2021
11-19
11-19
JavaScript实现网页版五子棋游戏
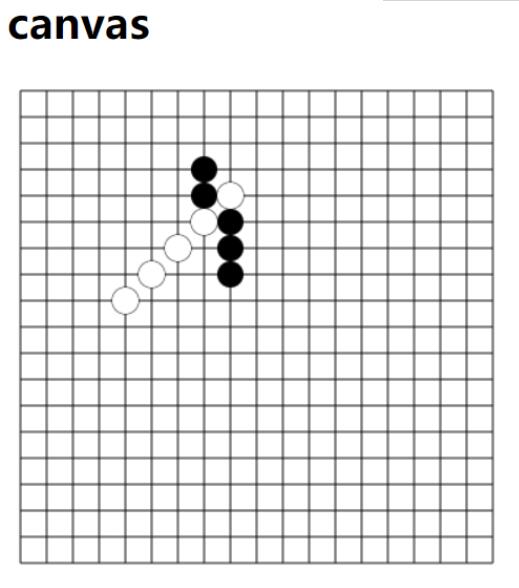
 本文实例为大家分享了JavaScript实现网页版五子棋游戏的具体代码,供大家参考,具体内容如下学习js的第三天,跟着老师完成的五子棋小游戏,记录学习成果欢迎大佬们一起分享经验,批评指正。本程序主要通过三部分实现:1.棋盘绘制2.鼠标交互3.输赢判断<!DOCTYPEhtml><html><head><title>canvastest</title></head><body><h1>canvas</h1><canvasid="canvas"width="400"height="400"></canvas><scri...
继续阅读 >
本文实例为大家分享了JavaScript实现网页版五子棋游戏的具体代码,供大家参考,具体内容如下学习js的第三天,跟着老师完成的五子棋小游戏,记录学习成果欢迎大佬们一起分享经验,批评指正。本程序主要通过三部分实现:1.棋盘绘制2.鼠标交互3.输赢判断<!DOCTYPEhtml><html><head><title>canvastest</title></head><body><h1>canvas</h1><canvasid="canvas"width="400"height="400"></canvas><scri...
继续阅读 >

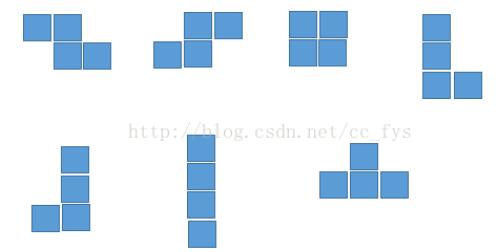
 俄罗斯方块是个很经典的小游戏,也尝试写了一下。不过我想用尽量简洁逻辑清晰的代码实现。不用过多的代码记录下落方块的模型,或者记录每一个下落方块的x,y。想了下面的思路,然后发现这样很写很简明。俄罗斯方块的7种基本模型:要记录这些模型有很多种办法,可以用记录其相对位置,记录每一个方块的x,y坐标等。自己想了一种思路来记录这7种模型,很简洁,在写左移,右移,旋转功能的时候也方便使用。下面这个数组记录了这些模型。...
俄罗斯方块是个很经典的小游戏,也尝试写了一下。不过我想用尽量简洁逻辑清晰的代码实现。不用过多的代码记录下落方块的模型,或者记录每一个下落方块的x,y。想了下面的思路,然后发现这样很写很简明。俄罗斯方块的7种基本模型:要记录这些模型有很多种办法,可以用记录其相对位置,记录每一个方块的x,y坐标等。自己想了一种思路来记录这7种模型,很简洁,在写左移,右移,旋转功能的时候也方便使用。下面这个数组记录了这些模型。...
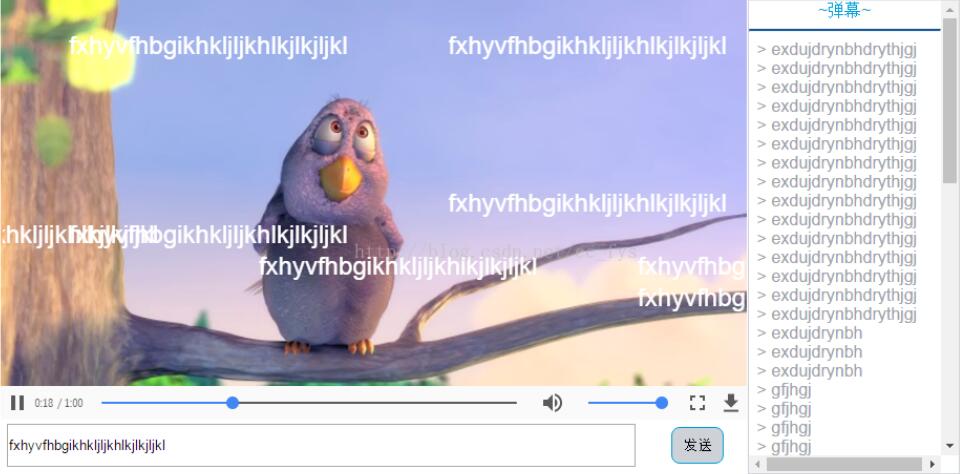
 本文尝试写了一个demo模拟了最简单的视频弹幕功能。思路:设置一个<div>和所播放的video的大小一致,把这个div标签蒙在video上面用于放置弹幕。在video的右边放一个<ul>列表用于显示弹幕列表。屏幕上面的弹幕,把内容放在<span>标签里面,一般一行字都是从左边飞到右边,为了简单起见,这个移动就用了CSS3的transition属性。position设置为absolute,那么就用的transition过度left属性,实现弹幕的移动。当然要注意设置其父元素...
