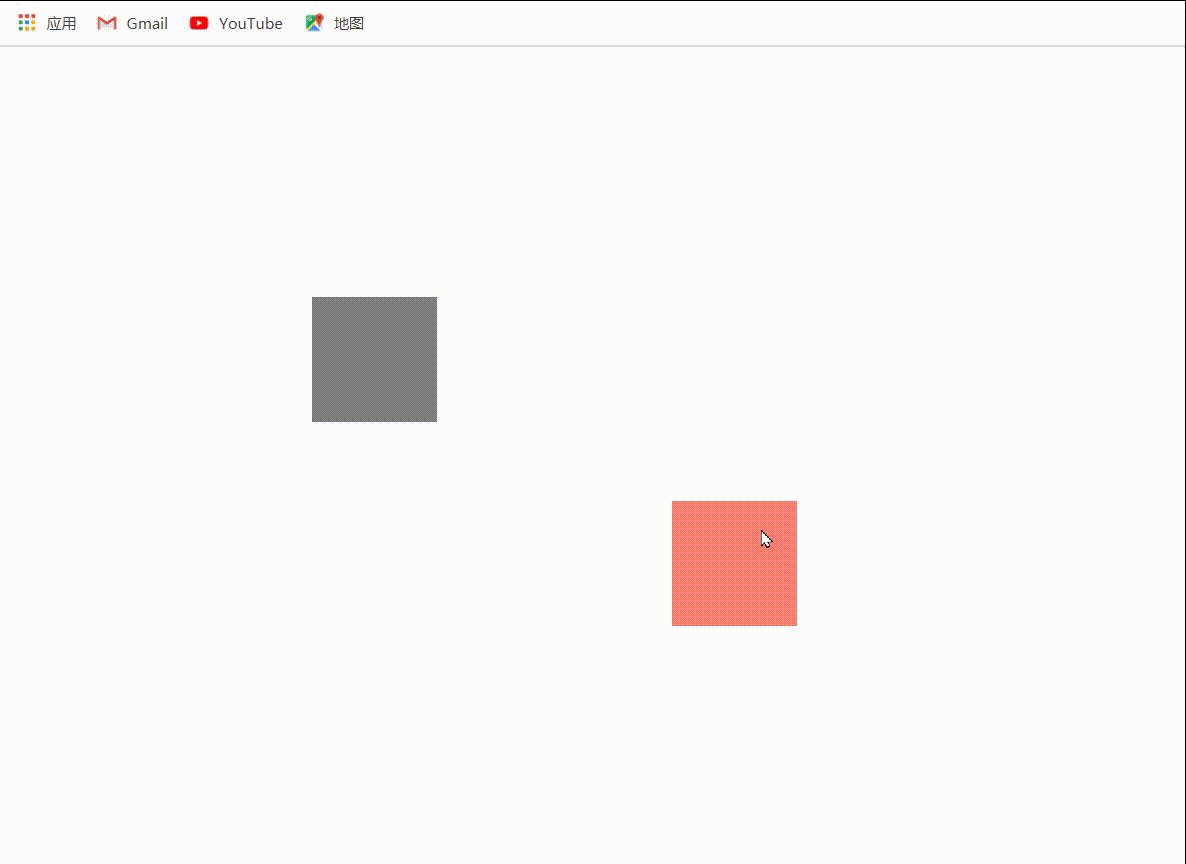
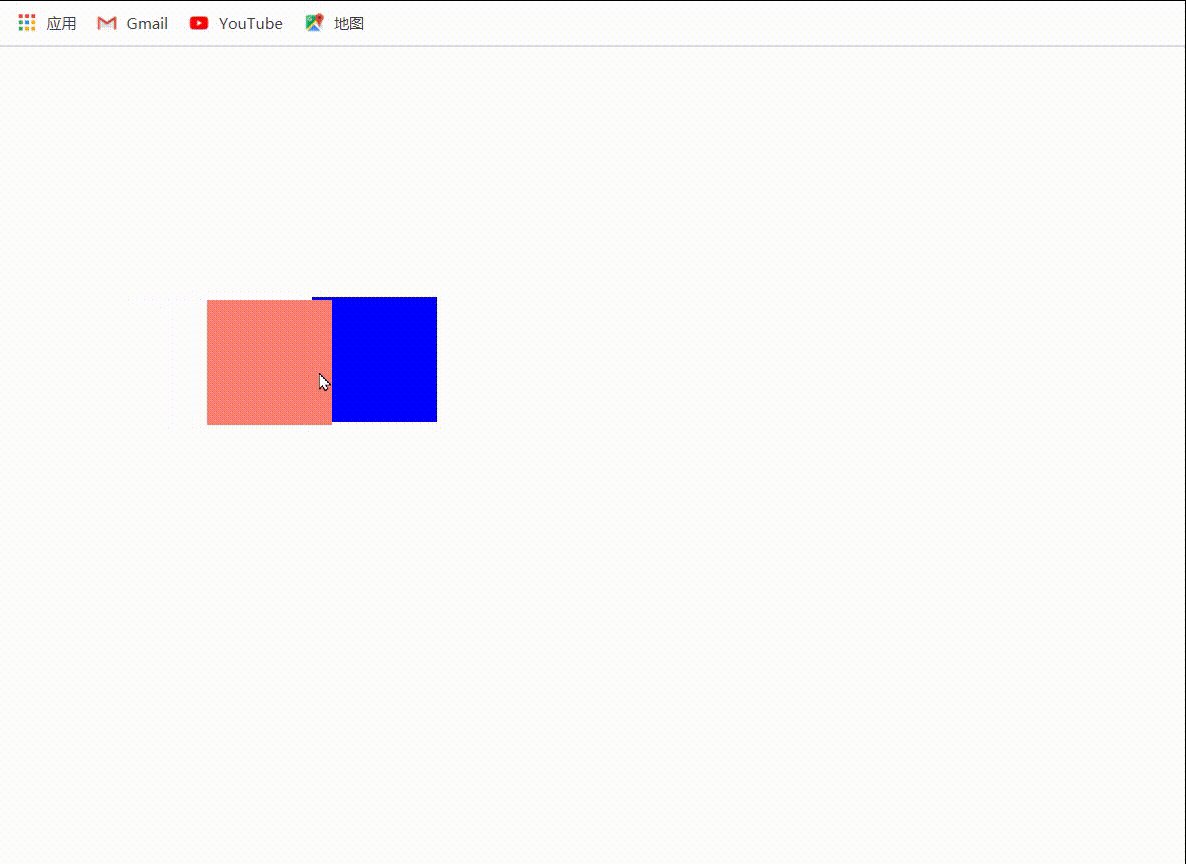
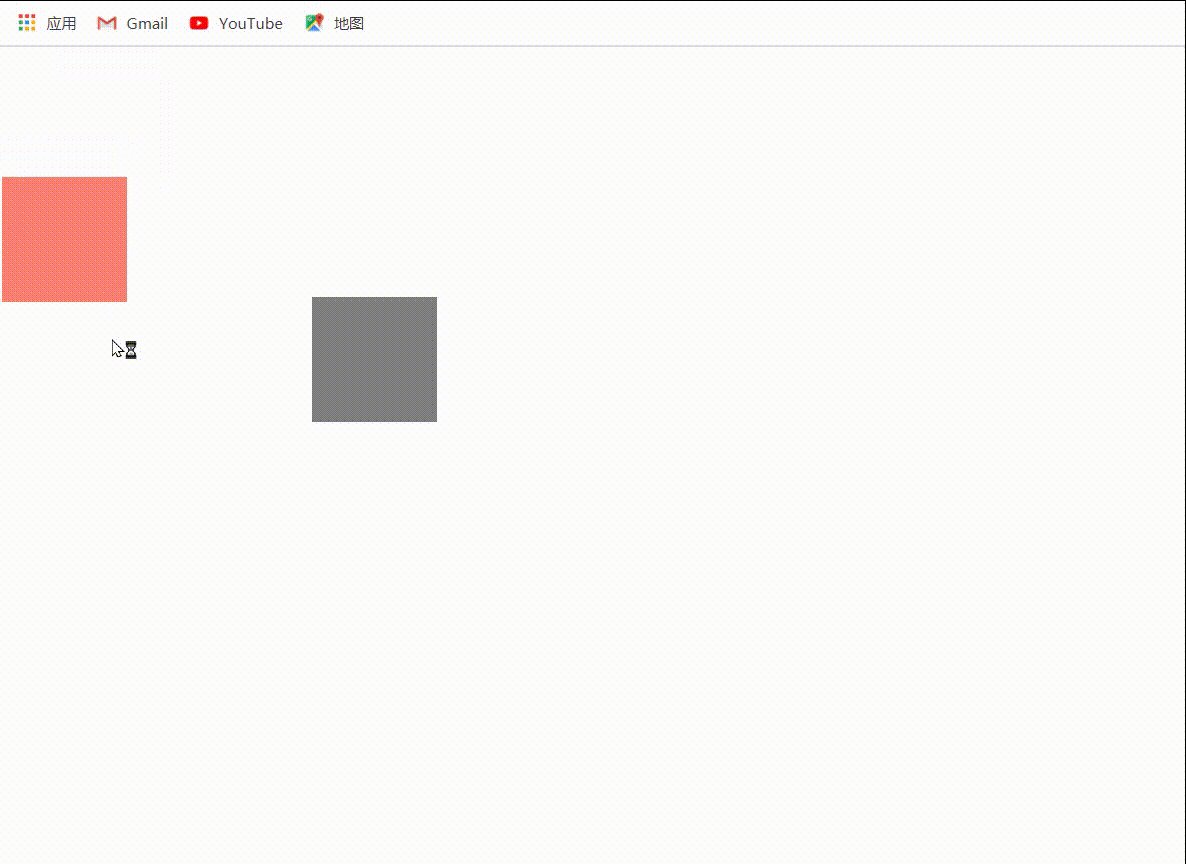
