2020
10-08
10-08
Node.js 深度调试方法解析
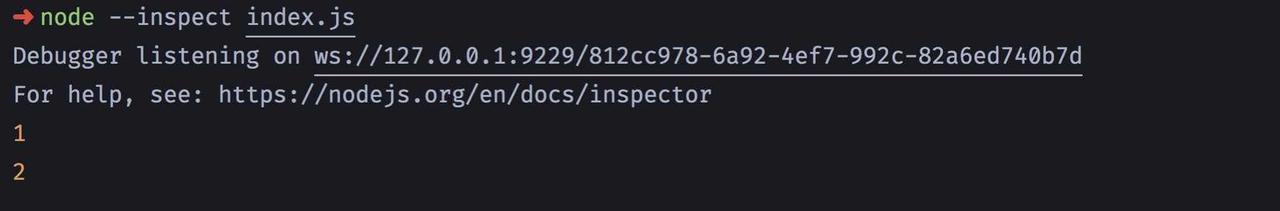
 在Node.js项目开发过程中,随着项目的发展,调用关系越来越复杂,调试工具的重要性日益凸显。Node(v6.3+)集成了方便好用V8Inspect调试器,允许我们通过ChromeDevTools进行图形化的调试和性能分析。同时,我们也可以使用VSCode,Webstorm等支持的编辑器对Node.js程序进行调试。NodeInspect要想启动调试器,我们需要在启动Node.js应用程序时传入--inspect标志,也可以使用该标志提供自定义的端口,例如--inspect=...
继续阅读 >
在Node.js项目开发过程中,随着项目的发展,调用关系越来越复杂,调试工具的重要性日益凸显。Node(v6.3+)集成了方便好用V8Inspect调试器,允许我们通过ChromeDevTools进行图形化的调试和性能分析。同时,我们也可以使用VSCode,Webstorm等支持的编辑器对Node.js程序进行调试。NodeInspect要想启动调试器,我们需要在启动Node.js应用程序时传入--inspect标志,也可以使用该标志提供自定义的端口,例如--inspect=...
继续阅读 >

 需求:1、点击新增一栏商品信息,表单验证区分2、输入SKU编码,带出当前行的产品名称,品牌及单位解决:到此这篇关于js数组当前行添加数据方法详解的文章就介绍到这了,更多相关js数组当前行添加数据方法内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
需求:1、点击新增一栏商品信息,表单验证区分2、输入SKU编码,带出当前行的产品名称,品牌及单位解决:到此这篇关于js数组当前行添加数据方法详解的文章就介绍到这了,更多相关js数组当前行添加数据方法内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!...
 本文实例为大家分享了js实现全选和全不选的具体代码,供大家参考,具体内容如下非常简洁的几行原生js实现全选和全不选,大神们可以在此基础上加上反选功能。<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>全选、全不选</title></head><body><tableborder="1"><tr><td><inputtype="checkbox"name="mmAll"onclick="All(this,'mm[]')"></td></tr><tr><td><inputtype="checkbox"value="1"name="mm[]"class=...
本文实例为大家分享了js实现全选和全不选的具体代码,供大家参考,具体内容如下非常简洁的几行原生js实现全选和全不选,大神们可以在此基础上加上反选功能。<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>全选、全不选</title></head><body><tableborder="1"><tr><td><inputtype="checkbox"name="mmAll"onclick="All(this,'mm[]')"></td></tr><tr><td><inputtype="checkbox"value="1"name="mm[]"class=...
 前言我刚刚开始学习JavaScript时,大约是八年前,当时我对于undefined和null比较困惑,因为他们都表示空值。 他们有什么明确的区别吗?他们似乎都可以定义一个空值,而且当你进行在做null===undefined的比较时,结果是true。现在的大多数语言,像Ruby,PythonorJava,他们有一个单独的空值(nil或null),这似乎才是一个合理的方式。而在JavaScript里,当你要获取一个变量或对象(未初始化)的值时,js引擎会返回...
前言我刚刚开始学习JavaScript时,大约是八年前,当时我对于undefined和null比较困惑,因为他们都表示空值。 他们有什么明确的区别吗?他们似乎都可以定义一个空值,而且当你进行在做null===undefined的比较时,结果是true。现在的大多数语言,像Ruby,PythonorJava,他们有一个单独的空值(nil或null),这似乎才是一个合理的方式。而在JavaScript里,当你要获取一个变量或对象(未初始化)的值时,js引擎会返回...
