2020
10-08
10-08
JS script脚本中async和defer区别详解
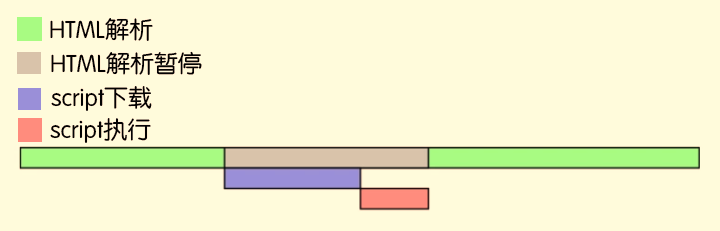
 一引言代码如下<scriptsrc="https://www.google.com/recaptcha/api.js"asyncdefer></script>可以看到在script标签中,存在async与defer两个属性,首先这两个属性并共存,说直白点,你一个都不加,或者加两个属性其一,脚本加载规则都会不同,这点我在之前确实没仔细了解过,导致我在实际开发中遇到了这样一个问题:我在同一个页面需要引用2个script脚本,大致如下:<scriptsrc="https://www.google.com/recaptcha/api.js"></s...
继续阅读 >
一引言代码如下<scriptsrc="https://www.google.com/recaptcha/api.js"asyncdefer></script>可以看到在script标签中,存在async与defer两个属性,首先这两个属性并共存,说直白点,你一个都不加,或者加两个属性其一,脚本加载规则都会不同,这点我在之前确实没仔细了解过,导致我在实际开发中遇到了这样一个问题:我在同一个页面需要引用2个script脚本,大致如下:<scriptsrc="https://www.google.com/recaptcha/api.js"></s...
继续阅读 >

 本文实例为大家分享了javascript实现前端分页效果的具体代码,供大家参考,具体内容如下需求:实现分页请求表格数据,ajax暂时没写,只写了分页的功能。效果图:当页数是第一页的时候,首页和向前那个按钮处于禁止点击的状态各个按钮都正常的状态当页数是第一页的时候,首页和向前那个按钮处于禁止点击的状态各部分的代码如下:html部分:<!--分页--><divclass="pageBox"><divclass="pageTotal">共<spanid="dataLength">88...
本文实例为大家分享了javascript实现前端分页效果的具体代码,供大家参考,具体内容如下需求:实现分页请求表格数据,ajax暂时没写,只写了分页的功能。效果图:当页数是第一页的时候,首页和向前那个按钮处于禁止点击的状态各个按钮都正常的状态当页数是第一页的时候,首页和向前那个按钮处于禁止点击的状态各部分的代码如下:html部分:<!--分页--><divclass="pageBox"><divclass="pageTotal">共<spanid="dataLength">88...
 本文实例为大家分享了JS实现多选框的具体代码,供大家参考,具体内容如下多选时:全选时:反选时:html代码<divclass="container"><h3>请选择你最喜欢吃的水果(多选)</h3><ul><li><inputtype="checkbox">苹果</li><li><inputtype="checkbox">雪梨</li><li><inputtype="checkbox">西瓜</li><li><inputtype="checkbox">哈密瓜</li><li><inputtype="checkbox">荔枝</li><li><inputtype="checkbox">龙眼</li>...
本文实例为大家分享了JS实现多选框的具体代码,供大家参考,具体内容如下多选时:全选时:反选时:html代码<divclass="container"><h3>请选择你最喜欢吃的水果(多选)</h3><ul><li><inputtype="checkbox">苹果</li><li><inputtype="checkbox">雪梨</li><li><inputtype="checkbox">西瓜</li><li><inputtype="checkbox">哈密瓜</li><li><inputtype="checkbox">荔枝</li><li><inputtype="checkbox">龙眼</li>...