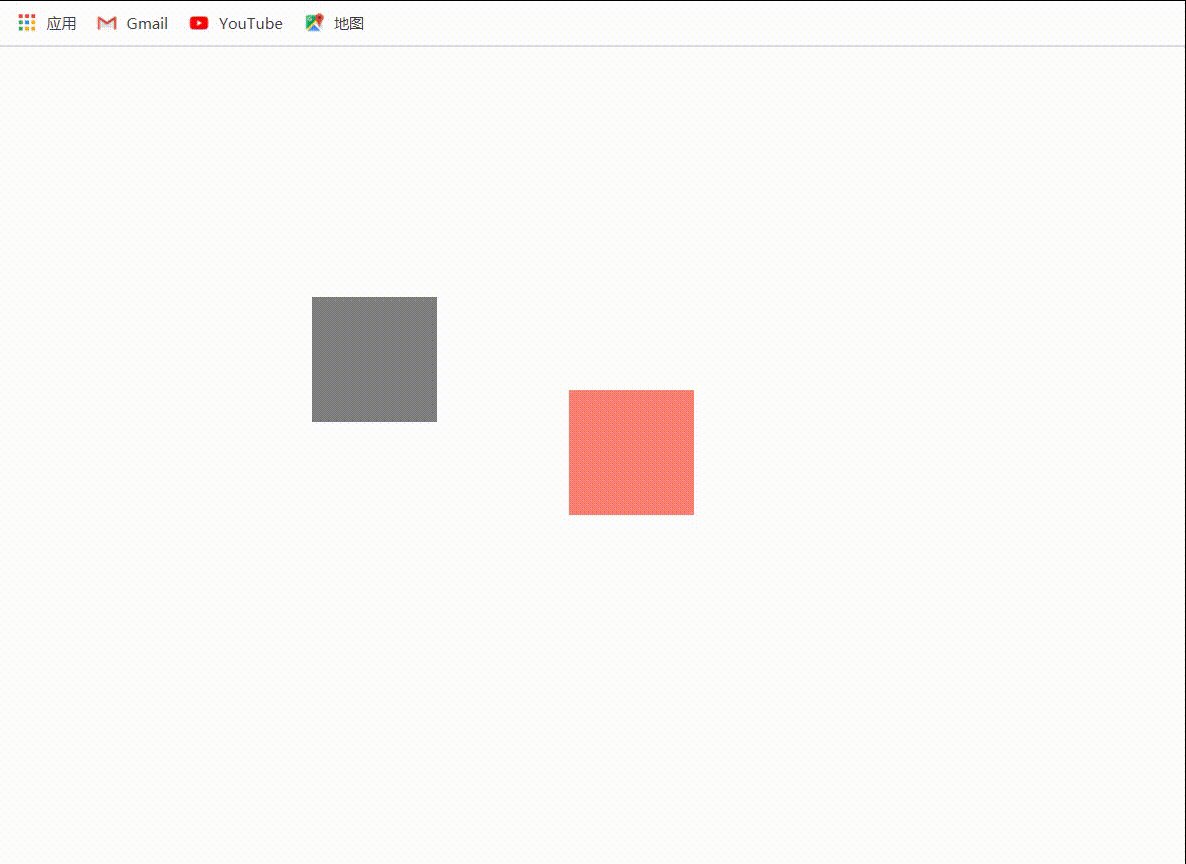
 本文实例为大家分享了js实现拖拽与碰撞检测的具体代码,供大家参考,具体内容如下拖拽原理分析对于拖拽一个div盒子,首先我们需要将鼠标移动到盒子上,然后按住鼠标左键,移动鼠标到目标位置,再松开鼠标,对于这一过程的分析,显然需要三个鼠标事件:按住鼠标:onmousedown移动鼠标:onmousemove松开鼠标:onmouseup实现步骤1、**鼠标按下时:**我们获取鼠标当前所在的位置距离页面左边界与上边界的距离,分别减去盒子距离...