 背景是这样的,用户上传音频文件,可能只需要几十秒就够了,但是常规的音乐都要3~5分钟,80%的流量都是不需要的,要是就这么传上去,其实是流量的浪费,如果可以在前端就进行剪裁,也就是只取前面一段时间的音频,岂不是可以给公司省很多流量费用,前端的业务价值就体现了。关键如何实现呢?下面,就以“截取用户上传音频前3秒内容”的需求示意下如何借助WebAudioAPI实现音频的部分复制与播放功能。一、不哔哔,直接正题实...
背景是这样的,用户上传音频文件,可能只需要几十秒就够了,但是常规的音乐都要3~5分钟,80%的流量都是不需要的,要是就这么传上去,其实是流量的浪费,如果可以在前端就进行剪裁,也就是只取前面一段时间的音频,岂不是可以给公司省很多流量费用,前端的业务价值就体现了。关键如何实现呢?下面,就以“截取用户上传音频前3秒内容”的需求示意下如何借助WebAudioAPI实现音频的部分复制与播放功能。一、不哔哔,直接正题实...
 本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>Document</title></head><body></body><script>//贪吃蛇://键盘的方向键,控制蛇的方向,碰撞食物,实现增加长度的效果,撞到墙壁或自身,游戏结束//分析://地图:提供边界//食物:随机出现,可以被碰撞(坐标重复)//蛇:初始的固定长度,移动,改变方向,碰撞食物,碰撞墙...
本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>Document</title></head><body></body><script>//贪吃蛇://键盘的方向键,控制蛇的方向,碰撞食物,实现增加长度的效果,撞到墙壁或自身,游戏结束//分析://地图:提供边界//食物:随机出现,可以被碰撞(坐标重复)//蛇:初始的固定长度,移动,改变方向,碰撞食物,碰撞墙...
 最近做浏览器界面倒计时,用js就实现,两种方式:一:设置时长,进行倒计时。比如考试时间等等代码如下:<html><head><metacharset="UTF-8"><title>简单时长倒计时</title><SCRIPTtype="text/javascript">varmaxtime=60*60;//一个小时,按秒计算,自己调整!functionCountDown(){if(maxtime>=0){minutes=Math.floor(maxtime/60);seconds=Math.floor(maxtime%60);...
最近做浏览器界面倒计时,用js就实现,两种方式:一:设置时长,进行倒计时。比如考试时间等等代码如下:<html><head><metacharset="UTF-8"><title>简单时长倒计时</title><SCRIPTtype="text/javascript">varmaxtime=60*60;//一个小时,按秒计算,自己调整!functionCountDown(){if(maxtime>=0){minutes=Math.floor(maxtime/60);seconds=Math.floor(maxtime%60);...
 本文实例为大家分享了js实现验证码功能的具体代码,供大家参考,具体内容如下#前面是拆解着讲的,不想看可以直接跳过,带注释的完整版代码和效果在后面首先在页面中准备一个输入框,一个显示验证码的盒子和一个提交按钮<body><inputtype="text"><div></div><button>提交</button></body>然后加一些样式input{width:150px;height:30px;outline:none;font-size:24px;vertical-align:middle;}button{outline:none;...
本文实例为大家分享了js实现验证码功能的具体代码,供大家参考,具体内容如下#前面是拆解着讲的,不想看可以直接跳过,带注释的完整版代码和效果在后面首先在页面中准备一个输入框,一个显示验证码的盒子和一个提交按钮<body><inputtype="text"><div></div><button>提交</button></body>然后加一些样式input{width:150px;height:30px;outline:none;font-size:24px;vertical-align:middle;}button{outline:none;...
