2020
10-08
10-08
JS实现网站楼层导航效果代码实例
 壹❀引言对于楼层导航而言,还有个重要的功能就是,随着滚动条滚动,达到某层时得同步点亮楼层导航的小图片。由于我前面也说了不打算使用JQ,所以想着用JS去实现它,实现并不难,主要得弄清滚动满足怎样的条件才应该点亮对应楼层,我们先看看实现效果:贰❀实现思路第一点,因为是由滚动触发的楼层判断,所以肯定离不开onscroll事件。第二点,我们貌似要获取每个楼层顶端距离视窗顶部的距离,随着滚动条往下滚动,...
继续阅读 >
壹❀引言对于楼层导航而言,还有个重要的功能就是,随着滚动条滚动,达到某层时得同步点亮楼层导航的小图片。由于我前面也说了不打算使用JQ,所以想着用JS去实现它,实现并不难,主要得弄清滚动满足怎样的条件才应该点亮对应楼层,我们先看看实现效果:贰❀实现思路第一点,因为是由滚动触发的楼层判断,所以肯定离不开onscroll事件。第二点,我们貌似要获取每个楼层顶端距离视窗顶部的距离,随着滚动条往下滚动,...
继续阅读 >

 本文实例为大家分享了js实现全屏侧边栏的具体代码,供大家参考,具体内容如下在浏览网站时我们经常会看到一个菜单按钮,点一下就会出现一栏侧边导航栏,直接上代码!HTML部分<divid="mySidenav"class="sidenav"><ahref="javascript:void(0)"class="closebtn"onclick="closeNav()">×</a><ahref="#">About</a><ahref="#">Services</a><ahref="#">Clients</a><ahref="#">Contact</a></div><h2>全屏幕侧边栏</h2...
本文实例为大家分享了js实现全屏侧边栏的具体代码,供大家参考,具体内容如下在浏览网站时我们经常会看到一个菜单按钮,点一下就会出现一栏侧边导航栏,直接上代码!HTML部分<divid="mySidenav"class="sidenav"><ahref="javascript:void(0)"class="closebtn"onclick="closeNav()">×</a><ahref="#">About</a><ahref="#">Services</a><ahref="#">Clients</a><ahref="#">Contact</a></div><h2>全屏幕侧边栏</h2...
 功能默认情况无限循环向右移动点击数字切换到对应图片点击左右切换可切换图片原理首先说下原理。在布局上所有的图片都是重叠的,即只要保证Y方向对齐即可,当前可见的图z-index层级最高。每隔3s中更换一张图片,使用setTimeout定时。使用gIndex记录当前可视区域的展示的是哪张图片下标,每次更换,计算下一张图片的下标。通过requestAnimationFrame实现一次图片切换的动画。这种方法也可以做到整个页面始终只有2个im...
功能默认情况无限循环向右移动点击数字切换到对应图片点击左右切换可切换图片原理首先说下原理。在布局上所有的图片都是重叠的,即只要保证Y方向对齐即可,当前可见的图z-index层级最高。每隔3s中更换一张图片,使用setTimeout定时。使用gIndex记录当前可视区域的展示的是哪张图片下标,每次更换,计算下一张图片的下标。通过requestAnimationFrame实现一次图片切换的动画。这种方法也可以做到整个页面始终只有2个im...
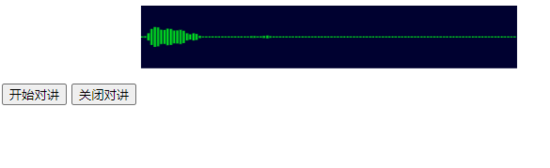
 波形图:https://www.jb51.net/article/188545.htm废话:想不到我的第一篇博客是关于前端,作为一名后端的小菜,前端方面肯定还有很多不足之处,如果文章有任何问题欢迎指正。感谢大家。好了!废话不多说下面讲一下需求。需求:公司要求实现web端的录音并通过websocket实时上传至java后台,而且能通过vlc实时播放,简单一点讲就是我用网页在那一边讲话,一个大喇叭就能实时把我的话播出去,这样是不是通俗易懂呀,而且呢公司要求用...
波形图:https://www.jb51.net/article/188545.htm废话:想不到我的第一篇博客是关于前端,作为一名后端的小菜,前端方面肯定还有很多不足之处,如果文章有任何问题欢迎指正。感谢大家。好了!废话不多说下面讲一下需求。需求:公司要求实现web端的录音并通过websocket实时上传至java后台,而且能通过vlc实时播放,简单一点讲就是我用网页在那一边讲话,一个大喇叭就能实时把我的话播出去,这样是不是通俗易懂呀,而且呢公司要求用...