2022
04-12
04-12
用javascript实现简单计算器
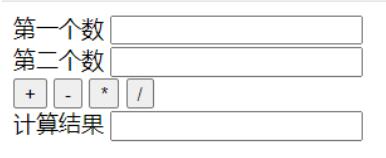
 本文实例为大家分享了javascript实现简单计算器的具体代码,供大家参考,具体内容如下设计一个简单的计算器代码<body><a>第一个数</a><inputtype="test"id="inputId1"value=""/><br/><a>第二个数</a><inputtype="test"id="inputId2"value=""/><br/><buttononclick="cal('+')">+</button><buttononclick="cal('-')">-</button><buttononclick="cal('*')">*</button><buttononclick="cal('/')">/</butt...
继续阅读 >
本文实例为大家分享了javascript实现简单计算器的具体代码,供大家参考,具体内容如下设计一个简单的计算器代码<body><a>第一个数</a><inputtype="test"id="inputId1"value=""/><br/><a>第二个数</a><inputtype="test"id="inputId2"value=""/><br/><buttononclick="cal('+')">+</button><buttononclick="cal('-')">-</button><buttononclick="cal('*')">*</button><buttononclick="cal('/')">/</butt...
继续阅读 >

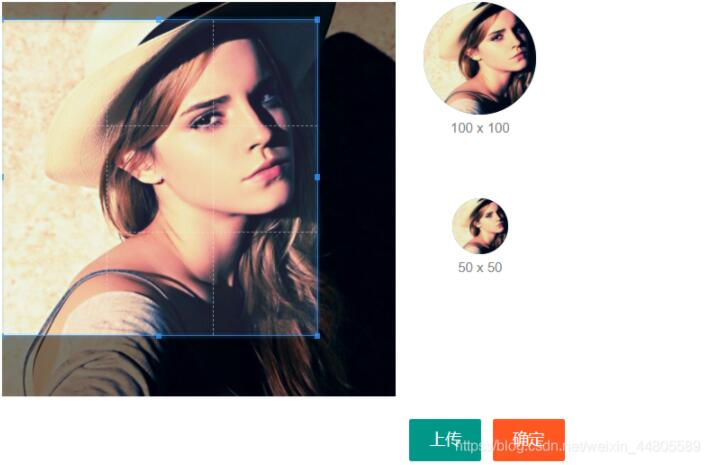
 本文实例为大家分享了JavaScript实现更换头像功能的具体代码,供大家参考,具体内容如下最主要的是使用jquery的插件cropper1、基本使用步骤1.在<head>中导入cropper.css样式表:<linkrel="stylesheet"href="/assets/lib/cropper/cropper.css"/>2.在<body>的结束标签之前,按顺序导入如下的js脚本:<scriptsrc="/assets/lib/jquery.js"></script><!--导入cropper的js脚本--><scriptsrc="/assets/lib/cropper/Croppe...
本文实例为大家分享了JavaScript实现更换头像功能的具体代码,供大家参考,具体内容如下最主要的是使用jquery的插件cropper1、基本使用步骤1.在<head>中导入cropper.css样式表:<linkrel="stylesheet"href="/assets/lib/cropper/cropper.css"/>2.在<body>的结束标签之前,按顺序导入如下的js脚本:<scriptsrc="/assets/lib/jquery.js"></script><!--导入cropper的js脚本--><scriptsrc="/assets/lib/cropper/Croppe...
 本文实例为大家分享了JavaScript轮播图的实现方法,供大家参考,具体内容如下效果截图:注:div容器大小和图片路径可以自行设置,添加img和a标签后浏览器可以自适应.创建image文件夹存放图片写入html文本<body>//图片路径可以自己更改<divid="outer"><ulid="imglist"><li><imgsrc="image/8.jpg"alt=""></li><li><imgsrc="image/6.jpg"alt=""></li><li><imgsrc="image/7.j...
本文实例为大家分享了JavaScript轮播图的实现方法,供大家参考,具体内容如下效果截图:注:div容器大小和图片路径可以自行设置,添加img和a标签后浏览器可以自适应.创建image文件夹存放图片写入html文本<body>//图片路径可以自己更改<divid="outer"><ulid="imglist"><li><imgsrc="image/8.jpg"alt=""></li><li><imgsrc="image/6.jpg"alt=""></li><li><imgsrc="image/7.j...