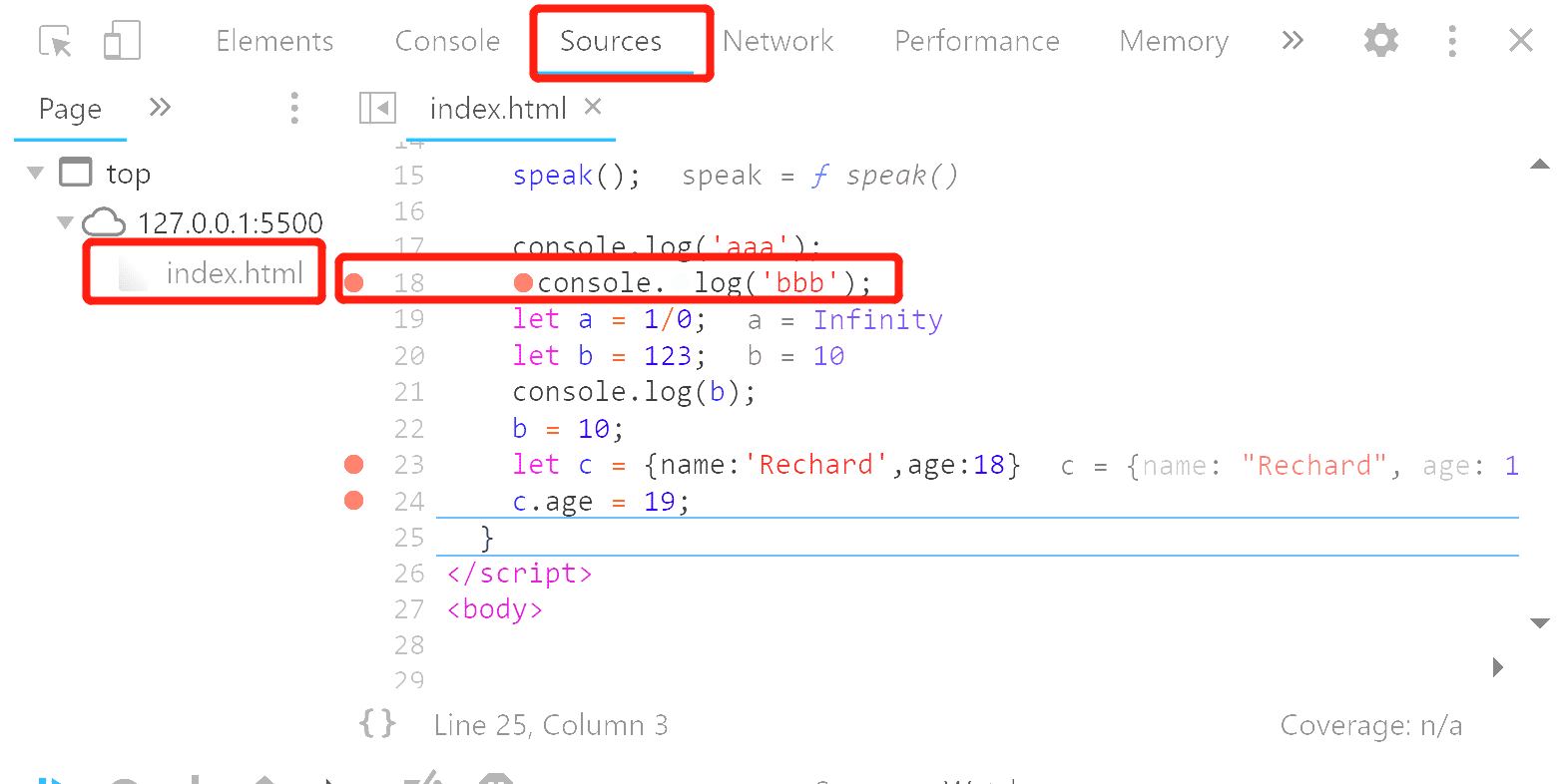
 前言之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产。但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境传给我们的时间格式和生产环境时间格式不一致,数组对象不一致等导致线上生产报错的bug。为了更好的在线上环境检测到具体的bug,节省我们在本地把地址改为生产的地址并走多一遍流程测试的麻烦,Chrome浏览器dbug...
前言之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产。但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境传给我们的时间格式和生产环境时间格式不一致,数组对象不一致等导致线上生产报错的bug。为了更好的在线上环境检测到具体的bug,节省我们在本地把地址改为生产的地址并走多一遍流程测试的麻烦,Chrome浏览器dbug...
 利用canvas实现鼠标拖拽功能,当在元素上按下鼠标并移动时,元素跟着鼠标移动。效果:主要思路:当鼠标按下时,用isPointInPath方法判断鼠标位置是否在元素上,如果在则鼠标移动时元素跟着移动;当鼠标抬起时,将鼠标移动事件和抬起事件置空。代码如下:<canvasid="can"width="400"height="400"></canvas><scripttype="text/javascript">varcan=document.getElementById("can");varctx=can.getContext("2d");//创建...
利用canvas实现鼠标拖拽功能,当在元素上按下鼠标并移动时,元素跟着鼠标移动。效果:主要思路:当鼠标按下时,用isPointInPath方法判断鼠标位置是否在元素上,如果在则鼠标移动时元素跟着移动;当鼠标抬起时,将鼠标移动事件和抬起事件置空。代码如下:<canvasid="can"width="400"height="400"></canvas><scripttype="text/javascript">varcan=document.getElementById("can");varctx=can.getContext("2d");//创建...
 前言本次来分享一下排序的api底层的逻辑,这次用js模拟,java的逻辑也是差不多。先看封装好的api例子:js的sort排序java的compareTo排序自己模拟的代码(JS)functioncompareTo(a,b){returna-b;//a-b为从下到大b-a为从大到小}Object.prototype.newSort=function(Func){constflag=Func(1,0);const$this=this;//注意:上面for循环的$this.length-1是因为这里只需要走到倒数第二个位置即可,而下面的fo...
