2020
10-09
10-09
js实现盒子移动动画效果
 本文实例为大家分享了js实现盒子移动动画效果的具体代码,供大家参考,具体内容如下<!doctypehtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>.box{width:200px;height:200px;bor...
继续阅读 >
本文实例为大家分享了js实现盒子移动动画效果的具体代码,供大家参考,具体内容如下<!doctypehtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>.box{width:200px;height:200px;bor...
继续阅读 >

 本文实例为大家分享了js实现盒子滚动动画效果的具体代码,供大家参考,具体内容如下1、效果图1:2、效果图2:3、源代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}.box1{/*必须加定位才可以动*/position:absolute;le...
本文实例为大家分享了js实现盒子滚动动画效果的具体代码,供大家参考,具体内容如下1、效果图1:2、效果图2:3、源代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}.box1{/*必须加定位才可以动*/position:absolute;le...
 本文实例为大家分享了js仿京东放大镜效果的具体代码,供大家参考,具体内容如下1、效果1:鼠标经过前2、效果2:鼠标放上去,弹出右边放大镜3、效果3:鼠标在小盒子移动,放大镜跟着移动4、源代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>/*清除默认样式*/*{margin:0;...
本文实例为大家分享了js仿京东放大镜效果的具体代码,供大家参考,具体内容如下1、效果1:鼠标经过前2、效果2:鼠标放上去,弹出右边放大镜3、效果3:鼠标在小盒子移动,放大镜跟着移动4、源代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>/*清除默认样式*/*{margin:0;...
 本文实例为大家分享了js实现带有动画返回顶部的具体代码,供大家参考,具体内容如下1、滑动鼠标往下滑动,侧边栏跟着往上移动,当到达某一个位置的时候,侧边栏停止移动;鼠标往上,则侧边栏往下-停止2、当鼠标继续下滑到某一个位置,“返回顶部”几个字会弹出此处如果点击“返回顶部”,则立刻到了顶部3、到达顶部位置效果4、源代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"conten...
本文实例为大家分享了js实现带有动画返回顶部的具体代码,供大家参考,具体内容如下1、滑动鼠标往下滑动,侧边栏跟着往上移动,当到达某一个位置的时候,侧边栏停止移动;鼠标往上,则侧边栏往下-停止2、当鼠标继续下滑到某一个位置,“返回顶部”几个字会弹出此处如果点击“返回顶部”,则立刻到了顶部3、到达顶部位置效果4、源代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"conten...
 本文实例为大家分享了js实现简单选项卡制作代码,供大家参考,具体内容如下实现功能通过点击按钮查看相应的介绍;按钮相应的变色;内容相应的切换;html文件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>选项卡</title><linkrel="stylesheet"href="./css/style.css"></head><body><divid="box"><buttonclass="active"...
本文实例为大家分享了js实现简单选项卡制作代码,供大家参考,具体内容如下实现功能通过点击按钮查看相应的介绍;按钮相应的变色;内容相应的切换;html文件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>选项卡</title><linkrel="stylesheet"href="./css/style.css"></head><body><divid="box"><buttonclass="active"...
