2020
09-24
09-24
js 闭包深入理解与实例分析
 本文实例讲述了js闭包。分享给大家供大家参考,具体如下:1.什么是闭包定义:是指有权访问另一个函数作用域中的变量的函数创建闭包:在一个函数内部创建另一个函数基本特点在返回的匿名函数中可以调用外部函数的变量如下例中所示内部函数(匿名函数)可以访问外部函数的变量num形式如a[num]原因是匿名函数作用域链中包括外部函数test1的作用域闭包有权访问包含函数内部的所有变量如下面的外部函数定义变量d在闭包中可以...
继续阅读 >
本文实例讲述了js闭包。分享给大家供大家参考,具体如下:1.什么是闭包定义:是指有权访问另一个函数作用域中的变量的函数创建闭包:在一个函数内部创建另一个函数基本特点在返回的匿名函数中可以调用外部函数的变量如下例中所示内部函数(匿名函数)可以访问外部函数的变量num形式如a[num]原因是匿名函数作用域链中包括外部函数test1的作用域闭包有权访问包含函数内部的所有变量如下面的外部函数定义变量d在闭包中可以...
继续阅读 >

 本文实例讲述了JS一次前端面试经历。分享给大家供大家参考,具体如下:最近公司在做一些战略调整,部门有不少老员工前辈们都陆陆续续的离职或者被离职了。而我所在的团队——网易菠萝,也被归并到游戏运营中心了。因为产品策划还没有出来、暂时没什么需求做,闲得有点e-g-g疼的,每天从早到晚都是待在公司看看书、刷刷知乎等。我真是命途多舛啊,还没有真正步入社会,就见证了一个上百人的事业部说没落就没落。甚至已看破红尘,连...
本文实例讲述了JS一次前端面试经历。分享给大家供大家参考,具体如下:最近公司在做一些战略调整,部门有不少老员工前辈们都陆陆续续的离职或者被离职了。而我所在的团队——网易菠萝,也被归并到游戏运营中心了。因为产品策划还没有出来、暂时没什么需求做,闲得有点e-g-g疼的,每天从早到晚都是待在公司看看书、刷刷知乎等。我真是命途多舛啊,还没有真正步入社会,就见证了一个上百人的事业部说没落就没落。甚至已看破红尘,连...
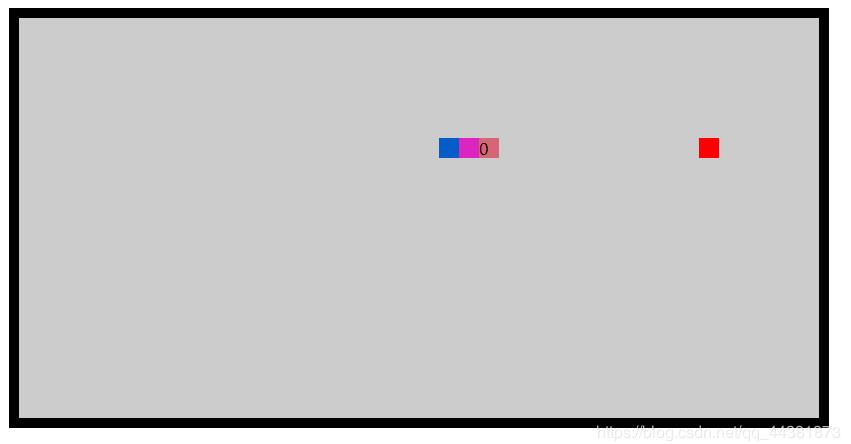
 本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下<script>classMap{constructor(){this.w=800;this.h=400;this.c="#ccc";this.createEle();}createEle(){this.mapEle=document.createElement("div");this.mapEle.style.cssText=`width:${this.w}px;height:${this.h}px;background:${this.c};margin:0auto;position:relative;border:...
本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下<script>classMap{constructor(){this.w=800;this.h=400;this.c="#ccc";this.createEle();}createEle(){this.mapEle=document.createElement("div");this.mapEle.style.cssText=`width:${this.w}px;height:${this.h}px;background:${this.c};margin:0auto;position:relative;border:...
 本文实例为大家分享了js判断密码强度的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>密码强度检测</title><scripttype="text/javascript"src="js/jquery-2.2.4.min.js"></script><styletype="text/css">body{font:12px/1.5Arial;}input{float:left;font-siz...