前言本次来分享一下排序的api底层的逻辑,这次用js模拟,java的逻辑也是差不多。先看封装好的api例子:js的sort排序java的compareTo排序自己模拟的代码(JS)functioncompareTo(a,b){returna-b;//a-b为从下到大b-a为从大到小}Object.prototype.newSort=function(Func){constflag=Func(1,0);const$this=this;//注意:上面for循环的$this.length-1是因为这里只需要走到倒数第二个位置即可,而下面的fo...
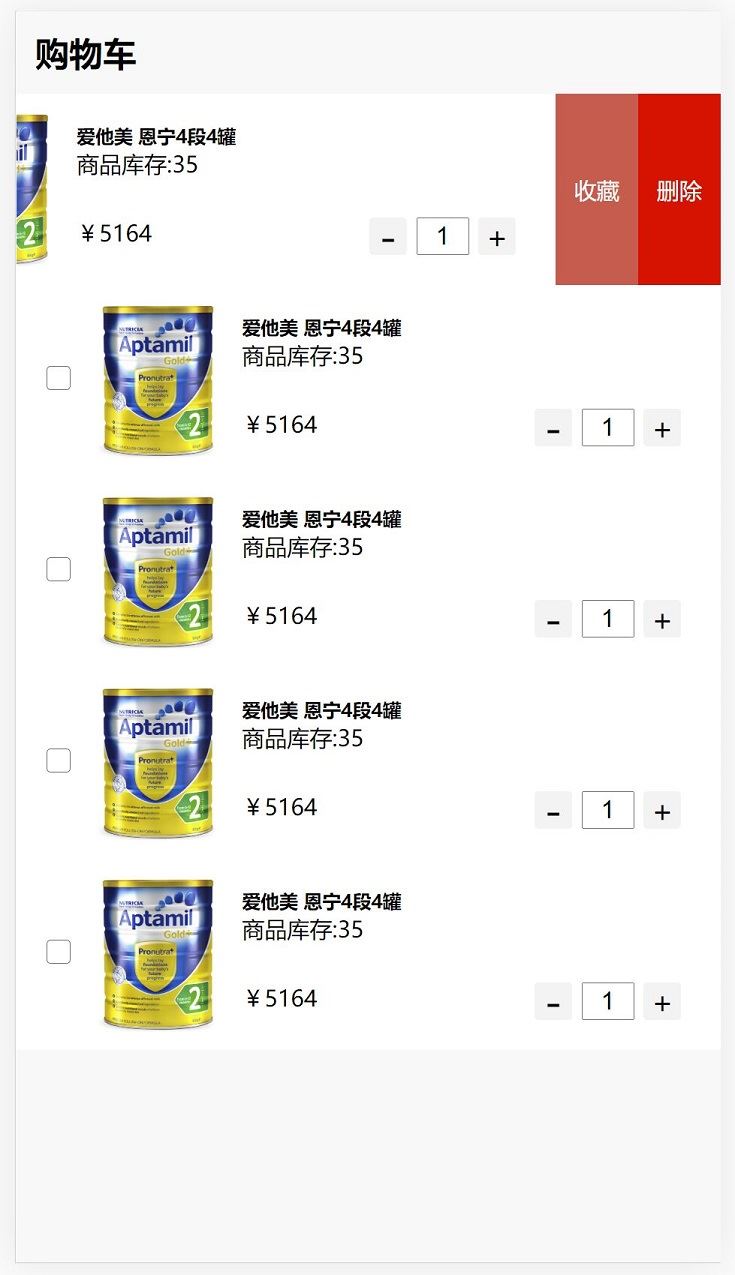
 前言列表右滑动展示删除和收藏按钮就类似微信或者美团饿了吗的列表,右滑动出现指定的按钮功能;本来我是想把前几年支付宝的一个机试题拿来讲,奈何我记不太清题目,也找不到当时做的题了,所以只好将就一下那这个案例来讲解,其实解题思路大致是一样的,毕竟作为程序员最重要的不是会多少框架和会用api用的多熟练,设计思路才是最重要!案例这个界面相信大家都非常熟悉,很多时候一些封装好的插件可以拿来用即可实现...
前言列表右滑动展示删除和收藏按钮就类似微信或者美团饿了吗的列表,右滑动出现指定的按钮功能;本来我是想把前几年支付宝的一个机试题拿来讲,奈何我记不太清题目,也找不到当时做的题了,所以只好将就一下那这个案例来讲解,其实解题思路大致是一样的,毕竟作为程序员最重要的不是会多少框架和会用api用的多熟练,设计思路才是最重要!案例这个界面相信大家都非常熟悉,很多时候一些封装好的插件可以拿来用即可实现...