本文尝试写了一个demo模拟了最简单的视频弹幕功能。思路:设置一个<div>和所播放的video的大小一致,把这个div标签蒙在video上面用于放置弹幕。在video的右边放一个<ul>列表用于显示弹幕列表。屏幕上面的弹幕,把内容放在<span>标签里面,一般一行字都是从左边飞到右边,为了简单起见,这个移动就用了CSS3的transition属性。position设置为absolute,那么就用的transition过度left属性,实现弹幕的移动。当然要注意设置其父元素...
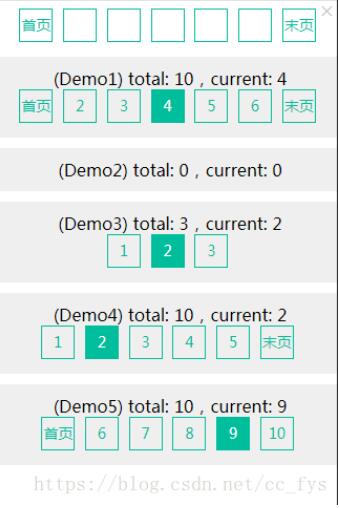
 分页组件是web开发中常见的组件,请完成pagination函数,在id为jsPagination的DOM元素中完成分页的显示部分,需求如下1、最多连续显示5页,居中高亮显示current页(如demo1所示)2、total为0时,隐藏整个元素(如demo2所示)3、如果total<=5,则显示全部页数,隐藏“首页”和“末页”元素(如demo3所示)4、当current居中不足5页,向后(前)补足5页,隐藏“首页”(“末页”)元素(如demo4和demo5所示)5、total、current均为正整数,1...
分页组件是web开发中常见的组件,请完成pagination函数,在id为jsPagination的DOM元素中完成分页的显示部分,需求如下1、最多连续显示5页,居中高亮显示current页(如demo1所示)2、total为0时,隐藏整个元素(如demo2所示)3、如果total<=5,则显示全部页数,隐藏“首页”和“末页”元素(如demo3所示)4、当current居中不足5页,向后(前)补足5页,隐藏“首页”(“末页”)元素(如demo4和demo5所示)5、total、current均为正整数,1...
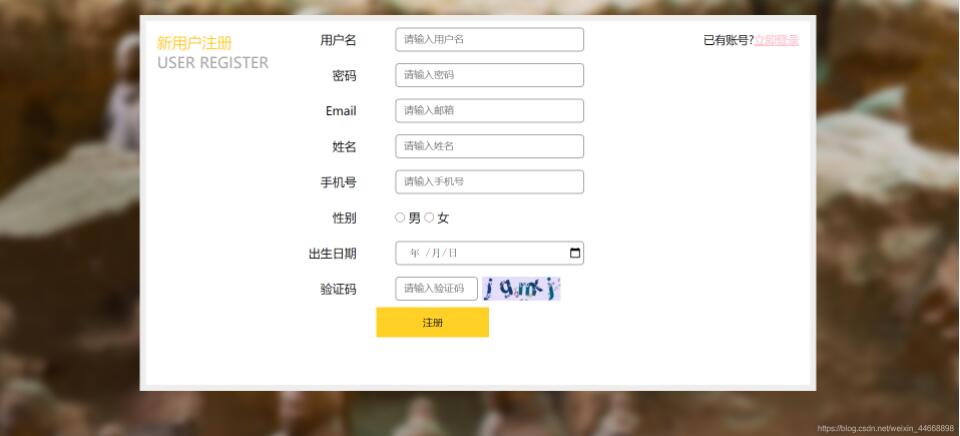
 一个用HTML和CSS实现的注册页面模板,废话不多说了,上代码!更新:使用JavaScript实现用户名和密码表单校验功能。代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>注册页面</title><style>*{margin:0px;padding:0px;box-sizing:border-box;}body{background:url("img/register_bg.png")no-repeatcente...
一个用HTML和CSS实现的注册页面模板,废话不多说了,上代码!更新:使用JavaScript实现用户名和密码表单校验功能。代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>注册页面</title><style>*{margin:0px;padding:0px;box-sizing:border-box;}body{background:url("img/register_bg.png")no-repeatcente...