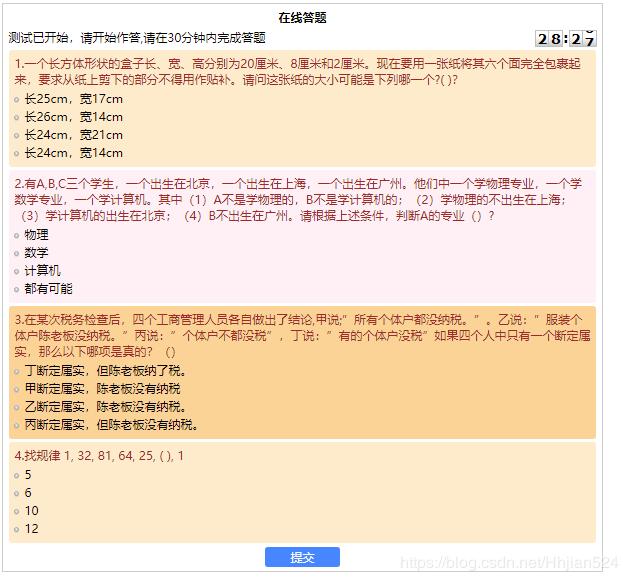
 本文实例为大家分享了JavaScript实现答题评分功能的具体代码,供大家参考,具体内容如下效果图直接上代码HTML部分<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"><linkrel="stylesheet"href="./timeTo.css"><title>JavaScript实...
本文实例为大家分享了JavaScript实现答题评分功能的具体代码,供大家参考,具体内容如下效果图直接上代码HTML部分<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"><linkrel="stylesheet"href="./timeTo.css"><title>JavaScript实...
 本文实例为大家分享了JS实现简单打字测试的具体代码,供大家参考,具体内容如下需求:实现以下的功能1.有三个小方块,分别用来当前输入的错误数量、打字的时间和当前的正确率。2.下方是用来显示测试句子的容器。3.最后是输入框具体思路:点击输入文本区域时,开始测试,会根据用户输入来统计当前的错误数和正确率,时间会减少。当输完整段句子时,会自动更新下一段句子。当时间为0时,游戏结束,文本框不能再输入,然后会统计打字...
本文实例为大家分享了JS实现简单打字测试的具体代码,供大家参考,具体内容如下需求:实现以下的功能1.有三个小方块,分别用来当前输入的错误数量、打字的时间和当前的正确率。2.下方是用来显示测试句子的容器。3.最后是输入框具体思路:点击输入文本区域时,开始测试,会根据用户输入来统计当前的错误数和正确率,时间会减少。当输完整段句子时,会自动更新下一段句子。当时间为0时,游戏结束,文本框不能再输入,然后会统计打字...
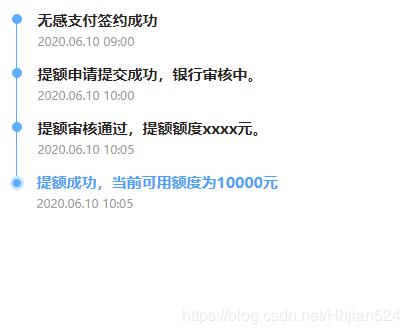
 本文实例为大家分享了JS实现数据动态渲染竖向步骤条的具体代码,供大家参考,具体内容如下实现以下效果:运用的知识点主要是html的伪元素。然后步骤条通过js动态渲染。最后一条数据的状态颜色状态为高亮状态。直接上代码html部分:<ulclass="progress_box"></ul>css部分:*{margin:0;padding:0;}ul{width:360px;margin:100pxauto;}li{position:relative;padding:021px;list...
本文实例为大家分享了JS实现数据动态渲染竖向步骤条的具体代码,供大家参考,具体内容如下实现以下效果:运用的知识点主要是html的伪元素。然后步骤条通过js动态渲染。最后一条数据的状态颜色状态为高亮状态。直接上代码html部分:<ulclass="progress_box"></ul>css部分:*{margin:0;padding:0;}ul{width:360px;margin:100pxauto;}li{position:relative;padding:021px;list...