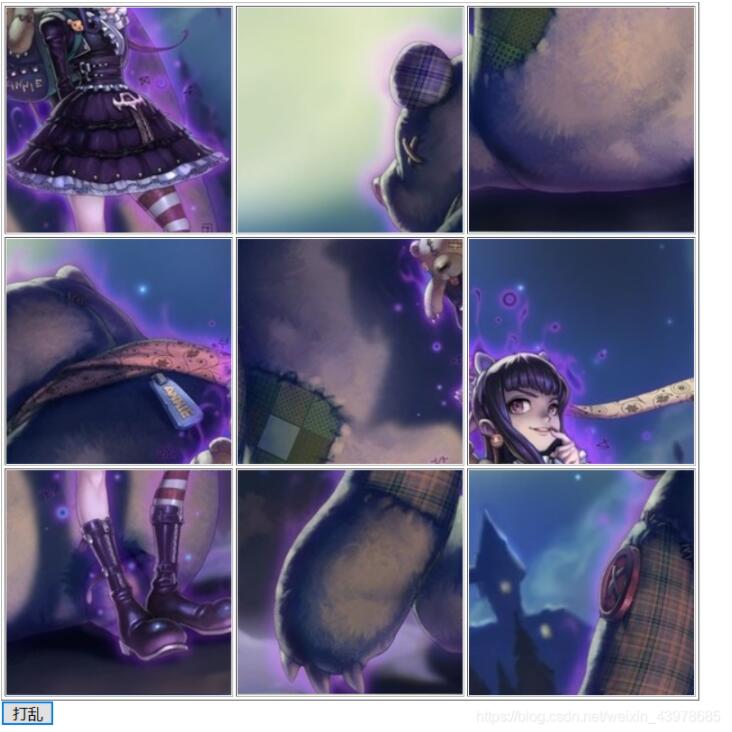
 本文实例为大家分享了js实现简单拼图小游戏的具体代码,供大家参考,具体内容如下游戏很简单,拼拼图,鼠标拖动一块去和另一块互换。语言是HTML+js,注释写的有不明白的可以留言问一下。截图代码区<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><styletype="text/css">div{width:200px;height:200px;}.tu{background-image:url(anni.jpg);}//利用background-position...
本文实例为大家分享了js实现简单拼图小游戏的具体代码,供大家参考,具体内容如下游戏很简单,拼拼图,鼠标拖动一块去和另一块互换。语言是HTML+js,注释写的有不明白的可以留言问一下。截图代码区<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><styletype="text/css">div{width:200px;height:200px;}.tu{background-image:url(anni.jpg);}//利用background-position...
 目录一、JavaScript使用html中的画布二、页面存储技术一、JavaScript使用html中的画布1、画布:页面中用于绘制图形的特殊区域2、绘制图形的过程(1)创建画布:使用html5中画布标签<canvasid="id"width="宽度"height="高度"></canvas>(2)JavaScript中获取画布document.getElementById('id')(3)准备画笔:context对象(画笔),也称为绘制环境,使用该对象在画布中绘制图形getContext('2d')3、绘图(1)绘制线条:A、初始位置、连线端...
目录一、JavaScript使用html中的画布二、页面存储技术一、JavaScript使用html中的画布1、画布:页面中用于绘制图形的特殊区域2、绘制图形的过程(1)创建画布:使用html5中画布标签<canvasid="id"width="宽度"height="高度"></canvas>(2)JavaScript中获取画布document.getElementById('id')(3)准备画笔:context对象(画笔),也称为绘制环境,使用该对象在画布中绘制图形getContext('2d')3、绘图(1)绘制线条:A、初始位置、连线端...
 有些项目业务比较简单,但用到前端分页的地方又比较多,插件的体积比较难控制用起来也麻烦,所以自己写一个简易的。实现思路通过jQuery.slice()选择子集的区间元素,然后控制显示隐藏来实现;假设每页显示数量为x,当前页码为y,元素索引从0开始,那么显示的区间即为x(y-1)到xy。效果演示demo代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"...
有些项目业务比较简单,但用到前端分页的地方又比较多,插件的体积比较难控制用起来也麻烦,所以自己写一个简易的。实现思路通过jQuery.slice()选择子集的区间元素,然后控制显示隐藏来实现;假设每页显示数量为x,当前页码为y,元素索引从0开始,那么显示的区间即为x(y-1)到xy。效果演示demo代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"...
 本文实例为大家分享了js制作简易计算器的具体代码,供大家参考,具体内容如下要制作一个如图所示的简易计算器,首先要建立一个表单,制作出如图所示的样子。<tableborder="1"cellspacing="0"><tr><thcolspan="2">购物简易计算器</th></tr><tr><td>第一个数</td><td><inputtype="text"id="inputId1"/></td></tr><tr><td>第二个数</td><td><inputtype="text"id="inputId2"/></td></t...