本文实例为大家分享了js判断密码强度的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>密码强度检测</title><scripttype="text/javascript"src="js/jquery-2.2.4.min.js"></script><styletype="text/css">body{font:12px/1.5Arial;}input{float:left;font-siz...
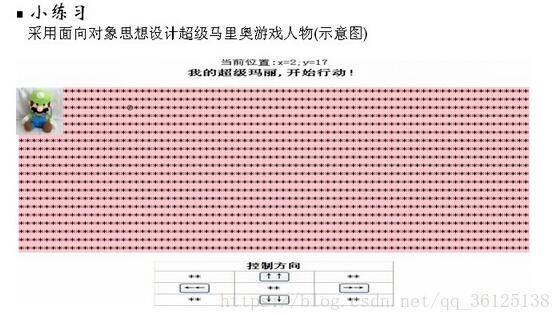
 本文实例为大家分享了js超级玛丽小游戏的具体代码,供大家参考,具体内容如下怎么用通过按键,来控制图片的位置这个小游戏,用面向对象会很方便,不用面向对象会很麻烦很麻烦,比如以后要讲解的坦克大战的游戏,要是用纯的面向过程或函数式的方式写,那维护起来会非常的麻烦。 游戏分析:看看如何通过按钮来控制mario的位置设计相关的对象(Marioxy...)onclick属性:当用户点击某个对象时调用的事件句柄 素材代码在...
本文实例为大家分享了js超级玛丽小游戏的具体代码,供大家参考,具体内容如下怎么用通过按键,来控制图片的位置这个小游戏,用面向对象会很方便,不用面向对象会很麻烦很麻烦,比如以后要讲解的坦克大战的游戏,要是用纯的面向过程或函数式的方式写,那维护起来会非常的麻烦。 游戏分析:看看如何通过按钮来控制mario的位置设计相关的对象(Marioxy...)onclick属性:当用户点击某个对象时调用的事件句柄 素材代码在...
 贪吃蛇大家都玩过,但你会制作嘛?听起来好像很难的样子,其实非常的简单,话不多说直接上代码我们先把dom结构写出来<divid="content"><divid="snake"><divclass="boxhead"></div><divclass="box"></div></div></div>其中,content为整个布局的大盒子,snake就是蛇,里面的box就是他的身体,为了区分头部我们给第一个box加了个head名字用于区分,下面我们再把css加上<style>.box{...
贪吃蛇大家都玩过,但你会制作嘛?听起来好像很难的样子,其实非常的简单,话不多说直接上代码我们先把dom结构写出来<divid="content"><divid="snake"><divclass="boxhead"></div><divclass="box"></div></div></div>其中,content为整个布局的大盒子,snake就是蛇,里面的box就是他的身体,为了区分头部我们给第一个box加了个head名字用于区分,下面我们再把css加上<style>.box{...
 JavaScript实现点赞操作:(练手·初级),供大家参考,具体内容如下前期准备:①导入jQuery文件;②导入bootstrap文件;③点赞图片;<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>对span标签控制鼠标点击</title><scripttype="text/javascript"src="js/jquery-3.3.1.js"></script><scripttype="text/javascript"src="js/bootstrap.min.js"></script></head><body><h5style="fon...
JavaScript实现点赞操作:(练手·初级),供大家参考,具体内容如下前期准备:①导入jQuery文件;②导入bootstrap文件;③点赞图片;<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>对span标签控制鼠标点击</title><scripttype="text/javascript"src="js/jquery-3.3.1.js"></script><scripttype="text/javascript"src="js/bootstrap.min.js"></script></head><body><h5style="fon...
 本文实例为大家分享了JavaScript实现留言板功能的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>留言板</title><styletype="text/css">#div1{width:400px;height:200px;background-color:antiquewhite;}span{color:blue;text-decoration:underline;}</style></head><body><divid="div1">姓名:<inputtype="text"name="user"id="username"/><br/>内...
本文实例为大家分享了JavaScript实现留言板功能的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>留言板</title><styletype="text/css">#div1{width:400px;height:200px;background-color:antiquewhite;}span{color:blue;text-decoration:underline;}</style></head><body><divid="div1">姓名:<inputtype="text"name="user"id="username"/><br/>内...