 本文实例为大家分享了js实现评分功能的具体代码,供大家参考,具体内容如下实现的效果如下:具体代码如下:html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"><title>评分</title></head><body><divid="starRating"><pc...
本文实例为大家分享了js实现评分功能的具体代码,供大家参考,具体内容如下实现的效果如下:具体代码如下:html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"><title>评分</title></head><body><divid="starRating"><pc...
 本文实例为大家分享了JS实现canvas简单小画板的具体代码,供大家参考,具体内容如下Html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"rel="externalnofollow"><title>Document</title></head><body><divclass="con...
本文实例为大家分享了JS实现canvas简单小画板的具体代码,供大家参考,具体内容如下Html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><linkrel="stylesheet"href="./index.css"rel="externalnofollow"><title>Document</title></head><body><divclass="con...
 最近工作当中再一次遇到要实现一个车辆列表,要求能够像微信通讯录一样,实现右侧滑动,点击功能,并且滑动过程中,能够有提示。原来用jquery实现过一次,为了精简代码,现在用原生的实现一次。想必工作中大家都能用上,所以就临时谢了一个小案例,分享给大家。本案例重在分享移动端的实现思路,代码和样式可能没有优化,大家见谅。原本微信通讯录效果:本案例效果图:实际工作中可以实现类似于城市列表,产品字母排序这种需求:代...
最近工作当中再一次遇到要实现一个车辆列表,要求能够像微信通讯录一样,实现右侧滑动,点击功能,并且滑动过程中,能够有提示。原来用jquery实现过一次,为了精简代码,现在用原生的实现一次。想必工作中大家都能用上,所以就临时谢了一个小案例,分享给大家。本案例重在分享移动端的实现思路,代码和样式可能没有优化,大家见谅。原本微信通讯录效果:本案例效果图:实际工作中可以实现类似于城市列表,产品字母排序这种需求:代...
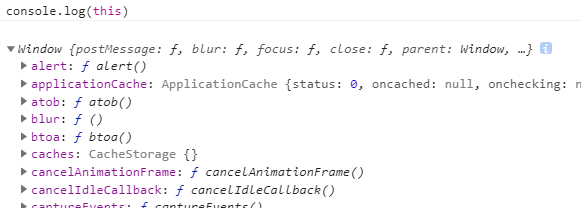
 壹❀引我们都知道,JS代码的执行顺序总是与代码先后顺序有所差异,当先抛开异步问题你会发现就算是同步代码,它的执行也与你的预期不一致,比如:functionf1(){console.log('听风是风');};f1();//echofunctionf1(){console.log('echo');};f1();//echo按照代码书写顺序,应该先输出听风是风,再输出echo才对,很遗憾,两次输出均为echo;如果我们将上述代码中的函数声明改为函数表达式,结果又不太一样:varf...
壹❀引我们都知道,JS代码的执行顺序总是与代码先后顺序有所差异,当先抛开异步问题你会发现就算是同步代码,它的执行也与你的预期不一致,比如:functionf1(){console.log('听风是风');};f1();//echofunctionf1(){console.log('echo');};f1();//echo按照代码书写顺序,应该先输出听风是风,再输出echo才对,很遗憾,两次输出均为echo;如果我们将上述代码中的函数声明改为函数表达式,结果又不太一样:varf...
 需求:当点击input按钮时候,弹出确认框,确认后提交到指定url,效果如下分析:这里面要,引入三个库文件,如下是下载地址layui样式文件:https://layer.layui.com/layer弹窗组件:https://www.layui.com/jquery代码库:http://www.jq22.com/代码:下载后放入响应的项目目录,最后代码如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,m...
需求:当点击input按钮时候,弹出确认框,确认后提交到指定url,效果如下分析:这里面要,引入三个库文件,如下是下载地址layui样式文件:https://layer.layui.com/layer弹窗组件:https://www.layui.com/jquery代码库:http://www.jq22.com/代码:下载后放入响应的项目目录,最后代码如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,m...