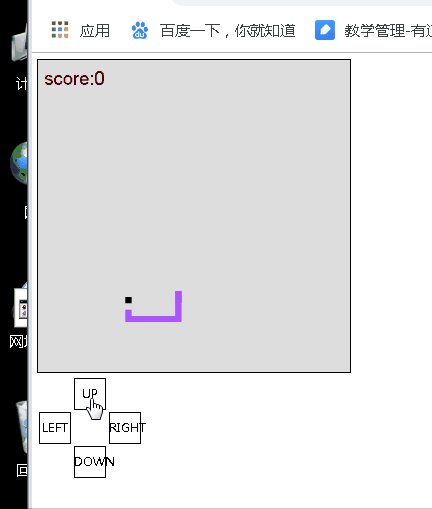
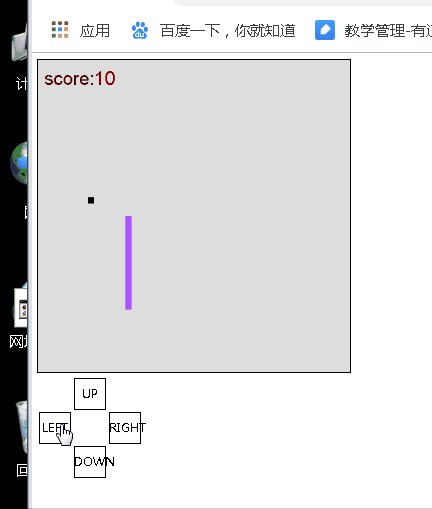
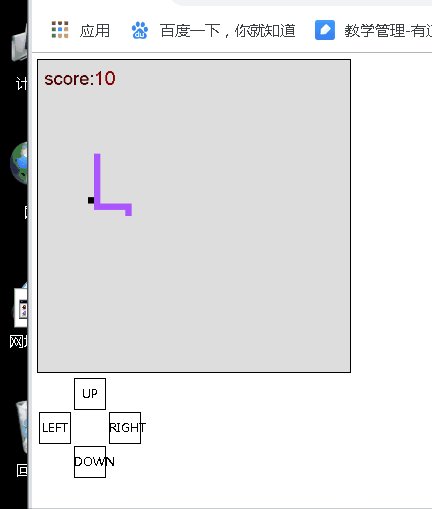
 本文实例为大家分享了canvas实现贪吃蛇效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:页面布局展示:worm.html<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>贪吃蛇</title><styletype="text/css">canvas{border:1pxsolidblack;}div{width:50px;height:50px;border:1pxsolidblack;cursor:pointer;text-align:center;line-height:50px;}</style><scripttype="text/java...
本文实例为大家分享了canvas实现贪吃蛇效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:页面布局展示:worm.html<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>贪吃蛇</title><styletype="text/css">canvas{border:1pxsolidblack;}div{width:50px;height:50px;border:1pxsolidblack;cursor:pointer;text-align:center;line-height:50px;}</style><scripttype="text/java...
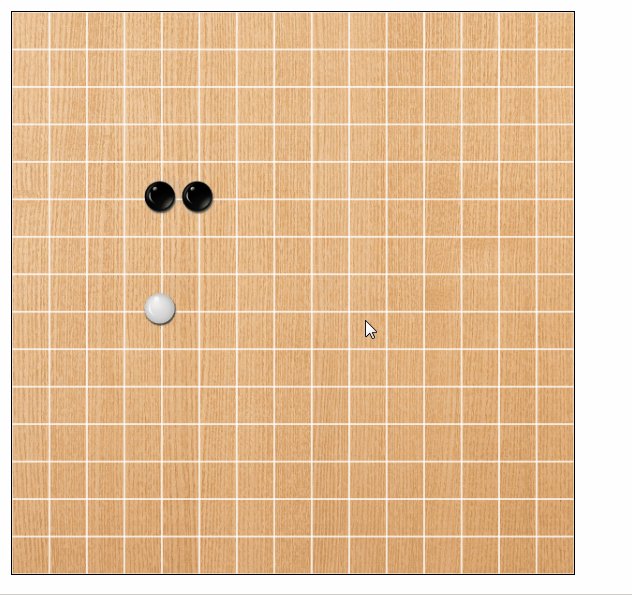
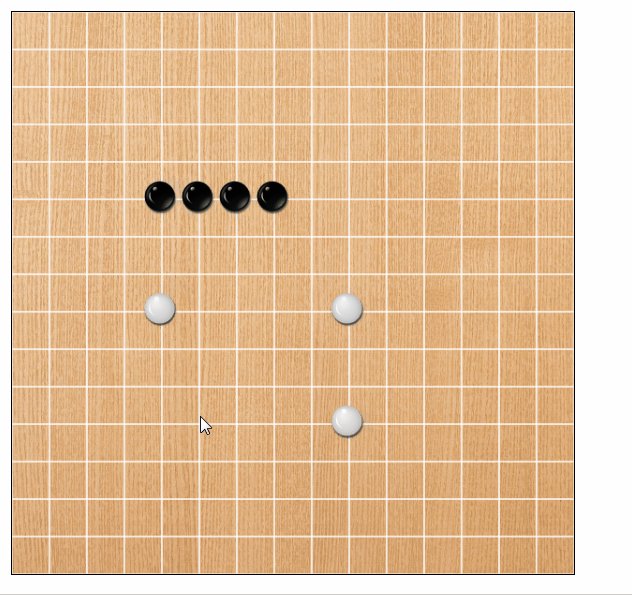
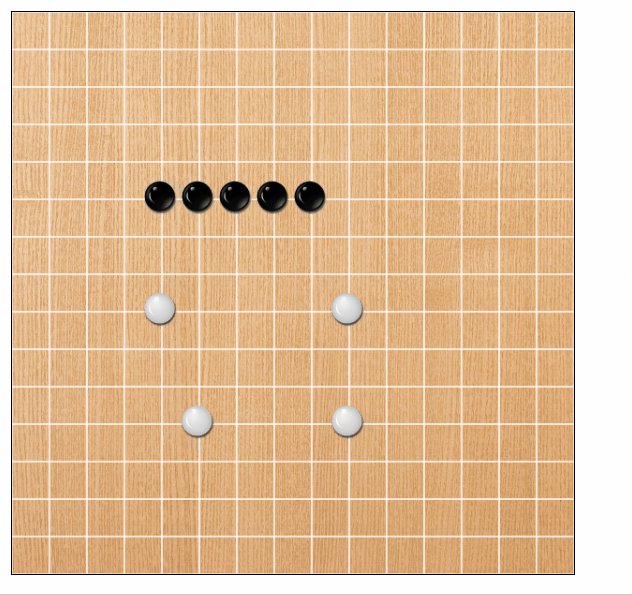
 本文实例为大家分享了js+canvas实现五子棋小游戏的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>五子棋</title><style>*{margin:0;padding:0;}body{margin-top:20px;margin-left:20px;}canvas{background-image:url("img/bak.jpg");border:1pxsolid#000;}</style></head><body><canvaswidth="600"height="600"onc...