本文实例为大家分享了js制作简易计算器的具体代码,供大家参考,具体内容如下要制作一个如图所示的简易计算器,首先要建立一个表单,制作出如图所示的样子。<tableborder="1"cellspacing="0"><tr><thcolspan="2">购物简易计算器</th></tr><tr><td>第一个数</td><td><inputtype="text"id="inputId1"/></td></tr><tr><td>第二个数</td><td><inputtype="text"id="inputId2"/></td></t...
 今天做一个简单的小案例,用js和jquery分别去实现点击tab栏,实现切换的目的,效果如下图:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>状态栏切换</title><style>*{margin:0;padding:0;box-sizing:border-box;}.main{width:720px;display:block;margin:50pxauto;}.table-title{width:100%;height:100%;border:1pxsolidblack...
今天做一个简单的小案例,用js和jquery分别去实现点击tab栏,实现切换的目的,效果如下图:代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>状态栏切换</title><style>*{margin:0;padding:0;box-sizing:border-box;}.main{width:720px;display:block;margin:50pxauto;}.table-title{width:100%;height:100%;border:1pxsolidblack...
 本文实例为大家分享了原生js实现拼图效果的具体代码,供大家参考,具体内容如下需求:每次刷新页面后,右侧容器内会随机排列碎片图片,鼠标按下拖动到左侧,在正确坐标一定范围内,图片会自动吸附过去,放好的碎片不能再进行拖动。先来看一下效果:js代码://执行初始函数init();functioninit(){//创建一个碎片容器varfrag=document.createDocumentFragment();document.body.style.margin="0px";//创建左...
本文实例为大家分享了原生js实现拼图效果的具体代码,供大家参考,具体内容如下需求:每次刷新页面后,右侧容器内会随机排列碎片图片,鼠标按下拖动到左侧,在正确坐标一定范围内,图片会自动吸附过去,放好的碎片不能再进行拖动。先来看一下效果:js代码://执行初始函数init();functioninit(){//创建一个碎片容器varfrag=document.createDocumentFragment();document.body.style.margin="0px";//创建左...
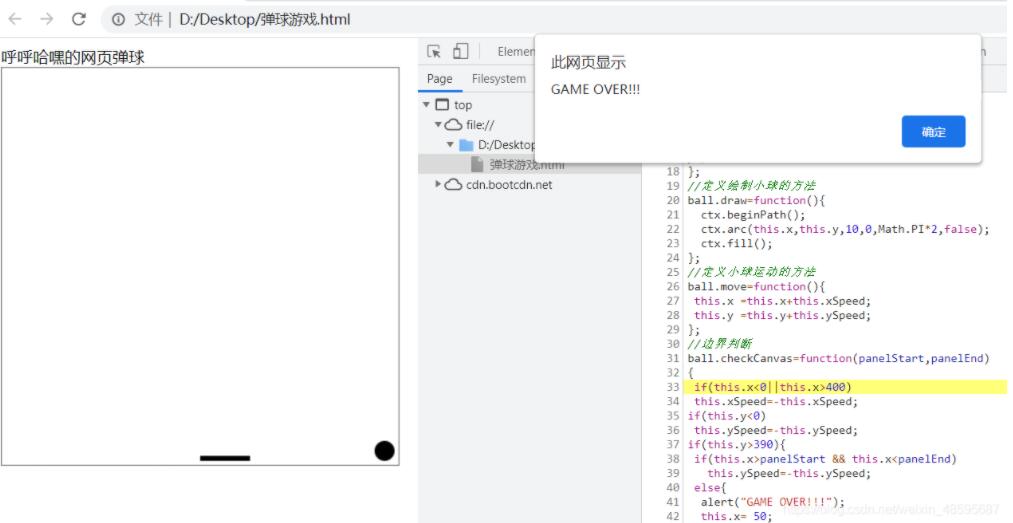
 利用javeScript对象以及方法实现的网页弹球游戏,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><tilie>呼呼哈嘿的网页弹球</title></head><body><canvasid="canvas"width="400"height="400"></canvas><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><script>varcanv=document.getElementById("canvas");varctx=canv.getContext("2d");//创建一个小球对象varball={x:100,y:100,x...
利用javeScript对象以及方法实现的网页弹球游戏,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><tilie>呼呼哈嘿的网页弹球</title></head><body><canvasid="canvas"width="400"height="400"></canvas><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><script>varcanv=document.getElementById("canvas");varctx=canv.getContext("2d");//创建一个小球对象varball={x:100,y:100,x...