本文实例为大家分享了js实现拖拽与碰撞检测的具体代码,供大家参考,具体内容如下拖拽原理分析对于拖拽一个div盒子,首先我们需要将鼠标移动到盒子上,然后按住鼠标左键,移动鼠标到目标位置,再松开鼠标,对于这一过程的分析,显然需要三个鼠标事件:按住鼠标:onmousedown移动鼠标:onmousemove松开鼠标:onmouseup实现步骤1、**鼠标按下时:**我们获取鼠标当前所在的位置距离页面左边界与上边界的距离,分别减去盒子距离...
 今天鸿蒙终于发布了,开发者们也终于“沸腾”了。源码托管在国内知名开源平台码云上,https://gitee.com/openharmony我也第一时间下载了源码,研究了一个晚上,顺带写了一个helloworld程序,还顺手给鸿蒙文档提了2个PR。当然我最感兴趣的就是鸿蒙的JS框架ace_lite_jsfwk,从名字中可以看出来这是一个非常轻量级的框架,官方介绍说是“轻量级JS核心开发框架”。当我看完源码后发现它确实轻。其核心代码只有5个js文件...
今天鸿蒙终于发布了,开发者们也终于“沸腾”了。源码托管在国内知名开源平台码云上,https://gitee.com/openharmony我也第一时间下载了源码,研究了一个晚上,顺带写了一个helloworld程序,还顺手给鸿蒙文档提了2个PR。当然我最感兴趣的就是鸿蒙的JS框架ace_lite_jsfwk,从名字中可以看出来这是一个非常轻量级的框架,官方介绍说是“轻量级JS核心开发框架”。当我看完源码后发现它确实轻。其核心代码只有5个js文件...
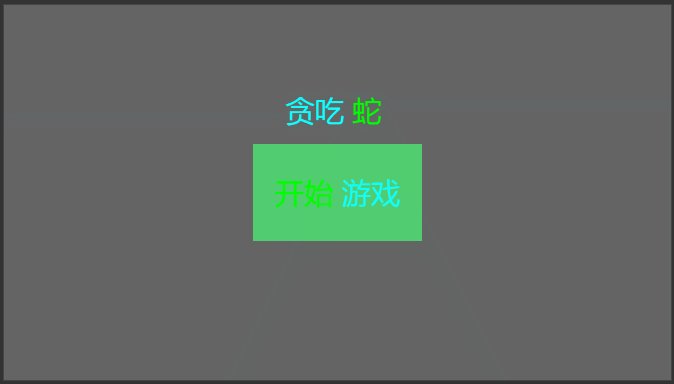
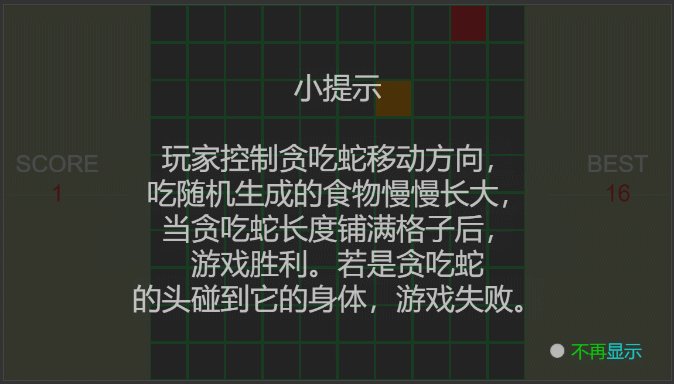
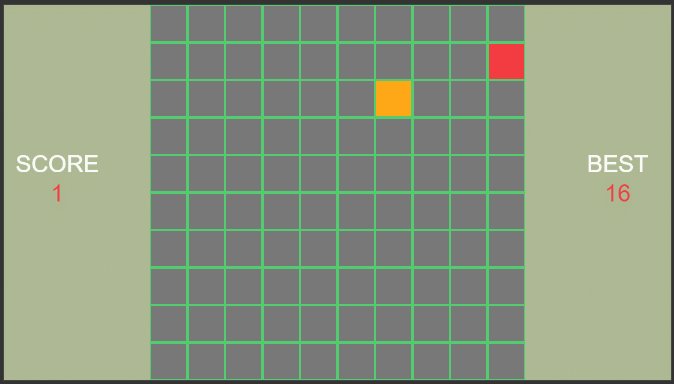
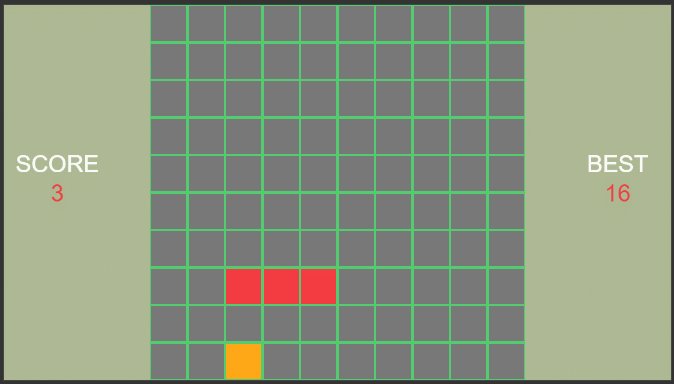
 本文为大家分享了javascript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下效果图设计贪吃蛇游戏是一款休闲益智类游戏。既简单又耐玩。该游戏通过控制蛇头方向吃蛋,从而使得蛇变得越来越长。玩法:点击屏幕控制蛇的移动方向,寻找吃的东西,每吃一口就能得到一定的积分,而且蛇的身子会越吃越长,身子越长玩的难度就越大,不能咬到自己的身体,更不能咬自己的尾巴,等到了一定的分数,游戏胜利。设计:首先需要创建一个棋盘...