本文实例为大家分享了js+canvas实现五子棋小游戏的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>五子棋</title><style>*{margin:0;padding:0;}body{margin-top:20px;margin-left:20px;}canvas{background-image:url("img/bak.jpg");border:1pxsolid#000;}</style></head><body><canvaswidth="600"height="600"onc...
 本文实例为大家分享了js实现3D旋转相册的具体代码,供大家参考,具体内容如下效果展示:使用图片:剩余自己随意图片大小为133*200代码展示:<!DOCTYPEhtml><!--设置图片的拖拽事件不可用--><htmllang="en"ondragstart="returnfalse"><head><metacharset="UTF-8"><title>3D效果</title><style>*{background-color:#000;}.container{border:1pxsolidyellow;perspective:800px;overflow:hidden...
本文实例为大家分享了js实现3D旋转相册的具体代码,供大家参考,具体内容如下效果展示:使用图片:剩余自己随意图片大小为133*200代码展示:<!DOCTYPEhtml><!--设置图片的拖拽事件不可用--><htmllang="en"ondragstart="returnfalse"><head><metacharset="UTF-8"><title>3D效果</title><style>*{background-color:#000;}.container{border:1pxsolidyellow;perspective:800px;overflow:hidden...
 本文实例为大家分享了js实现双色球效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>js实现双色球效果</title><style>span{font-size:20px;}.a{color:red;}.b{color:blue;}</style></head><body><button>点击获取今日双色球数</button><pre><spanclass="a"></span><spanclass="b">...
本文实例为大家分享了js实现双色球效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>js实现双色球效果</title><style>span{font-size:20px;}.a{color:red;}.b{color:blue;}</style></head><body><button>点击获取今日双色球数</button><pre><spanclass="a"></span><spanclass="b">...