本文为大家分享了javascript实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下效果图设计贪吃蛇游戏是一款休闲益智类游戏。既简单又耐玩。该游戏通过控制蛇头方向吃蛋,从而使得蛇变得越来越长。玩法:点击屏幕控制蛇的移动方向,寻找吃的东西,每吃一口就能得到一定的积分,而且蛇的身子会越吃越长,身子越长玩的难度就越大,不能咬到自己的身体,更不能咬自己的尾巴,等到了一定的分数,游戏胜利。设计:首先需要创建一个棋盘...
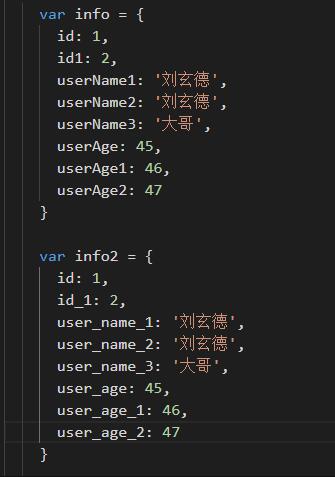
 一、题目示例:思路:1、匹配属性名字符串中的大写字母和数字2、通过匹配后的lastIndex属性获取匹配到的大写字母和数字的位置3、判断大写字母的位置是否为首位置以及lastIndex是否为0,为0则表示匹配结束4、将存放位置的数组进行从小到大排序,排序后将属性名按照字符串的slice方法切割并使用下划线重组5、遍历对象的属性名并使用函数改变为新的命名,从新赋值到新的对象上(也可以使用改变对象的ES6新语法)6、注意,每次在调用函...
一、题目示例:思路:1、匹配属性名字符串中的大写字母和数字2、通过匹配后的lastIndex属性获取匹配到的大写字母和数字的位置3、判断大写字母的位置是否为首位置以及lastIndex是否为0,为0则表示匹配结束4、将存放位置的数组进行从小到大排序,排序后将属性名按照字符串的slice方法切割并使用下划线重组5、遍历对象的属性名并使用函数改变为新的命名,从新赋值到新的对象上(也可以使用改变对象的ES6新语法)6、注意,每次在调用函...
 本文实例为大家分享了原生css+js实现tab切换功能的具体代码,供大家参考,具体内容如下现在很多的ui框架都集成了tab功能,使用过程中只需按照他们的api套用即可,但在有时jquery项目中会觉得为了一个tab功能再单独调用一个ui库有些小题大做,所以博主这里推荐了原生tab的实现分析:通过display属性控制每一个tab的显示以下是图片示例:以下是代码部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname=...
本文实例为大家分享了原生css+js实现tab切换功能的具体代码,供大家参考,具体内容如下现在很多的ui框架都集成了tab功能,使用过程中只需按照他们的api套用即可,但在有时jquery项目中会觉得为了一个tab功能再单独调用一个ui库有些小题大做,所以博主这里推荐了原生tab的实现分析:通过display属性控制每一个tab的显示以下是图片示例:以下是代码部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname=...